
ShopEngine
| 开发者 |
Ataurr
wpmet |
|---|---|
| 更新时间 | 2021年6月23日 21:31 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 5.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Are you using multiple plugins for adding features like WooCommerce template builder, product comparison, quick view, wishlist, and variation swatches on your eCommerce website? But, more plugins slow your website down. If you want to enjoy all the functionalities of a full-fledged online shop without affecting the site loading speed, and also want to customize your WooCommerce pages, ShopEngine is what you need.
ShopEngine Landing Page | Support | Docs | Request a FeatureShopEngine is the most-complete WooCommerce template builder for Elementor. It helps you build and customize the single product page, cart page, archive page, checkout page, order page, my account page, and thank-you page from scratch. Apart from featuring the product comparison, wishlist, quick view, and variation swatches, ShopEngine comes with 50+ drag-and-drop Elementor widgets to let you build and customize your eCommerce website to your heart’s content. 🔥 Key Features ⭐ Woocommerce Builder ⭐ 50+ Widgets ⭐ Override WooCommerce pages like Single, Cart, Checkout page, etc. ⭐ Enable and Disable Any Widget/Module for the Best Page Speed ⭐ Product Variation Swatches ⭐ Product Quick View ⭐ Product Comparison Table ⭐ Product Wishlist Module ⭐ Filter and Pagination based on AJAX ⭐ Product Share Feature ⭐ Multi-language Support ⭐ Unlimited Customization ⭐ Works with Elementor ⭐ Compatible with popular themes ⭐ No Coding Skills Required ⭐ Display Related Products Smartly ⭐ Top-notch and Dedicated Support Team. product comparison Let the Buyers Compare Products Side By Side The product comparison module for WooCommerce will enable the buyers to compare the products of your shop with a compare table. You can set an add-to-compare button to help them see the product differences from a custom compare page. They will have absolute liberty to select attributes for comparison. With this smart WooCommerce product-compare module, you can customize the compare buttons using the settings of the widget from Elementor. Quick view Let the Buyers Have a Quick View of Any Product WooCommerce Quick view module will let the customers have a quick glance at any product of your online shop without entering the individual product page. Product quick view is one of the widely used WooCommerce extensions for WooCommerce shops. ShopEngine displays a product lightbox or product modal that pops up with a product image and short description when a customer clicks on the quick view button of the product. Apart from enabling/disabling it, you can change every element of this feature from top to bottom. Using this free quick view feature with Elementor page builder, you have got the wizard to decide how you want your customers to interact with the product. wishlist Let the Buyers Add Products to the Wishlist A product wishlist lets the shoppers save their desired products to buy later on. As an e-commerce shop owner, you should make sure that you’ve added a functional WooCommerce wishlist button with every product. Integrating the wish list on your shop has multiple benefits. Leveraging this feature, shoppers can save any products for buying in the future. When they come back to your website later, they can easily track the products on the list and add them to the cart for buying. Variation Swatches Let the Buyers Specify the Desired Product with Product Variation Swatches WooCommerce Variation Swatches enable the shoppers to select attributes for variation products. With product variation swatches of ShopEngine, you can turn the product variation option fields into radio images, labels, and colors. It is time to drop the dropdown product attribute fields from your website and say hello to variation swatches for WooCommerce. Apart from customizing the border and background sizes, you can easily enable and disable this module whenever you want. So, switch to variation swatches and turn the product variation select option fields into something more stylish and eye-catching. Build Single Product Page with ShopEngine Widgets ShopEngine offers 20+ widgets to build a product page that draws customer’s attention.
- Product Price: Customize the font, typography, alignment of the product price tag with this drag and drop Elementor widget.
- Product Title: Showcase your title in different styles and colors and choose the best HTML tags.
- Product Upsells: Leverage the Product Upsells feature to suggest more products to the shoppers in a versatile manner. Set the number of products to show, enable-disable slider, show/hide heading, show/hide the regular price, show/hide the cart button, etc. Choose the number of slides to be shown in the viewport. Customize the slide speed, arrows size, dots size, active dots size, and many more. Turn the loop and autoplay on and off as required.
- Product Additional Information: Give your shoppers more information about the products uniquely. Customize the title, label, value, table, and typography from the settings.
- Add to Cart: Design your add-to-cart button as per your own fashion and let the shoppers add any products they want to buy in just one click. Change the colors, layout, style, hover effect, and place the button at any position you want
- Product Meta: The Product meta widget will let you show or hide the product SKU, product category, and product tag on your product page.
- Product Description: Decide how you want to show the detailed description of the product features with the product description widget for WooCommerce.
- Product Excerpt: Get the best of the product excerpt widget for the busy customers to describe a product in a nutshell.
- Product Images: Find the right icon for the product lightbox. Show/hide the sale flash. Make changes to the color, position, typography, border type, border-radius, etc. from the sale flash, lightbox zoom icon, and image style settings.
- Product SKU: Set the alignment, font family, SKU value, and alignment to show the SKU in a smarter way. Choose to show/hide the SKU label as well.
- Product Tags: Customize the tag label, alignment, typography, and color. Show/hide the tags. Add hover effects of your choice.
- Product Stock: Define the product stock status. Change the stock status text, show/hide the 'In Stock" status. Set icon, typography, alignment, hover effects, for out-of-stock and available on backorder product stock.
- Product Categories: Show/hide the ‘product category’ label, change the color, alignment, and typography until you are satisfied.
- Product Tabs: Customize the navigation style, tab content, information list, review style, review form, and submit button.
- Product Review: Change the product review heading color and typography, single review border type, color, and padding. Customize the avatar width, review author name, review date, review content, review star color, empty star color, and comment form.
- Product Share: Display the product share options to your customers in a vibrant manner.
- Price Filter: Leverage the price filter widget and let the customers find the product that best fits their budget and choice.
- Breadcrumbs: Change the breadcrumb icon, text color, link color, link hover color, spacing range with the Breadcrumb widget from ShopEngine.
- Product Categories: Customize the product category title and define the order style. Decide whether you want to show the categories as dropdowns. Choose to hide/show the empty categories, product count, hierarchy, etc. Set the maximum category depth. Use your favorite style of the title, category list, and category dropdown.
- Related Products: Set the number of related products to show. Enable/disable slider. Choose to show/hide the heading, sale flash, regular price, and cart button. Set the number of columns for the slider, decide whether you want to use the loop or autoplay feature. Set the preferred slide speed, arrow size, dots size, active dots size. Define whether the products will be ordered randomly, by title, by price, by popularity, by rating, by menu order, or by menu order. Define the column gap, image height, background color, etc.
- Cart Table: Customize the header, body, and footer of the product table with the cart table widget from ShopEngine. Set the text and background color of the table header. Choose the vertical alignment in the top, middle, or bottom. Set the appropriate content padding, text color, price color, and link hover color, content border type, etc. Set the button style in the table footer and customize anything else you want.
- Cart Total: Show/hide the cart total heading. Change the color, and font size of the heading. Change the background color of the cart wrap and border type. Choose the color and typography for table data and shipping methods. Select the table row border type and color. Add hover effects on the checkout button. Ensure good color combination and position of the box-shadow.
- Cross-sell: Set the number of products to show for cross-sells. Bring variety in cross-sell product showcasing styles. Customize the slider controls. Decide to show/hide the sale flash, regular price, cart button, and heading.
- Return to Shop: Customize the return to shop button with this widget of ShopEngine. Set the border shadow color and position. Choose to make the border shadow more attractive with horizontal, vertical, blur, and spread settings.
- Empty Cart Message: Display an empty cart message to the shoppers more intuitively with the customized style.
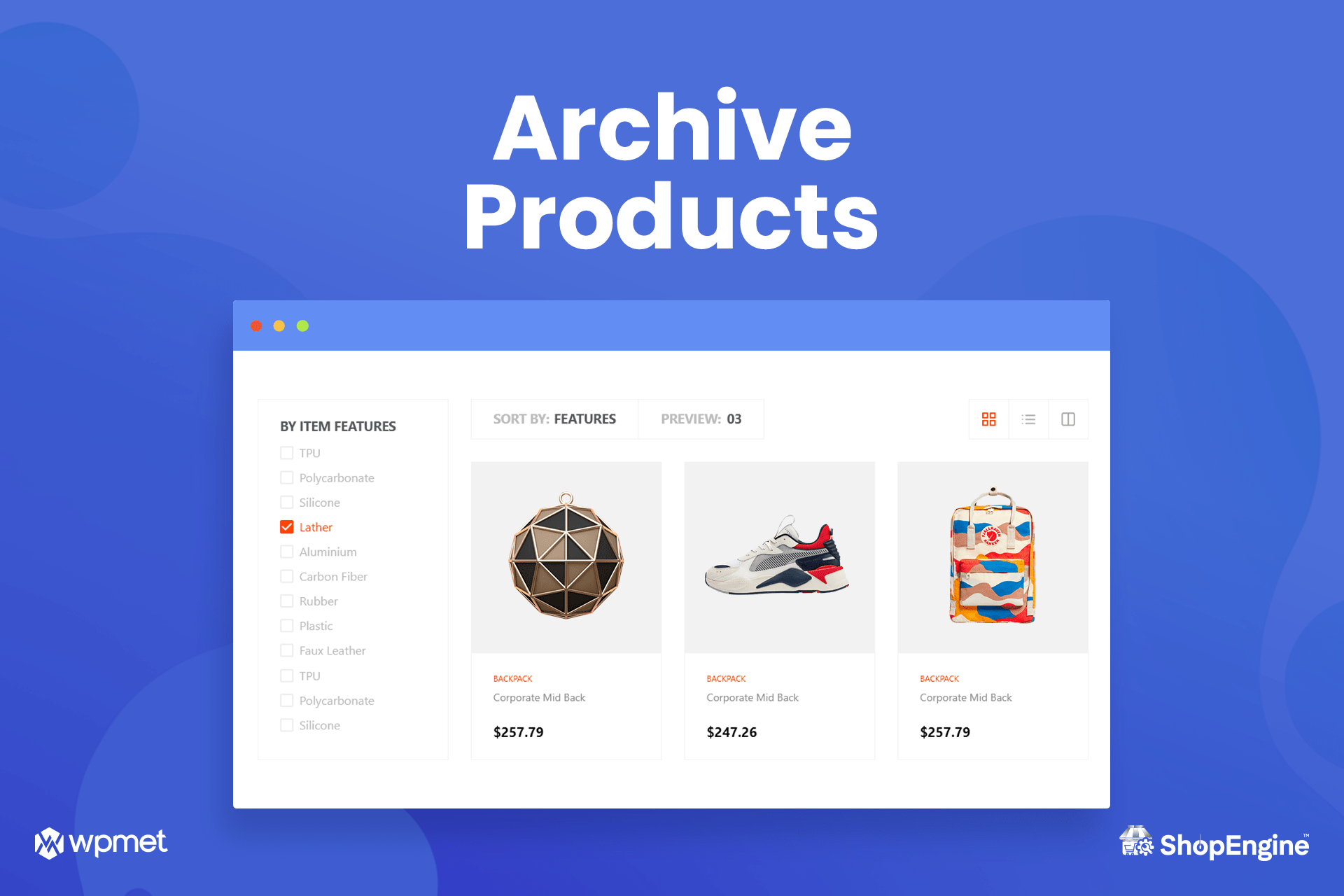
- Archive Title: Choose the right HTML tag for the archive title. Set the alignment, color, and typography as per your preference.
- Archive Products: Change the archive product layout along with the styles of the product container, content, and sale flash with this widget.
- Archive Description: Alter the alignment, color, and typography of the archive description.
- Checkout Payment: Change the color of the alt text, URL, URL hover, and divider. Choose the container background color and padding value for the top, right, bottom, and left. Make any changes to the checkbox and CTA button to let the shoppers have the best shopping experience.
- Checkout Review Order: Customize the border, typography, and color of table header, body, and footer with the checkout review order widget.
- Checkout Form Additional: Bring changes to the form label and text area styles with the checkout form additional widget.
- Coupon Form: Use a customized coupon form to get more sales. Use this widget to decide how you want to present the color, font, and typography of the coupon form to your customers.
- Checkout Form Billing: Decide whether you want to see the default title enabled. Set the alignment, background color, and padding for the form container. Change the label font size, margin, and color. Also, customize the typography and input styles.
- Checkout Form Login: Bring any changes in the toggle heading, text, label, input, and button styles of the checkout form login.
- Checkout Form Shipping: Customize the checkbox title, form container, label, and input styles with the checkout form shipping widget.
- Shipping Methods: Display the shipping methods with distinctive colors, margin buttons, label spacing, etc.
- Order Details: Drag and drop the order details widget for Elementor to change the table header, table body, section headings, and wrapper styles.
- Address Details: Show or hide the order details icon, apply the best alignment, change the color and typography of the address title and main address section.
- Order Confirm: Customize the order table header and table body with the order confirm widget.
- Order Thank You: Say thanks to your customers in a manner so that they feel appreciated for their decision. Change the alignment of the thank you page description and give that the color of your choice.
- Account Address: Use this widget to specify the address type and change the billing and shipping address display styles. You can also modify the title, label, input, and submit button of the account address form.
- Account Dashboard: Create a dashboard of your choice by choosing the text and link font, weight, user color, link color, link-text decoration style, spacing range, etc.
- Account Navigation: Present the account navigation list and navigation container in a distinctive way with color and box-shadow.
- My Account Orders: Let the shoppers check their orders more intuitively. Make necessary changes to the order table heading, body, pagination button, and action button swiftly with this WooCommerce widget.
- Account Order Details: Drag and drop this widget on Elementor for customizing the heading, table title, table body, download buttons, order again buttons, and address section.
- Account Downloads: Customize the table heading, table body, and download buttons as per your preference.
- Account Logout: Use this widget to build the most functional account logout option.
- Account Details: Experiment with different styles for label, input, form, and button.
- Account Register Form: Try variations in the account registration form styles for the label, input, title, and form container.
安装:
Prerequisite: ShopEngine works with Elementor. Make sure you have installed Elementor.
Installation Process->1: Go to the WordPress Dashboard➔Plugins➔Add New➔Search for “ShopEngine”➔Install and Activate it.
OR
Step->1: Unzip the ShopEngine Folder if it is Zipped➔Upload it to the /wp-content/plugins/plugin-name directory.
Step->2: After successful installation, just go to Installed Plugins➔click on the “activate” button to activate ShopEngine.
Step->3: All Settings will be found in the ShopEngine menu.
For further details check out the following documentation.
屏幕截图:
常见问题:
Where can I find the documentation?
For further details check out the following documentation.
What are the Required Plugins to Use ShopEngine?
ShopEngine requires WooCommerce and Elementor
Does it require Elementor Pro?
No, it doesn't require Elementor Pro
更新日志:
v1.0.0 // 23-06-2021
Ready to use in Production.
Added: Ready to use Starter Templates. More will be added to the collection regularly.
Added: Blank Template support.
Added: General Category for Site Wide Widgets.
Added: Hooks for Product Share Widget.
Added: Custom Ordering controls to Archive Product widget.
Added: Hover Style for Archive Products.
Added: Field Visibility controls for Checkout Form Billing and Shipping Forms.
Added: Average Rating Count for Product Rating Widget.
Improved: Performance boost.
Improved: Major Theme Compatibility support for All Widgets.
Improved: Reordered Controls for Product Filters, Archive Products and Advanced Search Widgets.
Improved: Improved Editor view support for All Widgets.
Improved: Reordered Controls for Product Image Widget.
Fixed: Fatal error when Empty cart for Cross Sells Widget.
Fixed: Hide Deal Products when Time is over.
Fixed: Theme Compatibility issues for Archive Template Widgets.
Fixed: Theme Compatibility issues for Single Page Template Widgets.
Fixed: External font from Comparison Module.
Fixed: Theme Compatibility for Archive Products.
Fixed: Default Controls for Cart Table Widget.
Fixed: Theme Compatibility for Cross Sells Widget.
Fixed: Minor issues for Comparison Widget.
Fixed: Theme Compatibility issues for Product Tab Widget.
Fixed: Alignment Controls for Product Price Widget.
Fixed: Controls and Styling issues for Breadcrumbs Widget.
Fixed: Controls and Styling issues for Product Price Widget.
Fixed: Styling issue for Alert Messages.
Fixed: Duplicate Control ID for Archive Products Widget.
Fixed: Spelling mistakes for Dashboard.
Fixed: Gallery styling for Product Image Widget.
Fixed: Deprecated Elementor method _register_controls() replaced.
Fixed: JS Script issue for Checkout Form Login Widget.
Fixed: Deprecated Color and Typography Scheme methods removed.
Fixed: Console error in case of no Up Sells for Up Sells Widget.
Fixed: Alignment issue for Add To Cart Widget.
v0.1.4-beta // 18-04-2021
Added: Recently Viewed Products.
Added: Filterable Product List.
Added: Category Filter option to Filter Widget.
Added: Grid / List / Column View widget.
Added: Comparison module.
Added: Badge module.
Added: Archive Products description Style + Hover style.
Added: Product category lists widget.
Added: Product list widget.
Added: Add button show/hide control in Cart table widget.
Improved: Admin Dashboard bugfix & improvement.
Improved: Archive Product widget Flash Sale Controls.
Improved: Deal Product style controls.
Improved: Compare icon, Quick View icon, Plugin icons, loading icon.
Improved: Master switch label.
Improved: Product tabs reviews output.
Improved: Product tab average rating CSS.
Improved: Cart table widget background controls.
Fixed: Widget visibility issue in editor panel.
Fixed: Query problem in archive widget.
Fixed: Issue fix on activating/deactivating module.
Fixed: Some PHP notices.
Fixed: Preview was not showing as expected in elementor editor.
Fixed: Unwanted text removed from product rating.
Fixed: Alignment issue fixed for swatches.
Fixed: Console error fixed in case of no upsell in upsell widget.
Fixed: Error fixed on recently viewed widget.
Version 0.1.3-beta
Added: wishlist module.
Added: more styling controls to almost all of the widgets.
Improved: better UX in the admin panel and optimized the js and css code base.
Improved: now users can see only the associated widgets to the current template when in editor.
Fixed: fixed more than 20 known issues.
Version 0.1.0-beta
- Initial release