Sherk Carousel Banners Plugin
| 开发者 | sherkspear |
|---|---|
| 更新时间 | 2015年5月16日 05:45 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.2.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
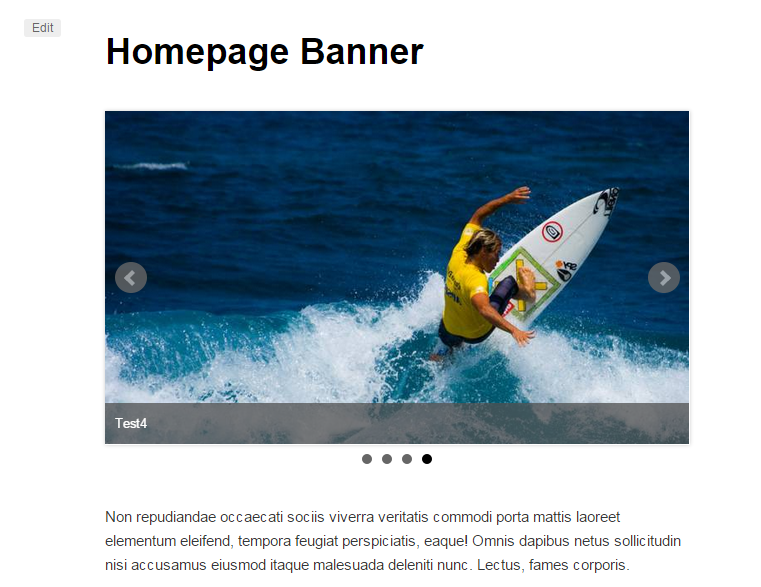
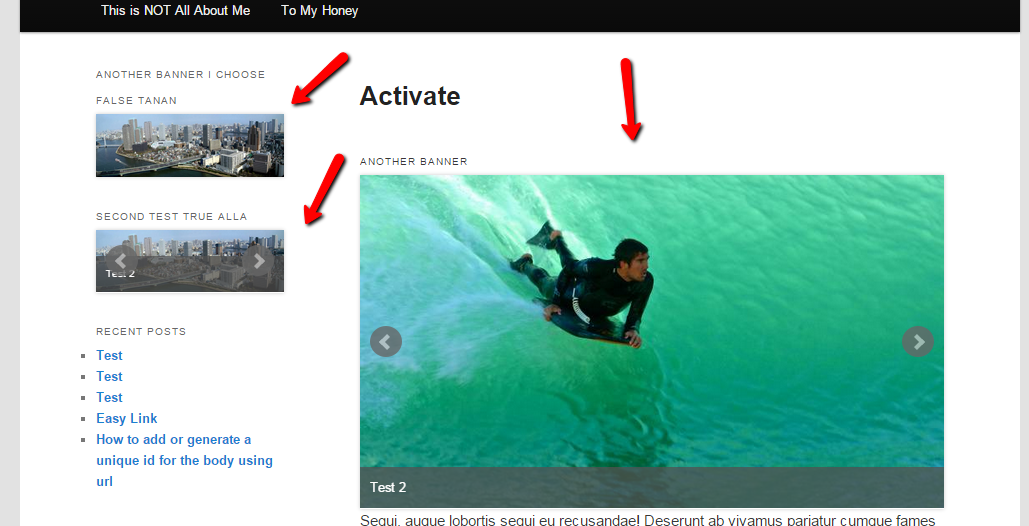
This is the plugin you need when you have to add responsive slideshows and banners in carousels for your websites.
The plugin implements widgets and shortcodes on adding the slideshows/banners into your contents.
Custom post type SherkBanners lets you add slides with captions and links. The good thing to this is you are able to display the SherkBanner anywhere in your website through widgets and shortcodes repeatedly.
The plugin uses Bxslider jQuery plugin. Parameters are added into the widget's configuration and also with the shortcode.
You can add custom categories to your banners/slideshows for you to organize it easily.
You can email me directly for any plugin request or personal modification such as styles and templates at contact@sherkspear.com or contact me at http://sherkspear.com/contact
Plugin URI: http://www.sherkspear.com/portfolio-item/sherk-banners-wordpress-plugin/\
Demo Page: http://www.sherkspear.com (The banner at the homepage set with false pager)
安装:
This section describes how to install the plugin and get it working.
- BACKUP everything before you install the plugin.
- Upload sherk_banners directory to the
/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Update the Permalinks on settings.
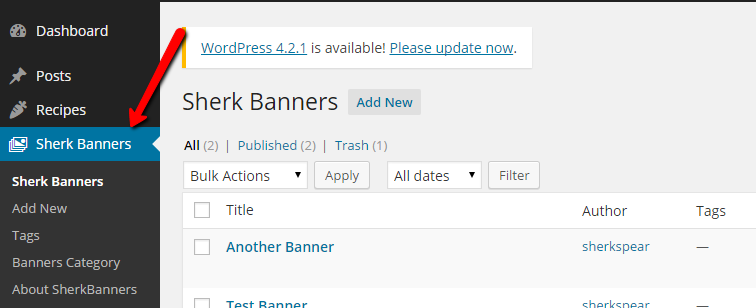
- SherkBanners post type should now available at dashboard and start creating sherkbanners post type.
- Create Sherk Banners Post Type
- Add Sherk Banners tag at the upper right on the edit Sherk Banners view.
- Add Sherk Banners category.
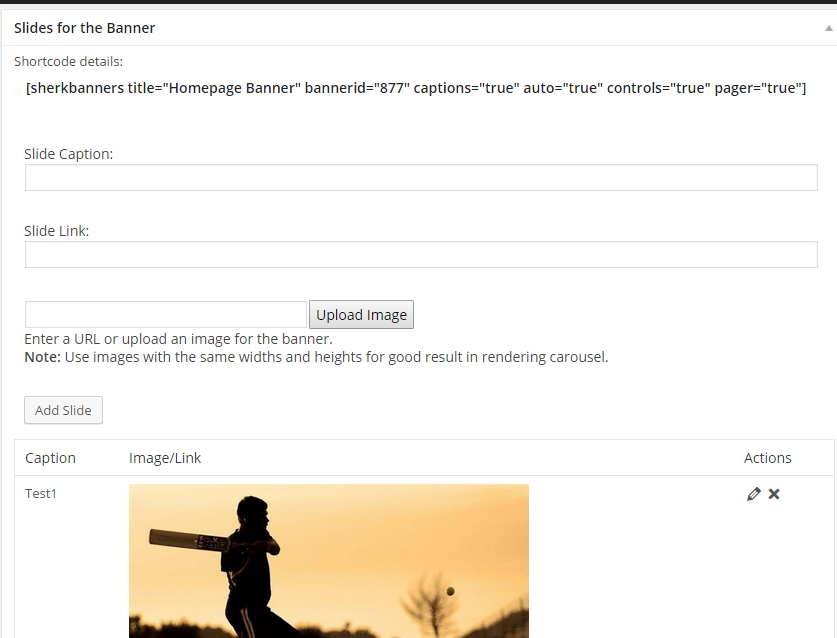
- Add Slide Images for the Sherk Banners, its captions and links if needed.
- Submit the SherkBanner post type form.
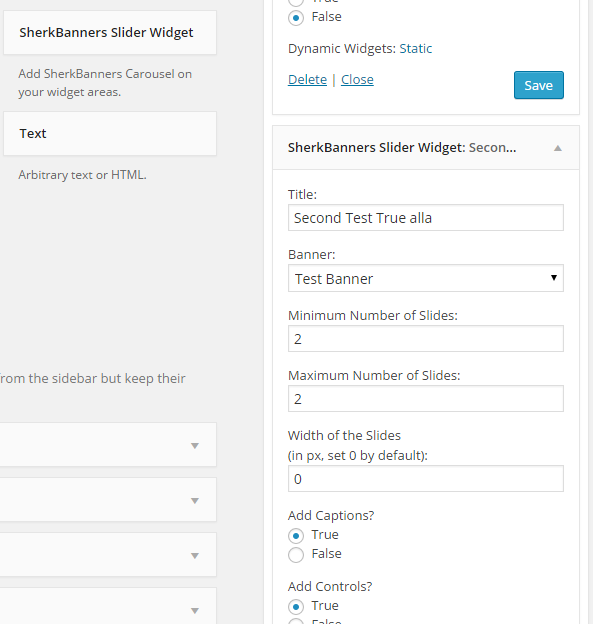
- Go to Dashboard-> Appearance -> Widgets (/wp-admin/widgets.php)
- Look for Sherk Banners Slider Widget and drag it to the widget region you would like it to be shown.
- Configure your Sherk Banners Slider Widget, select the Banner from the select option and save.
- Go to Dashboard-> SherkBanners
(/wp-admin/edit.php?post_type=sherk_banners) - Select the Banners you would like it to be shown.
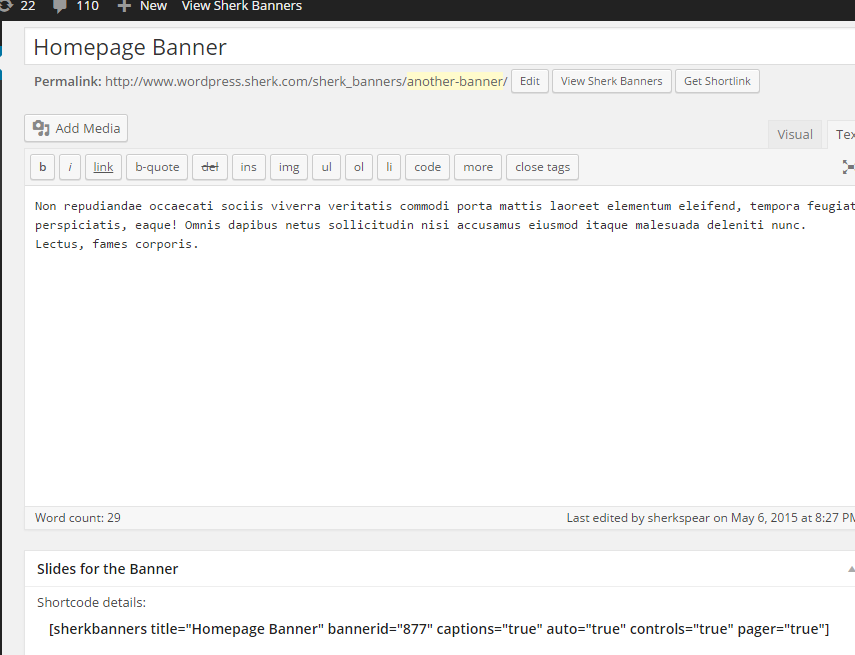
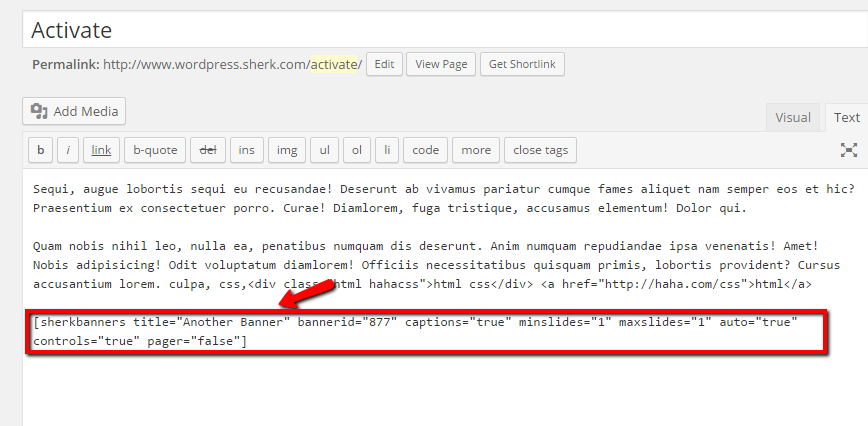
- Shortcode template is shown at the edit/add SherkBanner post type which looks like this: [sherkbanners title="My Banner" bannerid="234" captions="true" auto="true" controls="true" pager="true" minslides="1" maxslides="1" slidewidth="0"]
- Copy the shortcode, paste it to the content text editor and update the values of your shortcode parameters depends on what you need.