Shipping Canada Post WooCommerce
| 开发者 |
defcronyke
girlboybot |
|---|---|
| 更新时间 | 2019年1月2日 10:42 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 5.0 |
| 版权: | GPLv3 or later License |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Install and enable through the WordPress dashboard's "Plugins -> Add New" section.
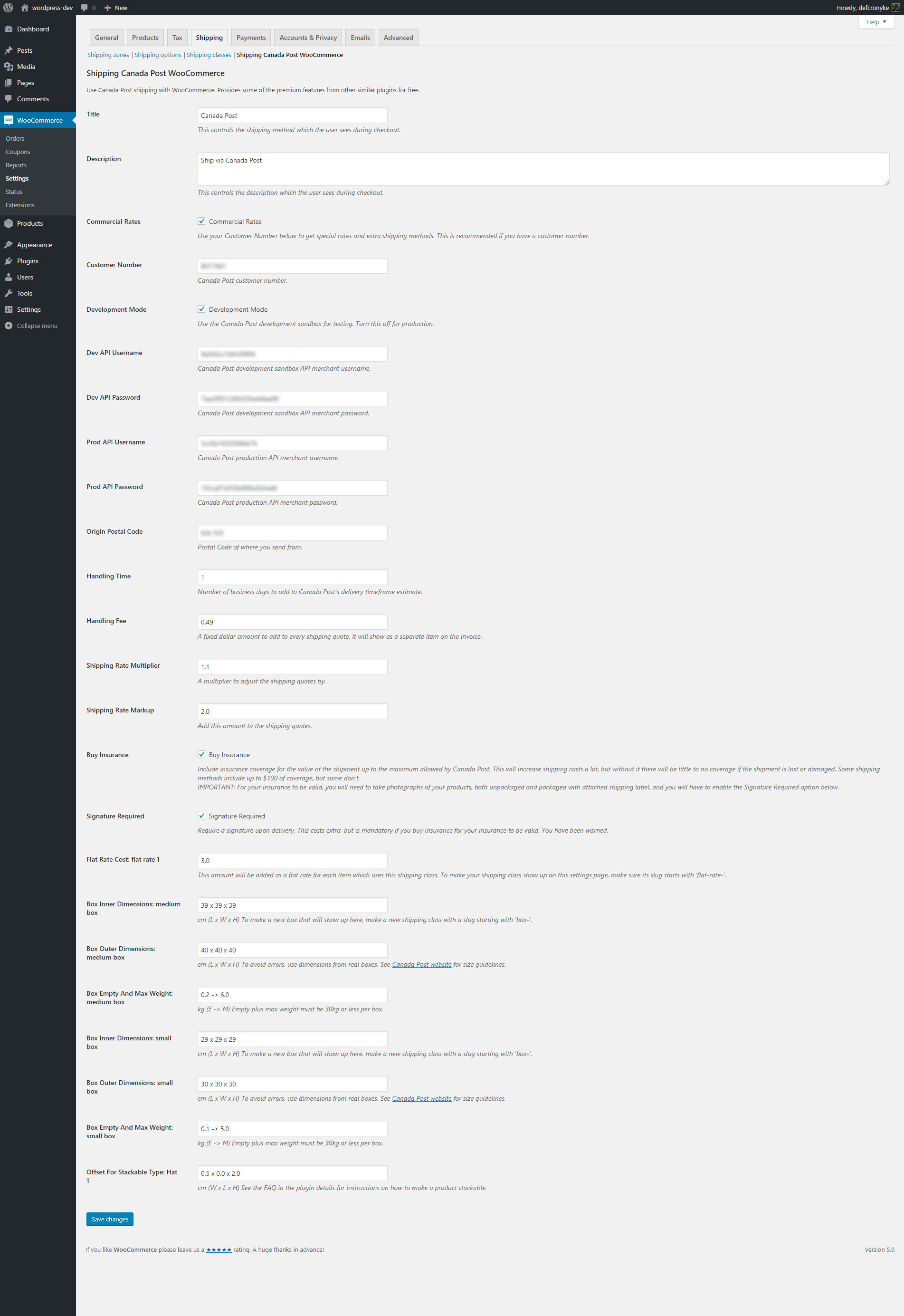
- The settings will be available in "WooCommerce -> Settings -> Shipping -> Shipping Canada Post WooCommerce".
- On the settings page, fill in your Canada Post customer number and API credentials. If you don't have these, you'll have to sign up as a developer on the Canada Post website first.
- Make some shipping zones, and add "Shipping Canada Post WooCommerce" as the shipping method.
- Add some boxes and set their dimensions and weight properties on the plugin settings page (see FAQ for instructions).
- Make sure all your products have dimensions and weight set in their "Product data -> Shipping" section.
- Read the FAQ for info about more features that are available.
- If there are any price calculation issues, try enabling "Debug mode" in "WooCommerce -> Settings -> Shipping -> Shipping options". It will bypass the cache and give a fresh price calculation every time.
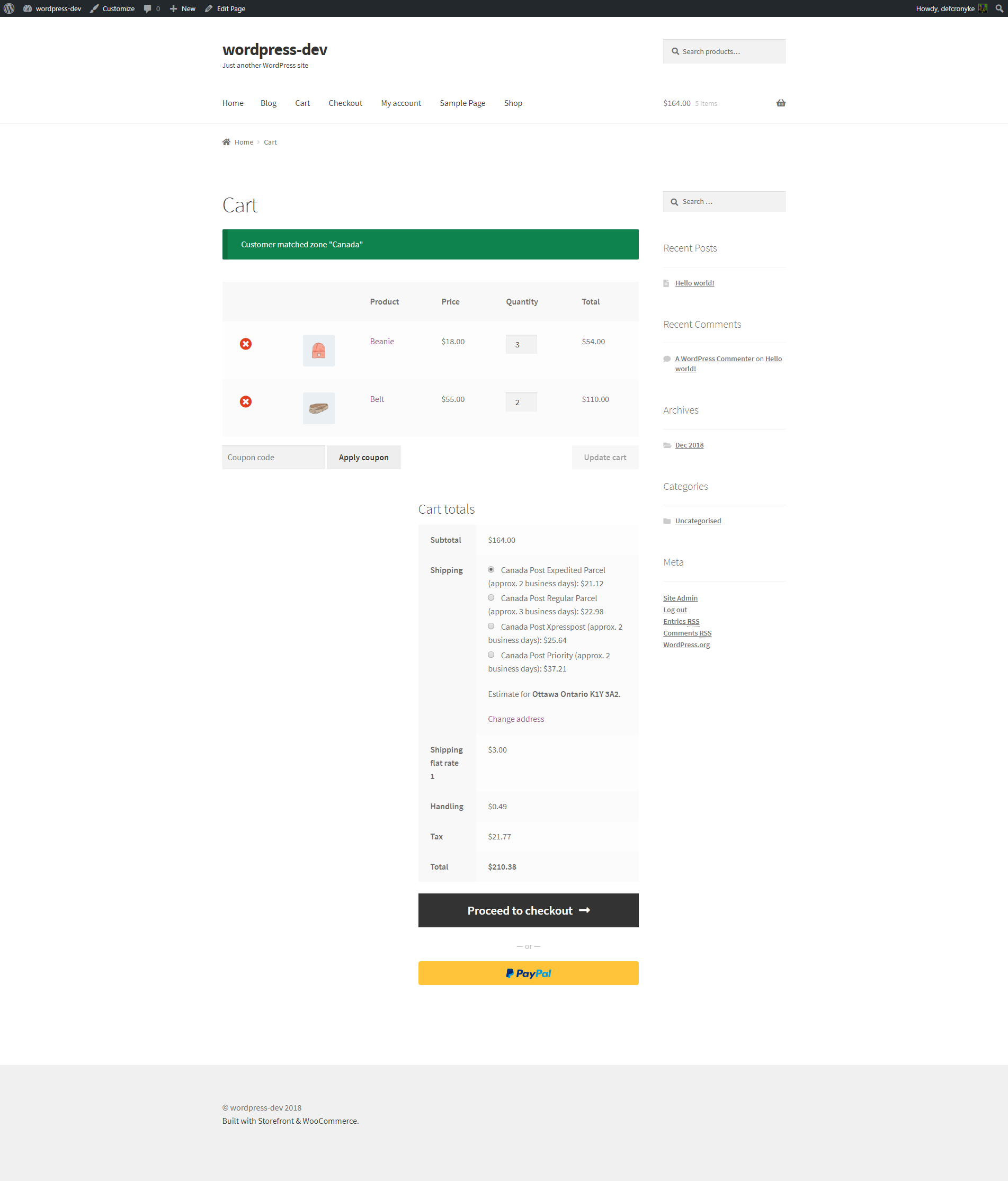
屏幕截图:
常见问题:
How do I make new boxes and envelopes?
Make a new shipping class with a slug that starts with "box-" for boxes, or "letter-" for envelopes. Then go to the plugin settings page and there will be a new section to fill in the box or envelope's properties.
How do I make certain items have a flat rate shipping cost?
Make a new shipping class with a slug that starts with "flat-rate-". Then assign that shipping class to a product. There will now be a new field in the plugin settings page which allows you to set the flat rate for everything with that new shipping class.
How do I set certain items as stackable?
Make a new global product attribute with the slug "stackable", and add an item to it for each product that can stack. For example, if you have two different sizes of hats that can each stack with their own size, you would make two items, and maybe call them "small hat 1" and "medium hat 1". Next, edit a product, go to "Product data -> Attributes". You should see the attribute name in bold there of the global attribute you made with the slug "stackable". If not, you can add it from the "Custom product attribute" dropdown menu. Next, expand the attribute by clicking on its name in bold. Now simply add one of the values you made to the Value(s) box, and that item will now stack with any other item that has that value. Note that only one stackable value is currently supported per item.
I am using the Storefront theme, and the shipping estimate section on the checkout page is too narrow. How can I fix that to make it look better?
Make a child theme of Storefront (using instructions from the WordPress Codex, or using some plugin), and make sure you switch your active theme to the new child theme. Then add this to the child theme's style.css file:
/* Fix Storefront checkout table display. It was too narrow. */
table.woocommerce-checkout-review-order-table .product-name {
width: unset;
}
更新日志:
- Letter mail support added, allowing for much cheaper stamp-based postage if the contents are small and light enough. See the FAQ for instructions.
- Improve installation instructions and tags in the readme.txt file.
- Improve descriptions on settings page. Update readme.txt installation instructions.
- Update readme.txt because it doesn't support markdown syntax highlighting for code blocks.
- Update the installation instructions in readme.txt to make the setup process more clear. Add Storefront css fix to FAQ.
- Update the readme.txt file, and fix the default values for box dimensions in the settings.
- Update Changelog in the readme.txt file.
- Fix incorrect Version header and readme.txt file.
- Fix some mistakes in the readme.txt file.
- Initial release.