
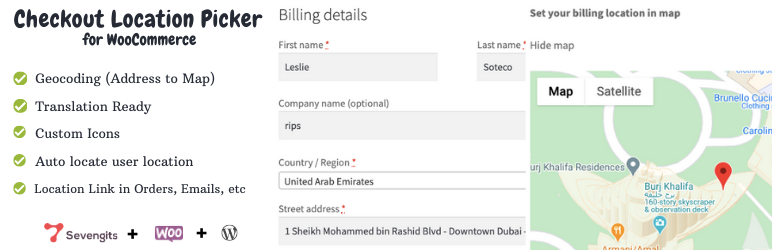
Checkout Location Picker for WooCommerce
| 开发者 |
sarankumar
jithinta88 sevengits |
|---|---|
| 更新时间 | 2024年12月16日 14:56 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.4 及以上 |
| WordPress版本: | 6.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
The Checkout Location Picker for WooCommerce allows customers to mark their geographical location on a Google map directly within the WooCommerce checkout page.This checkout map integration tool is known as the Geolocation Picker for WooCommerce plugin, also referred to as the "Address to Map Picker," "WooCommerce Checkout Map," or "Checkout Map Picker" plugin.
What is Geocoding?
Geocoding is the process of converting addresses, such as ("1600 Amphitheatre Parkway, Mountain View, CA," into geographic coordinates, like latitude 37.423021 and longitude -122.083739). These coordinates are utilized to mark locations on a map or adjust its position. The checkout location picker plugin operates on geocoding principles. Hence, it is also recognized as the Geolocation Picker for WooCommerce.
How does the checkout location picker for WooCommerce work?
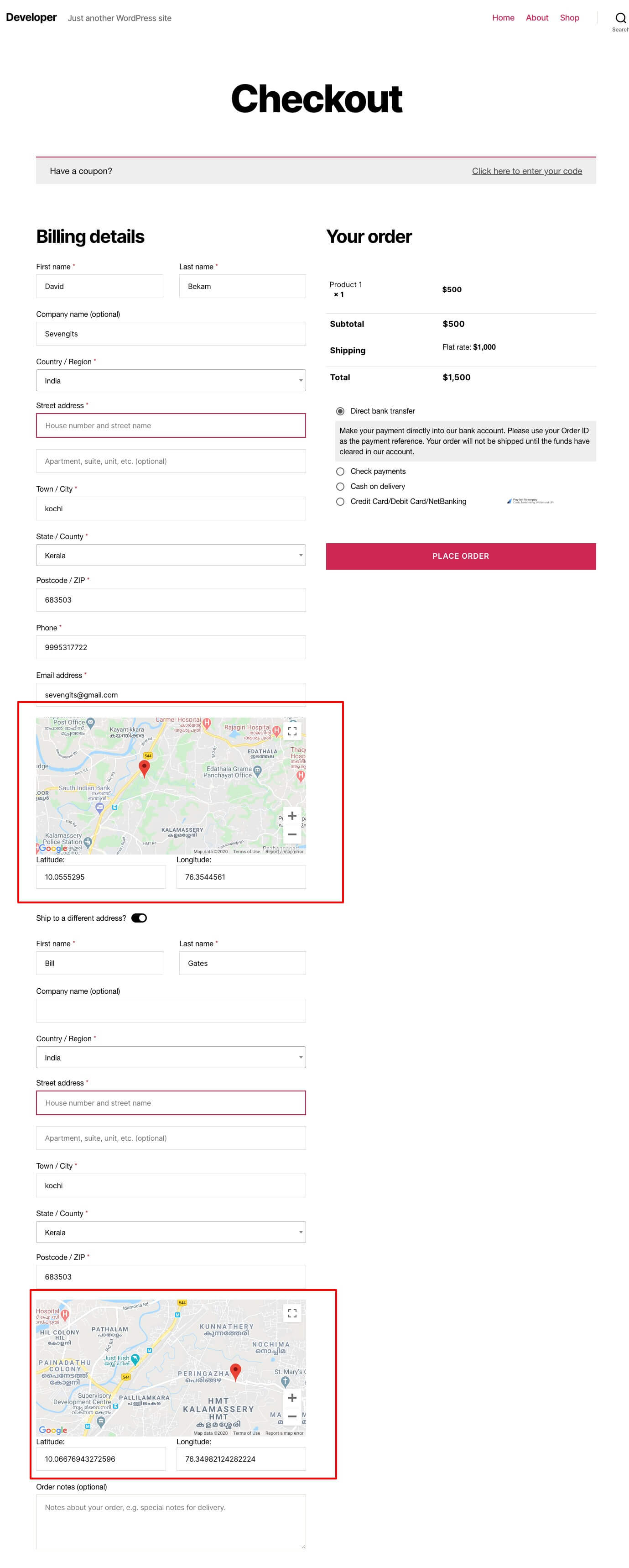
This WooCommerce location picker plugin is compatible with your WordPress CMS. It displays a Google map on the billing and shipping address sections, allowing customers to pinpoint their precise location during checkout, ensuring easy delivery access for WooCommerce stores. The map marker serves as a validation tool for the user-entered address.
How does it benefit?
Checkout location picker for WooCommerce plugin confirms the location using maps from the customer end itself. This will help the vendors to deliver the products without any further calls correctly or asking for directions. This delivery location map picker can save time ensuring easy delivery access for WooCommerce store owners and increase customer satisfaction.
NOTE
The existing version of the WooCommerce checkout location picker plugin currently lacks support for the WooCommerce Blocked checkout feature. Users are advised to have a standard checkout page with the [WooCommerce_checkout] shortcode to utilize the plugin effectively. We appreciate your understanding and patience as we strive to enhance the location picker plugin’s functionality to better suit your needs.
Buy Premium | Docs| Demo
https://youtu.be/93ZjnP4r4Jw?si=Xpvz6YyqDf4z9DUY
Main Features [FREE]
- Responsive.
- Google Map geolocation used.
- No Complex Settings.
- Easy to install.
- Address to Map (Geocoding Plugin)
- Easiest Configuration option.
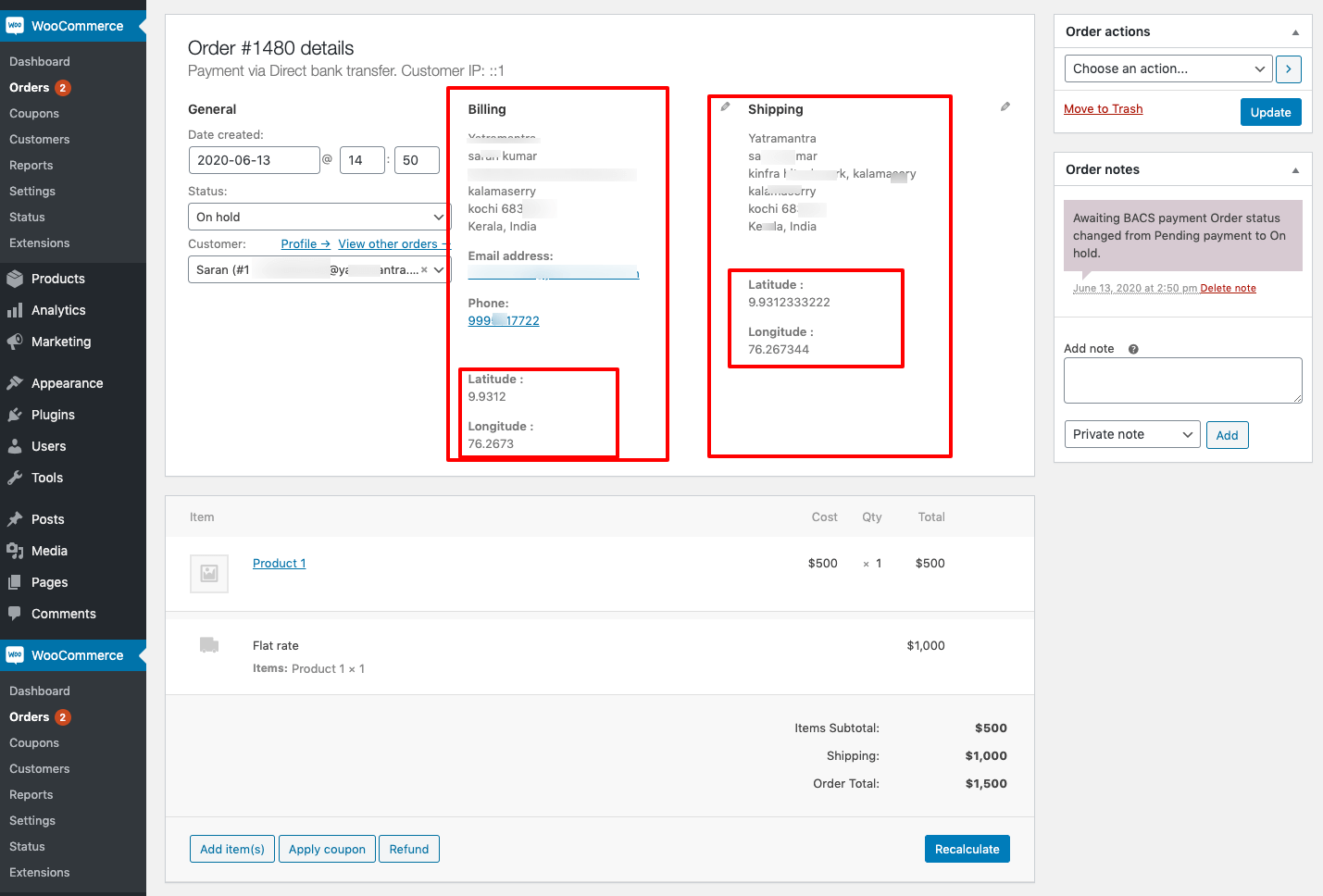
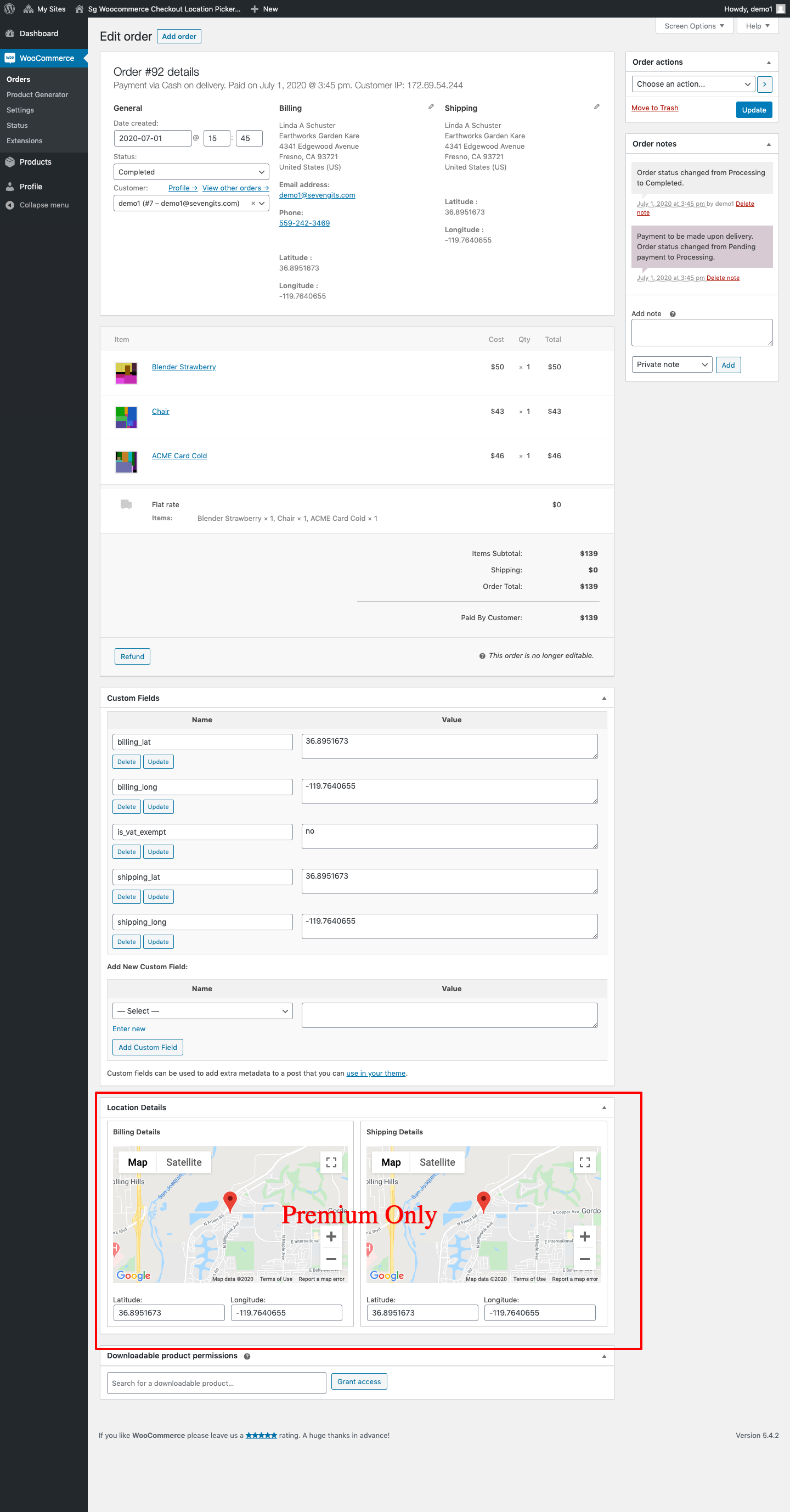
- Showing billing and shipping maps in admin orders as meta boxes.
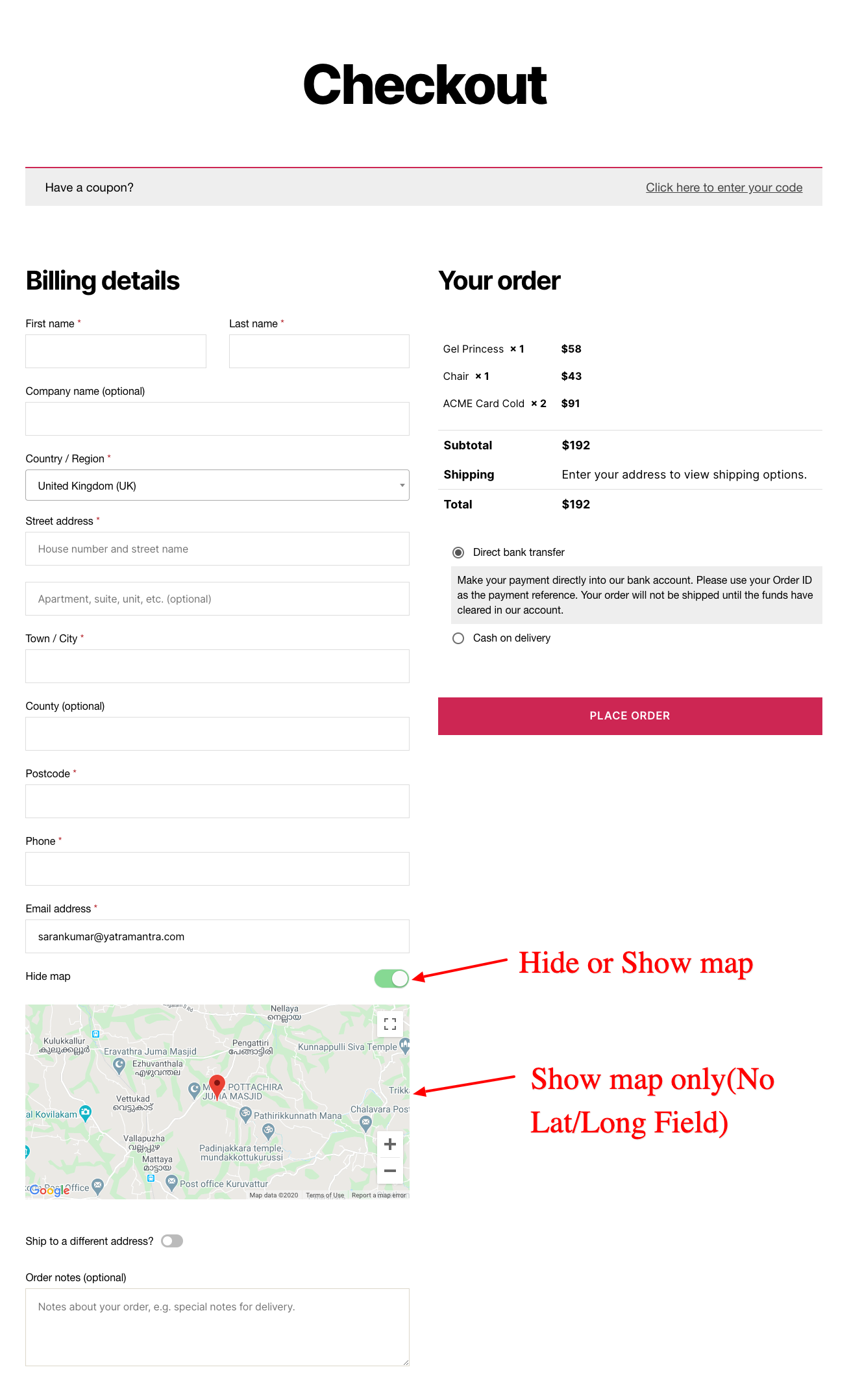
- Option for toggle show map and hide map in the front end.
- Premium customer support.
- Order Approval for WooCommerce free | pro | demo
- Dokan Order Approval free | pro | demo
- Order Approval for MultiVendorX free | pro | demo
- Order approval for WCFM free | pro | demo
- Chikkili- Google Pay India for WooCommerce free | pro | demo
- Map to Address free | pro | Demo
- Integrate PhonePe with WooCommerce free | demo
- WC Messaging free | pro | demo
- WC Messaging Team Pro | demo
安装:
- Activate the plugin in your WordPress admin area.
- Open the settings page for WooCommerce and click the “Advanced” tab.
- Click on the sub tab for “Location Picker Settings”.
- Configure your settings.
屏幕截图:
常见问题:
How to get Google Map Api
- Go to the Google Cloud Platform Console.
- Click the project drop-down and select or create the project for which you want to add an API key.
- Click the menu button and select APIs & Services > Credentials.
- On the Credentials page, click Create credentials > API key.
- The API key created dialog displays your newly created API key. Click Close.
- The new API key is listed on the Credentials page under API keys. (Remember to restrict the API key before using it in production.)
How to hide longitude and latitude text fields?
If you want to show only map and hide longitude and latitude text fields, it can be done through plugin setting. Enable "show only map" check box in settings.
Can i show google map picker only in shipping details?
Yes. You can show map in billing details, shipping details or both same time. Please check plugin settings.
更新日志:
1.0.24 - 16 DEC 2024
- Fix: Minor fixes
- Improvement: Setting page modified
- Improvement: Compatible with WooCommerce 9.4
- Improvement: Compatible with WordPress 6.7
- Improvement: Simplified setting page
- Improvement: Compatible with WooCommerce 8.7
- Improvement: Compatible with WordPress 6.5
- Improvement: Code tested with WooCommerce version of 8.5
- Improvement: Compatible with WordPress 6.4
- Improvement: Admin notices added for plugin reviews in WordPress repository.
- Improvement: Code tested with WooCommerce version of 8.1
- Improvement: Code tested with WordPress version of 6.3
- Improvement: Code tested with WooCommerce version of 7.8
- Improvement: Code tested with WooCommerce version of 7.5
- Improvement: Code tested with WordPress version of 6.2
- Improvement: Code tested with WooCommerce version of 7.4
- Improvement: Code tested with WooCommerce version of 7.3
- Improvement: Code tested with WordPress version of 6.1
- Improvement: Code tested with WooCommerce version of 7.0
- Improvement: Code tested with WordPress version of 6.1
- Improvement: Code tested with WooCommerce version of 6.7
- Improvement: Code tested with WooCommerce version of 6.6
- Improvement: Code tested with WordPress version of 6.0
- Improvement: Code tested with WooCommerce version of 6.4
- Feature: Buy premium version links added in plugins page.
- Feature: Plugin settings page sidebar added for some helpfull links.
- Improvement: Code tested with WooCommerce version of 6.1.1
- Improvement: Code tested with WordPress version of 5.9
- Fix: Some minor fixes solved.
- Fix: Added plugin deactivation survey working properly.
- Improvement: Code tested with WooCommerce version of 5.9.0
- Improvement: Code tested with WordPress version of 5.8.2
- Feature: deactivate feedback option added
- Fix: restricted js file for checkout page only
- Feature: Code tested with WooCommerce version of 5.3.0
- Feature: Hooks added before and after of map title and map in billing and shipping section: sgitsclp_before_billing_title, sgitsclp_after_billing_title, sgitsclp_before_billing_map, sgitsclp_after_billing_map, sgitsclp_before_shipping_title, sgitsclp_after_shipping_title, sgitsclp_before_shipping_map, sgitsclp_after_shipping_map
- Fix: shipping latlong same as billing latlong if shipping address is not different
- Fix: Code tested with WooCommerce version of 5.2.2
- Improvement: Code tested with WooCommerce version of 4.6.1
- Improvement: Unwanted files and codes are removed
- Improvement: Minified js files used.
- Improvement: add map billing & shipping options moved to top in setting page.
- Improvement: long and lat fields in front end validation.
- Improvement: content translate ready.
- Fix: Map link generated is corrected.
- Fix: Conditional map links in admin order screen.
- Feature: Setting option for add custom label for map.
- Fix: Map not showing in some cases.
- Improvement: inline javascript removed and loading separate js file for map.
- Optimised codes.
- Added more screenshots and documentations.
- Initial free version