Section Page
| 开发者 | Skyree |
|---|---|
| 更新时间 | 2013年5月17日 21:55 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 3.5.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
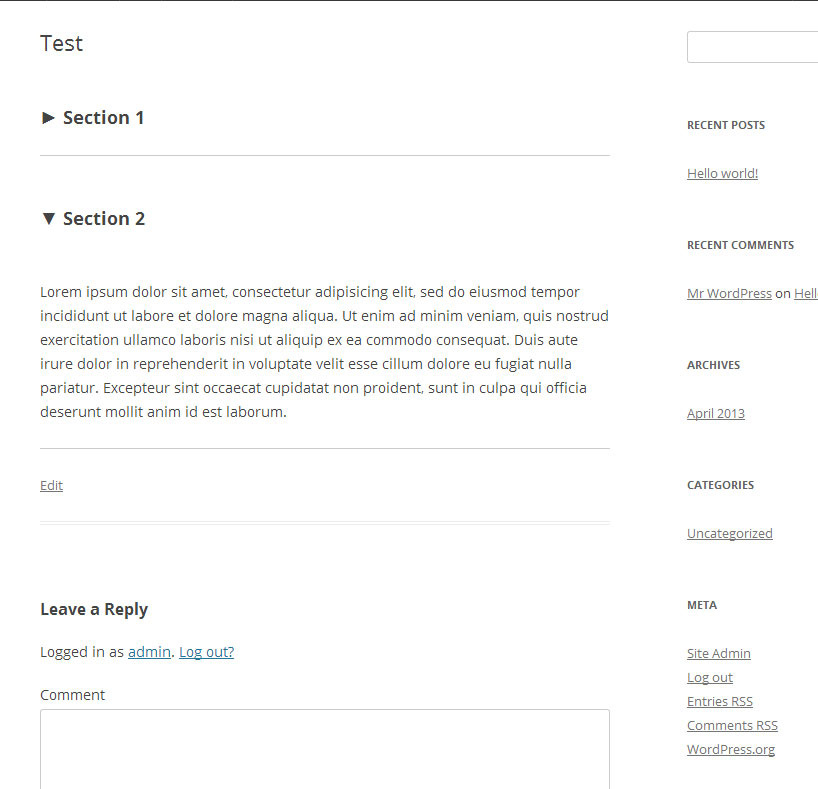
Section Page a simple plugin allowing you to insert dropdown sections in your wordpress pages and posts.
Prerequisite
This plugin loads wordpress jQuery.
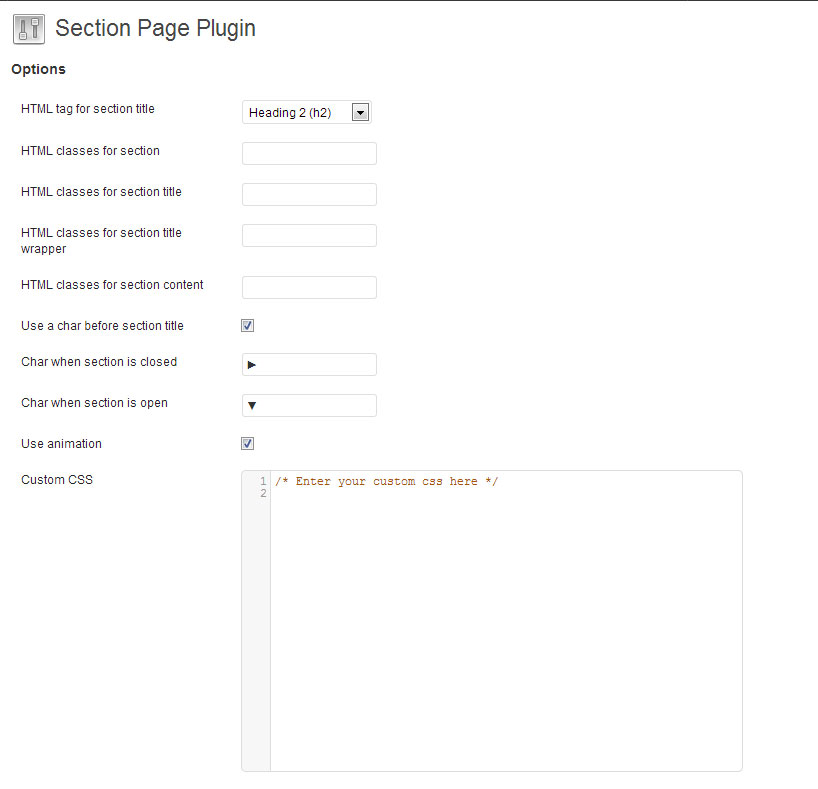
Options
- HTML tag for section title : Can be
h1h2(by default)h3h4spanstrongemp - HTML classes for section : Additional html classes for each sections (optionnal)
- HTML classes for section title : Addtional html classes for each sections title (optionnal)
- HTML classes for section title wrapper : Addtional html classes for each sections title container (optionnal)
- HTML classes for section content : Additional html classes for each sections content (optionnal)
- Use a char before section title : Add or not html chars at the left of each sections title
- Char when section is closed : Char when a section is closed (default :
►) - Char when section is open : Char when a section is open (default :
▼) - Use animation : Smooth or instant dropdown
- Custom Css : Customize the plugin here (optionnal)
owc-sp-active so you can use it for more customization.
安装:
- Upload the folder
section-pageto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
屏幕截图:
更新日志:
1.0.2
- New option
Use animationSmooth or instant dropdown - Modified option :
HTML classes for section titleNow targets the title tag - New option
HTML classes for section title wrapperPreviously "Html classes for section title" - New option
Custom cssEnter your custom css here - You can now use the css class owc-sp-active as a callback when a section is open
- Bug fix on
HTML classes for section titleandHTML classes for section content. Please upgrade if you want to use your own classes on these elements. Else you can useowc-sp-openandowc-sp-contentwhich are the default classes.