Shift8 Full Nav
| 开发者 | shift8 |
|---|---|
| 更新时间 | 2025年10月30日 03:35 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
- Example Site 1 : Wordpress Hosting
- Example Site 2 : Web Design
- Customizable mobile breakpoint
- Mobile mode for all screen sizes
- Definable font styles everywhere
- Upload your logo
- Change colors and opacity
- Dropdown functionality out of the box
- Woocommerce compatibility
- Search dropdown icon
安装:
- Upload the plugin files to the
/wp-content/plugins/shif8-full-navdirectory, or install the plugin through the WordPress plugins screen directly. - Disable any other 3rd party menu plugins you may have installed
- Activate the plugin through the 'Plugins' screen in WordPress
- Navigate to the plugin settings page and define your logo, font and design options. Dont forget to enable the plugin in the settings page!
- The menu should show up by injecting its code into your header
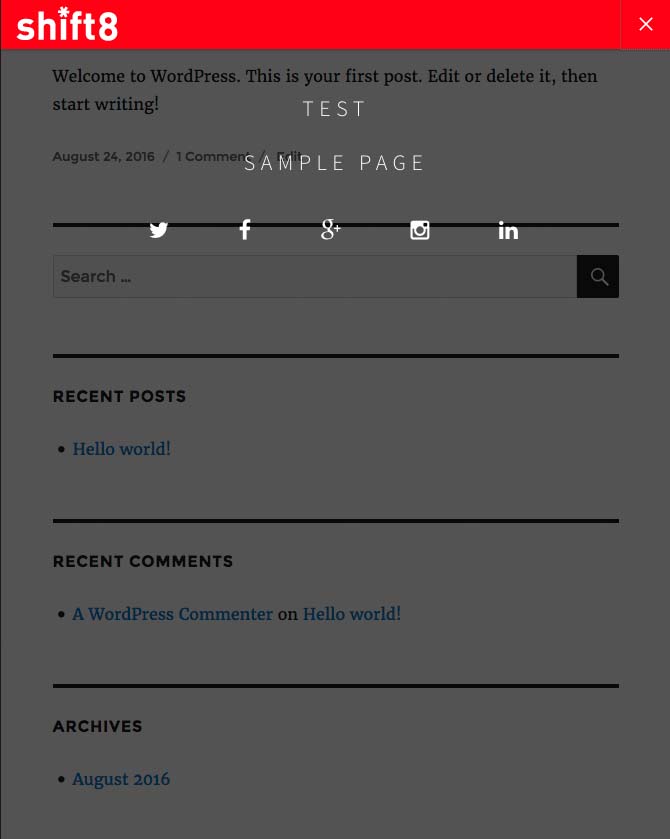
屏幕截图:
常见问题:
My menu is not showing up?
Try disabling any other plugins that may be conflicting. Also take a look at inspect element in your browser and confirm if there are any javascript errors in the console. g
Can I see what it looks like live?
You can check out our wordpress hosting website to see it in action : https://www.stackstar.com
How can I style the markup?
The idea was to make design options available in the administrative interface of the plugin settings. The design options, when chosen, generate inline style markup that applies the styling. There is a stylesheet that imports other common styling elements. You can overwrite anything in your own theme's stylesheet.
What if I have second level menu options?
We plan on implementing a built-in dropdown feature for hierarchical menu options (2nd and 3rd level menu options). Currently this functionality is not built in.
How do I get the dropdown options to work?
You simply need to add second level (only) options in the Wordpress menu section
What else have you done?
We do web design , development and web hosting! :)
更新日志:
- Stable version created
- Implemented design options and inline style generator
- Added google font choices
- Bug fixes
- Fixed bug with inherit font logic
- Adjusted breakpoint for mobile menu from 768px to 980px
- Fixed header logo linking to site url
- Added option to force mobile mode of menu all the time so only the hamburger icon will display
- Fixed z-index conflict with shift8-portfolio plugin
- Fixed main.js loading error
- Added fully customizable dropdown capability for menu options in non-mobile mode
- Added option to define mobile breakpoint for when the menu switches to mobile mode
- Added option to define font sizes for menu bar, overlay and dropdown
- Fixed bug in inherit logic for dropdown font if set to site default
- Set default font size if nothing set in admin options (inherit)
- Set default breakpoint width for mobile if nothing set in admin options (980px)
- Fixed padding for dropdown menu options
- Set default color to inherit if no color is defined to avoid CSS errors
- Implemented dropdown logic for mobile overlay menu (triangle for menu options that have sub nav children)
- Fixed bug in mobile dropdown logic for triangle direction change
- Fixed bug default color for dropdown backgrounds
- Fixed is-fixed class which didnt apply in desktop
- Fixed fatal error with older versions of PHP
- Fixed bug where primary menu was not being pulled properly and no menu displayed
- Adjusted default alignment for desktop menu options to be closer to the right side to allow for more room
- Added check for target for each menu option, allowing the ability to open menu links in new tabs
- Force social icons on mobile version of menu to open in new tab
- Added function to inject woocommerce shopping cart link + icon if woocommerce is installed
- Added logic to inherit any assigned CSS classes to menu items for non-mobile version of the menu
- Added logic to inherit any assigned CSS classes to menu items for mobile version of the menu
- Added unique identifier for UL container for sub menu items
- Improved woocommerce compatability to include auto updating ajax cart count change when items are added to cart
- Fixed bug in auto cart updating feature for woocommerce
- Added very subtle fade-in pure CSS animation for dropdown hover effect if any sub menu items are present.
- Switched from custom nav menu queries to using a walker class with wp_nav_menu function. This allowed for multiple menu hierarchy support (parent -> child -> grandchild). The navigation menu now supports dropdowns for up to 3 layers deep.
- Fixed bug with dropdown system on desktop. Created custom walker for desktop.
- Fixed minor CSS bug with dropdown
- Fixed minor CSS bug
- Fixed CSS typo
- Cleaned up nav li classes (too many extra classes were generated)
- Re-integrated woocommerce cart icon into nav walker wrapper
- Restored ability to assign custom classes from wp admin menu to each menu item
- Resolved PHP Warning walker start_el and start_lvl function declaration adherence
- Resolved conflicting CSS name
- Increased sub menu depth for mobile from 2 to 3
- Reversion of change in 1.37 and added admin option to actually specify which menu you want the plugin to use
- Fixed location menu nav chooser in admin settings and application of nav location choice on front end
- Removed important declaration from padding left for sub menu items
- Added jQuery click function to auto close the extended menu when an actual menu option is clicked
- Re-organized admin settings into tabs for easier management
- Switched to pure CSS for hiding showing tabbed admin settings for better stability
- Fixed problem with admin plugin settings url changing between dev and prod plugin environments
- Fixed bug in location foreach loop to build location and menu value array ultimately to walk the navigation and build the menu
- Added ability to set width for menu bar logo
- Changed max width for mobile logo setting
- Mobile version of menu was not showing arrow indicator for sub menu items
- Adjustment to the WP Nav walker for mobile to specifically allow for children and grandchildren sub menu options
- Fix jQuery nav open/close trigger if the menu option is an anchor tag
- Adjust query nav open/close trigger if anchor tag is present to be if there is sub menus present to negate if you wanted it to expand the menu option
- Wordpress 5 compatibility
- Show shopping cart icon on mobile full nav bar
- Minor CSS fix
- Fixed bug where shopping cart for mobile and desktop both were showing up at the same time
- Added admin option for main content container top padding to ensure content is enough below the nav bar
- Added admin option and logic to display a search icon which will reveal a search box below the nav menu
- Added admin options to customize the design of the search dropdown bar
- Mouse icon will change to pointer when hovering search icon now
- Change get_site_url to get_home_url to accommodate translations for home logo link
- Search icon was mistakenly using wrong font awesome class version
- Fixed search icon again
- Fixed warnings from dependency with google fonts, removed google fonts, added ability to enter font names to use, added ability to set menu bar height, added ability to set nav logo width on mobile
- Fixed var name typo for bar height declaration
- Wordpress 5.4 compatibility
- Wordpress 5.5 compatibility
- Fixed bug with full transparency on overlay or nav bar containers
- Added class for main logo container
- Fixed bug with overlay transparency inheriting bar transparency setting instead
- Fixed variable name typo
- Wordpress 6.3 compatibility
- PHP 8.1 compatibility
- Wordpress 6.3
- PHP 8.1 fix
- PHP 8.1 Fix
- PHP 8.4 compatibility fix - Fixed undefined variable warnings
- Security: Sanitized $_GET input for tab parameter
- Fixed text domain consistency (changed 'prfx-textdomain' to 'shift8-fullnav')
- Added Text Domain header to plugin file
- Updated CSS/JS version numbers to match plugin version (1.9.2)
- Fixed variable naming typo in search button font size
- PHP 8.4 compatibility - Comprehensive audit and fixes for all undefined variable and array key warnings
- Fixed undefined variable $shift8_fullnav_menu in shift8-fullnav.php (line 65)
- Fixed undefined array key "location_name" warnings in components/functions.php (lines 28, 63, 76)
- Fixed undefined variable $menu_id warnings in components/functions.php (lines 62, 75)
- Fixed potential array access issue in shift8_fullnav_get_image_id() function
- Added type checking in hex2rgba() function to prevent string offset warnings
- Added array validation before foreach loops to prevent iteration warnings
- Maintenance release - Version number synchronization across all plugin files
- Updated enqueued CSS/JS version references to 1.9.3 for proper cache busting
- Documentation improvements and code quality enhancements
- Version bump - All PHP 8.4 compatibility fixes consolidated and verified
- Updated enqueued CSS/JS version references to 1.9.4