ScreenGlow Image Editor – Beautify, Mockup, Annotate, and Edit Images and Screenshots
| 开发者 | designforwp |
|---|---|
| 更新时间 | 2025年11月30日 01:43 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Go to the Add New Plugin page in your WordPress admin.
- Search for "ScreenGlow" and select the plugin from the results.
- Install and activate the plugin.
- Find more info under Tools -> ScreenGlow once the plugin is activated.
- Upload the
screenglowfolder to the/wp-content/plugins/directory. - Activate the plugin from the 'Plugins' menu in WordPress.
- Find more info under Tools -> ScreenGlow once the plugin is activated.
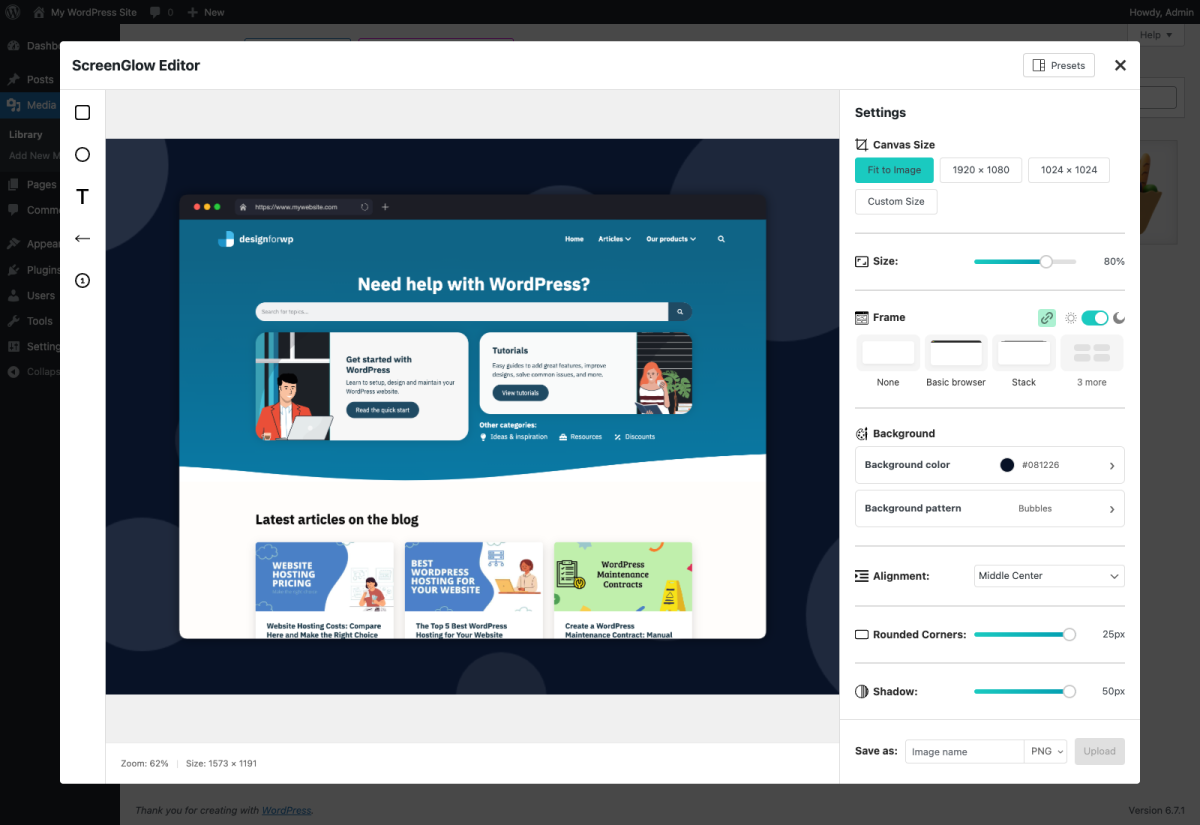
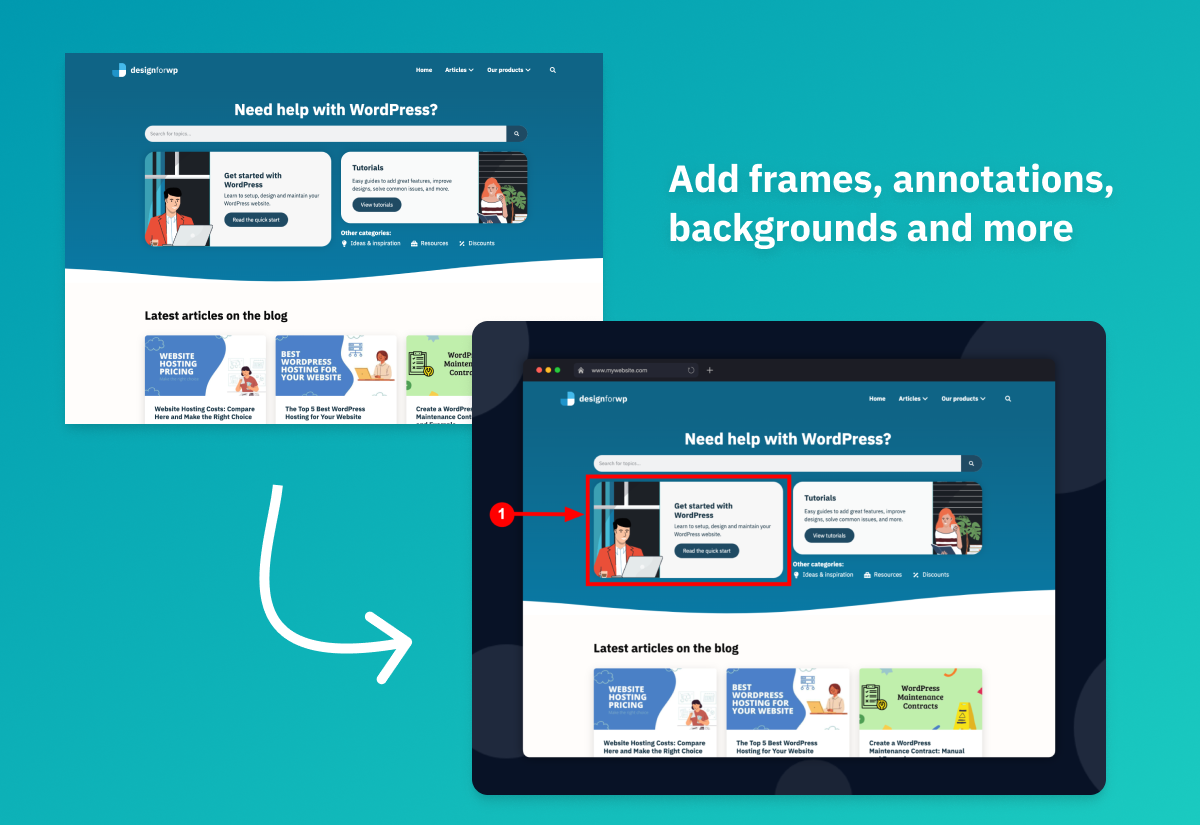
屏幕截图:
常见问题:
Who can benefit from using ScreenGlow?
Turn ordinary images into showstoppers. ScreenGlow is designed for anyone who needs to create polished, engaging visuals quickly and easily.
- Bloggers
- Digital marketers
- Creative professionals
- Affiliate marketers
- Content creators
Which file types are support?
Export images: ScreenGlow supports PNG, JPEG, WebP, AVIF. Import images: ScreenGlow supports PNG, JPEG, WebP, AVIF, SVG.
How does ScreenGlow integrate into the WordPress Media Library?
ScreenGlow seamlessly integrates with the WordPress Media Library and any media modal, offering multiple integration methods. You can enable or disable each option in the plugin settings to maintain optimal control.
- Clipboard Integration: Paste an image directly from your clipboard while in the media library or any media modal to trigger ScreenGlow.
- ScreenGlow Button: Click the ScreenGlow button in the Media Library to open an empty ScreenGlow canvas, where you can paste, upload, or select existing images.
Can I edit or replace existing images?
Yes, you can! ScreenGlow allows you to easily edit or replace existing images. Just keep in mind that due to caching (from your browser, CDN, or caching plugins), you might not see the updated image right away. Clearing your cache will usually solve this. See this article for more info.
更新日志:
- Fix: Fixed a few minor issues related to image pasting and annotations.
- Improvement: It is now possible to zoom in or out during image cropping.
- Improvement: When pasting a new image onto an open ScreenGlow canvas, you can now choose to either replace the current image or start a new project.
- Improvement: Use keyboard arrows to move annotations around.
- Fix: Resolved an issue that caused exported images to appear blurry in certain cases.
- Improvement: Package updates.
- New: Added a font family setting to the "numbered circle" tool.
- Improvement: Improved the process of adding and switching between annotations to make it more intuitive.
- Fix: Resolved an issue affecting annotation scaling.
- Improvement: Package updates.
- New: Edit and replace existing images. Open an image in the media library and click the
Edit with Screenglowbutton. - Improvement: Updated canvas UI styling for annotations
- New: 8 new Premium image filters (black/white, brownie, grayscale, kodachrome, polaroid, sepia, technicolor, and vintage)
- New: Added a developer hook
screenglow_image_savedthat fires when an image is successfully saved. For more information, see our developer guide. - Improvement: Updated iconography for the ScreenGlow UI
- Improvement: WordPress 6.8 compatibility
- Improvement: Image filters are now saved when creating presets
- Improvement: The annotation modals have drag functionality so you can move them around the screen
- New: Four new premium patterns
- Improvement: A few subtle tweaks to the editor UI
- Fix: An issue where no confirmation message was shown after saving your settings
- New: Premium patterns. Premium users will now see additional patterns in the background settings, with new ones being added regularly in future updates
- Fix: An issue where the default settings for background patterns were not applied correctly.
- Fix: An issue where the presets were saved multiple times.
- Fix: An undefined $pagenow variable error.
- Improvement: A few code packages are updated to the latest versions.
- Fix: An issue where pasting from the clipboard in Safari was not working
- Fix: A visual issue with the frame settings button when enabled
- Improvement: A warning when saving an image with a transparent background as JPG is now only shown when part of the image is actually transparent
- Improvement: The settings page is simplified slightly to make it easier to understand
- Fix: A visual issue with incorrect color picker height
- New: A link to the documentation is now included on the settings page
- Improvement: Even with the Media Paste option disabled, pasting remains possible within the ScreenGlow Editor
- Improvement: The integration methods on the settings page are now explained in more detail
- Fix: A visual issue with sliders and the file name field when using Elementor
- Fix: A nonce verification issue on the settings page
- Initial release