Secure HTML5 Video Player
| 开发者 |
Lucinda Brown
Jinsoo Kang |
|---|---|
| 更新时间 | 2017年11月14日 21:09 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 4.3.1 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Upload the 'secure-html5-video-player' folder to the '/wp-content/plugins/' directory
- 通过WordPress的“插件”菜单激活插件
- If you are self serving videos from a cache directory, make sure your webserver is configured so that 'video/ogg' and 'video/webm' are recognized file types.
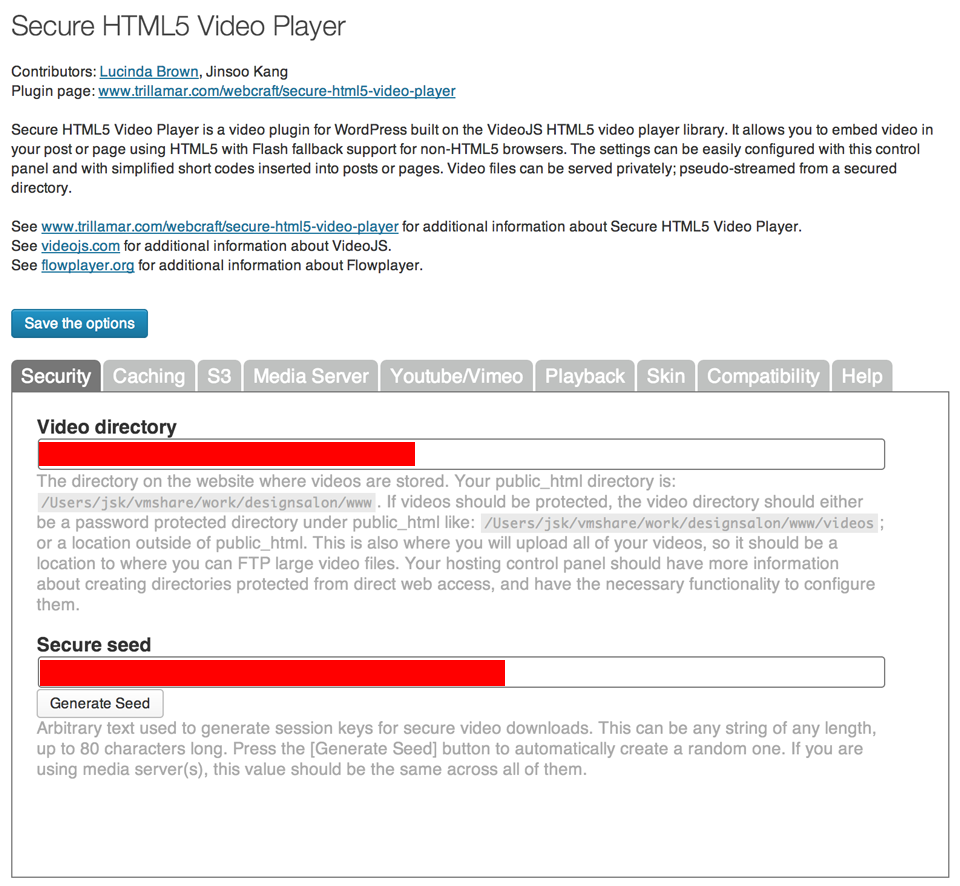
- In Settings -> Secure HTML5 Video Player, specify the directory (or the S3 service) where the videos are located.
- Upload your videos and images to the directory or service you specified.
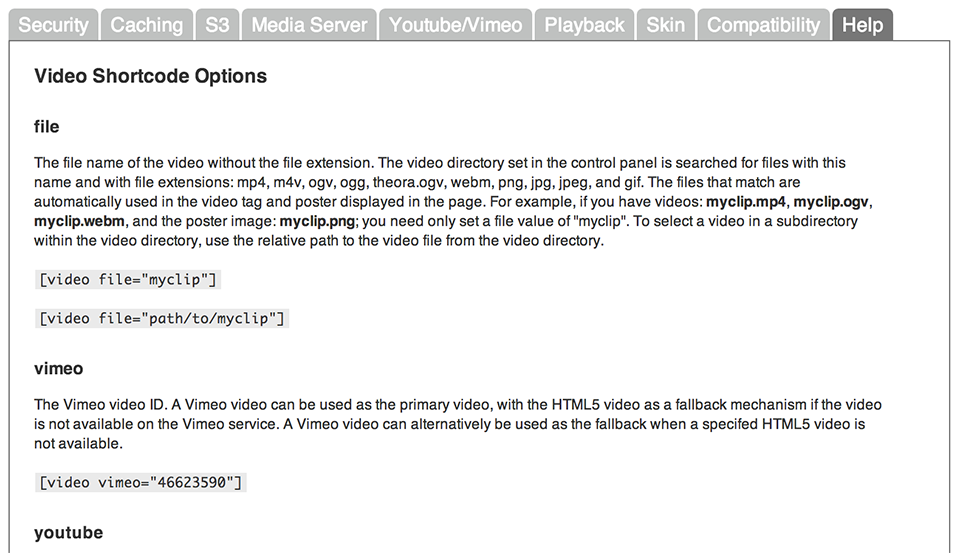
- Use the [video] shortcode in your post or page using the following options.
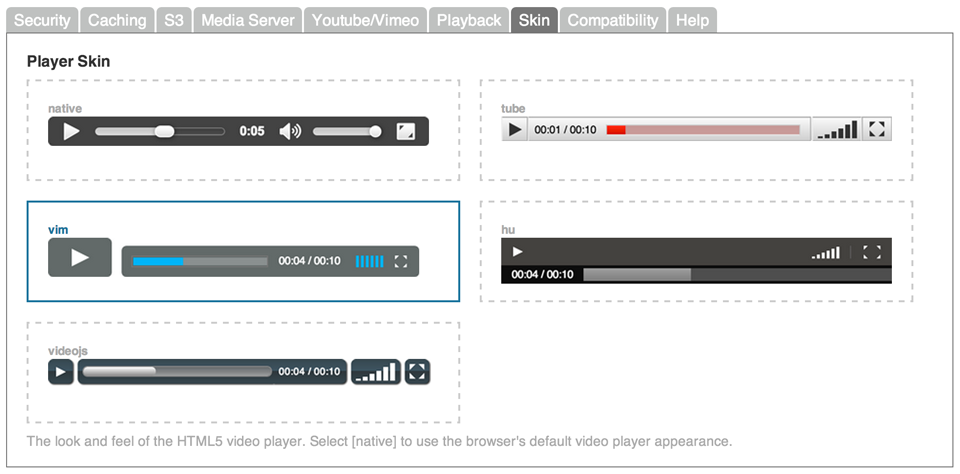
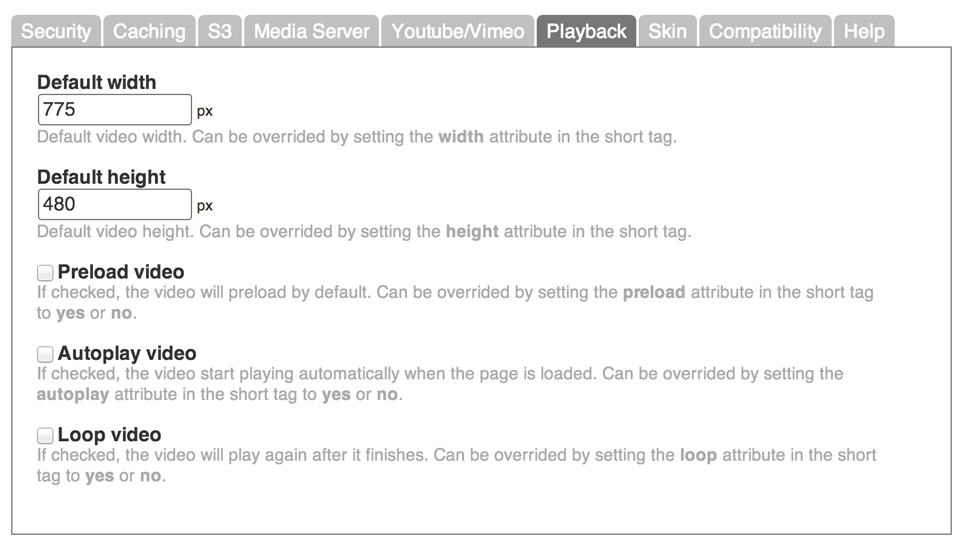
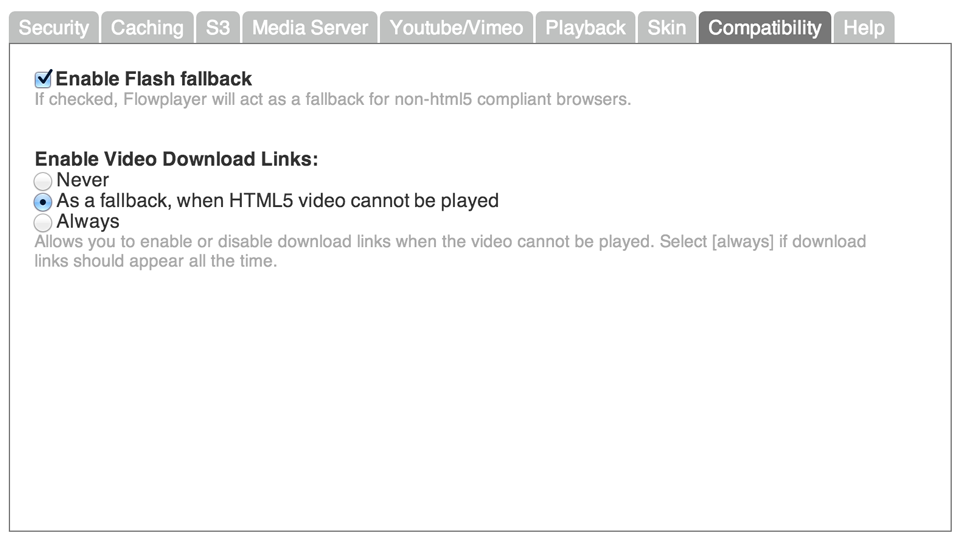
屏幕截图:
常见问题:
Why isn't it working in Firefox?
Firefox currently does not support the MPEG4/h.264 video format that most other browsers and devices support. Most versions of Firefox support the OGV (Ogg Vorbis Theora) video format, and some versions support the WEBM video format. To achieve the greatest amount of compatiblity, you must provide videos in both OGV and MP4. (WEBM is not necessary because every browser that supports WEBM playback supports one of the other video formats as well.) The plugin automatically detects the presence of multiple video file formats as long as they have the same file name (differing by file extension), and as long as they're placed in the same video directory location of whatever way you're serving the videos. If you're self serving the a video named "myvid.mp4" from a directory, you'll want to have the short code be: [video file="myvid"] and then you will need to:
- Make sure the MP4 video is encoded as "MPEG4/h.264". There are other types of MPEG4, but only this one type is defined as the video supported codec supported by HTML5 compliant browsers.
- Create an OGV version of the video using your favorite video conversion program. (We usually use Miro Video Converter).
- Place the OGV video in the same video directory as the MP4 file, and name it "myvid.ogv"
- Make a placeholder image in PNG or JPEG format. We usually take a capture of the representative frame of the video.
- Name the PNG or JPEG placeholder image: "myvid.png" or "myvid.jpg", respectively, and place it in the same video directory.
- Test the page where you input the short code and make sure the video plays on all browsers.
Why isn't it working in IE?
If your video is not playing in IE, then its likely your mp4 file is not in the proper encoding scheme compatible with HTML5 video. It has to be in MP4/h.264 format. See: http://diveintohtml5.info/video.html for more information.
Why isn't it working in Safari?
Besides the requirement of the video being MP4/h.264 format, some versions of Safari, especially those running on iOS, have limitations placed on the maximum allowed framerate for the video encoding. This is because the decoding is done using a specialized processor in the device with a given, set limitation. As a rule of thumb, 30 FPS should not be exceeded in the encoding process. If there are device presets available in the video encoding software (as there is in Handbrake, Miro, or Adobe Video Encoder), utilizing those presets would ensure compatibility.
How do I secure my videos? Are they really secure?
We use the Secure HTML5 Video Player in conjunction with another plugin that handles user accounts and page permissions granted to specific users. If the user has access to a page, they then have access to the video embedded on that page with a secure, randomized access URL created at the moment the page is served. The URL to the media acts as a temporary license for viewing the video on the page for a set limited amount of time. In this way, only members can see the videos, and non-members will not know how to access the videos, even if they know the file names. Another option is to use the built in features of Wordpress to password protect the post where the video short-tag is used. Although this means that users that are granted access to a page have download permission for the videos in question, that would be the case for any video embedding technology, and certainly is the case for every HTML5 embedded video. Anything that can be played on a computer screen can be recorded to a digital file for later playback with the right software or plugin. We personally don't have a problem with them saving the mp4, if they are on a page that they are allowed to be on. For some websites, this could be viewed as a desirable feature.
How do I configure the plugin to utilize Amazon S3?
- Sign on to aws.amazon.com and go to the S3 page. If you haven't already done so, create a bucket with a specified region, and in the bucket, create a directory where all the videos will reside.
- Go to the top level bucket list in S3 and click on the magnifying glass icon to the left of the bucket name. This should reveal the properties of the bucket.
- In the properties of the bucket, make note of the "Region”. This is the physical location of the bucket in Amazon's network and maps to what S3 server you're using. Even if you think you've created the bucket with a certain region, sometimes that's not the case because Amazon had a bug before where it would create a bucket in the default region even if you specified a different one.
- If your intention is to secure the videos, make sure the permissions on the bucket don't have a permission level that lets everyone download the files in the bucket.
- Under the top user menu, select "Security Credentials” and then "Access Keys”. If you haven't done so already, create an access key and secret. If you forgot what the secret was, you will have to create a new one and write it down somewhere.
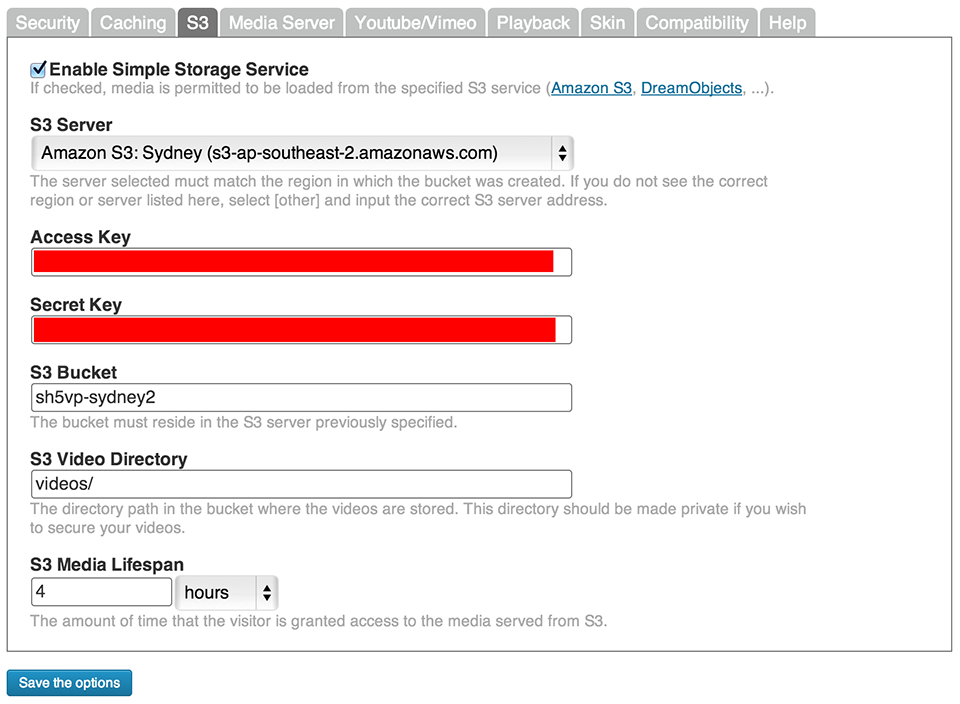
- In the WordPress admin settings, navigate to Settings -> Secure HTML5 Video Player, and then to the S3 tab.
- Check on the "enable simple storage service” setting.
- Under S3 server, select the region that matches the bucket region in step 3.
- Under Access Key and Secret Key, copy and paste in the values from step 5.
- Under S3 bucket, paste in the name of the bucket from step 1.
- Under S3 video directory, paste in the name of the directory from step 1.
- Save the options.
- In the S3 console (or with whatever program you use to upload files to S3), upload your video files the the S3 bucket video directory. For any given movie, the base file name should be the same across all of the different video formats you want to support and the same as the poster image. For ex: if you have a video name "myvid.mp4″ you should also have "myvid.ogv” and "myvid.jpg” to support Ogg and a JPG poster image. These media files should all have the same aspect ratio as well. All media files of the same video should be uploaded so that they're in the same directory.
- Make note of the directory where you uploaded the video. If you uploaded it to "video/myvid.mp4″ and "video” was your S3 video directory, then the name of the video "file”, as it is referred in the shortcode later, is "myvid”. You can also upload to a subdirectory, but then the name of the video file has to have the subdirectory's path prefixed to it. So if you uploaded it to: "video/a/b/c/myvid.mp4″ then the video file is "a/b/c/myvid”.
- In a WordPress post or page, insert in the short code of the video. From step 14, this is: [video file="myvid"] Save the post. The video should now be playable when you view the post in the website.
更新日志:
- Notice that active development has ended.
- Fixed bad styling inherited from default Wordpress themes for box-sizing.
- Fixed use of deprecated PHP parent constructor.
- Fixed a bug Youtube embeds failed to render because of failure to load the Youtube API.
- Fixed a bug where saving S3 link expiration time would not get saved if units were set in seconds.
- Fixed custom short code setting so that it can be properly set to something other than "video".
- Trimmed S3 setting strings to prevent a hard to track down key inconsistency that can arise from copy and pasting values.
- Fixed Settings links in plugin list to prevent spilling over to other plugin items.
- Recognizes Firefox support for MP4 video playback.
- Prioritizes MP4 video playback in the ordering of the video sources.
- Added option to set the preference between 2 video file caching options: symbolic-linking and hard-linking/copying.
- Optimized videos served over file cache using symbolic links.
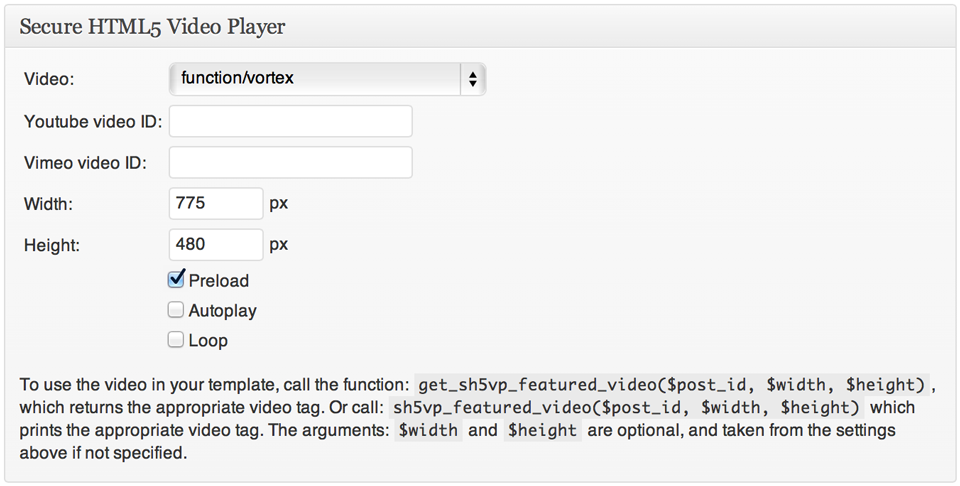
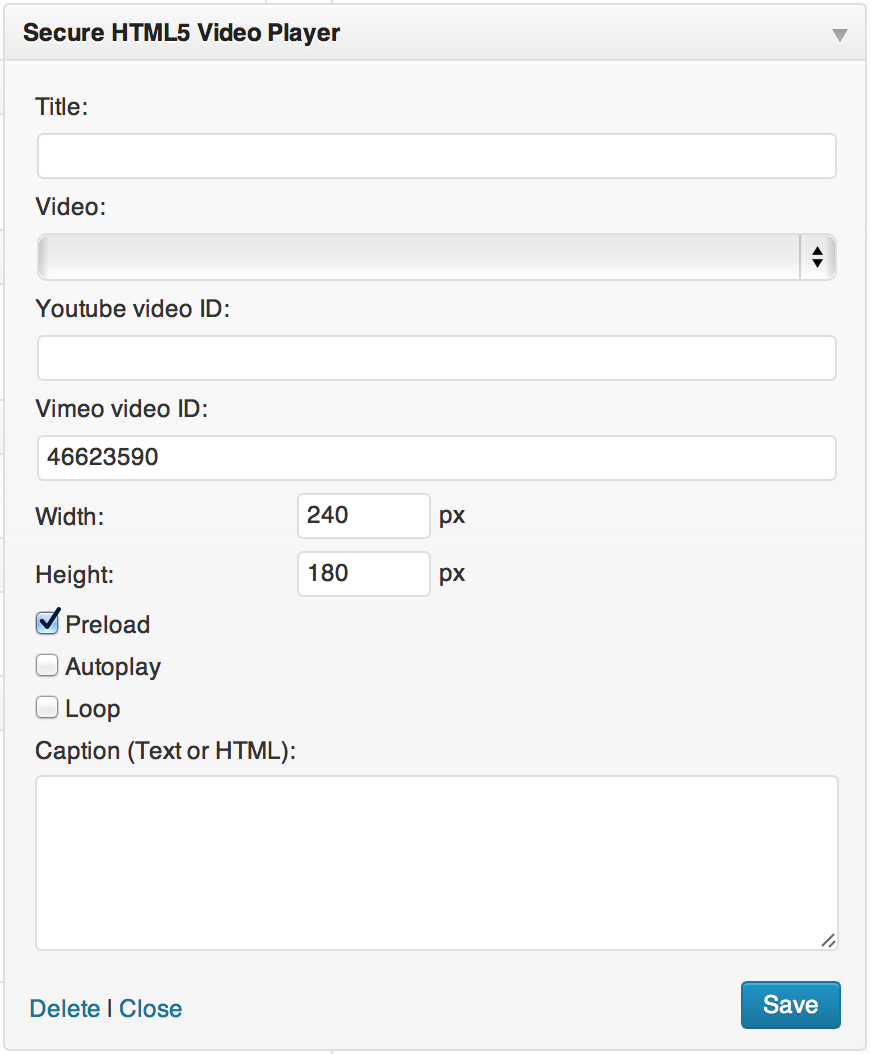
- Added ability to preview videos in widget and metabox interfaces.
- Added ability to insert short codes into posts from the metabox interface.
- Fixed the link to the settings page from the plugin activation page.
- Removed unnecessary error logging.
- Added option to customize the video shortcode name.
- Fixed an issue where cached video files aren't updated if changed within the cache limit time.
- Added a FAQ for Amazon S3 configuration.
- Fixed a bug where OGV videos were not detected on Firefox browsers if there was no corresponding WEBM video.
- Added donation button.
- Optimized browser detection.
- Removed dependency on Flowplayer for Flash fallback.
- Added back fallback support for Firefox playback of MP4 videos using Flash.
- Added GPLv3 licensing info.
- Moved screenshots to the central plugin assets folder.
- Upgraded Flowplayer files to the latest version to resolve a security hole.
- Removed option for Flash fall back. Flash fall back now happens automatically, and only for IE 7 and 8.
- Added option to turn on controls in HTML5 video player for the native skin setting.
- Added Spanish language localization, courtesy of webhostinghub.com.
- Added ability to set the duration time for S3 media lifespan.
- Expanded the S3 server list for current Amazon S3 global regions. Note: The S3 server must be specified to the one that matches the region of the bucket.
- Added additional help text in the S3 settings tab.
- Added support for Amazon S3 (and compatible file services) for video file storage and secured video serving.
- Fixed an issue where uppercase file extension videos were not recognized.
- Optimized temporary value cache to use APC, if available.
- Fixed a typo in the help section.
- Made file caching an optional setting over the legacy pseudo streaming via PHP.
- Organized settings into tabs.
- Added option to always display video download links.
- Improved fallback behavior with native skin.
- Added support for organization of videos into folders for secured video files.
- Optimized storage of featured video meta data.
- Optimized videos so that they're served from cached directories and filenames. This dramatically improves the performance on hosting providers that limit the resources allocated to PHP scripts.
- Corrected compatibility problems with "W3 Total Cache".
- Removed warning messages printed when detecting the installation path in the control panel.
- Corrected an issue where the poster image was not restored after the video plays.
- Added support for media servers.
- Added support for external video services (Youtube and Vimeo) as primary or fallback media.
- Added a native skin option to use the default player interface in the browser.
- Added localization support.
- Corrected detection of files ending with: .theora.ogv
- Corrected autoplay support
- Corrected FAQ to adhere to Wordpress.org's standards.
- Added support for playing videos in widgets.
- Added support for looping videos.
- Added screenshots.
- Added answers to frequently asked questions.
- Corrected script tag to be compliant to standards.
- Corrected flash fallback object tag for IE8 compatibility.
- Corrected a syntax error in the VideoJS skin: hu.css
- First release.