
Sendola - contact form widget - send to phone
| 开发者 | Sendola |
|---|---|
| 更新时间 | 2013年4月26日 22:38 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 3.5 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Add the unique Sendola button to your Wordpress site, and let your website visitors send your contact details to their phones.
Clicking the Sendola button on your website will open a small form allowing your users to send your contact details to their phones. This means they will find it easier to contact and visit you or your business. This in turn could help you get more business.
Details sent can include phone number, map, address, opening times, payment details, images, directions, streetview etc.
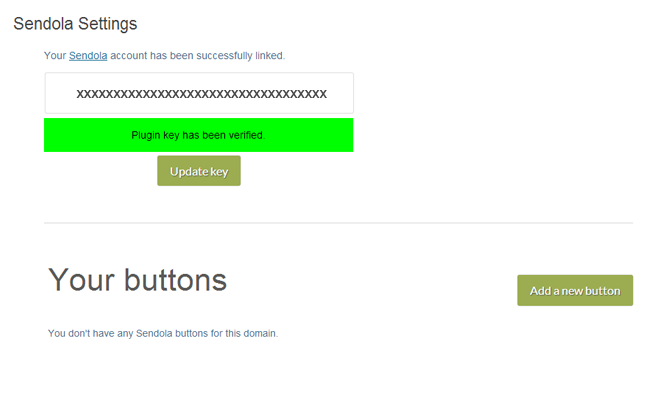
The plugin connects with your Sendola account (from www.sendola.com), and lets you add a Sendola button to a page or post very quickly. You can also use shortcodes to tell the page which button you want to display.
Using Sendola is completely free for both website owners and visitors. Sendola is a great plugin for contact us forms, about us, or location pages.
安装:
Using Wordpress dashboard
- Login to your Wordpress site
- Go to Plugins
- Select Add New
- Search for "Sendola"
- Select Install
- Select Install Now
- Select Activate Plugin
- Download the Sendola plugin zip file and unzip
- Upload the entire Sendola folder to the /wp-content/plugins/ directory
- Activate the plugin through the "Plugins" menu in Wordpress
- You can access settings through "Settings" > "Sendola" within Wordpress