
ShopInPic Plugin
| 开发者 | Abrikos Digital |
|---|---|
| 更新时间 | 2016年3月30日 14:11 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
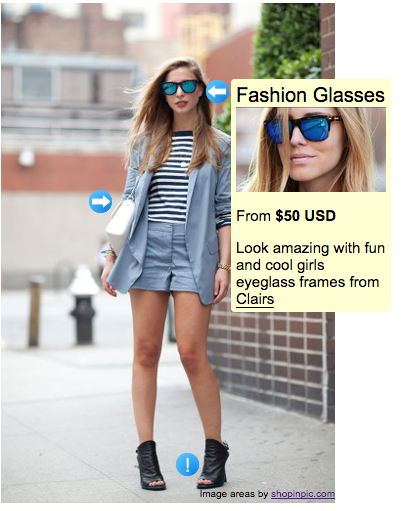
This plugin is a wrapper over the SHOPINPIC.COM web service. Service allow a blog editors mark up a post images with interactive areas. Eeach area is highly customizable to fit your design. Check out a DEMO page at the http://www.shopinpic.com/demo/. Your content will be understand better or you can you it in "native advertizing" approach. Service support WooCommerce plugin integration to fill popup data in one click.
Take a note, plugin will access shopinpic.com servers for image mapping, store and retrieve data. To use a plugin you will need an API key, which your can get easily at http://shopinpic.com/getapikey/
Service is NOT FREE OF CHARGE. Annual price is $10 USD.
安装:
- Upload the folder shopinpic to the directory /wp-content/plugins/.
- Activate the plugin via the 'Plugins' menu in your WordPress admin panel.
- Go to Settings your WordPress admin panel - "Settings" > "ShopInPic".
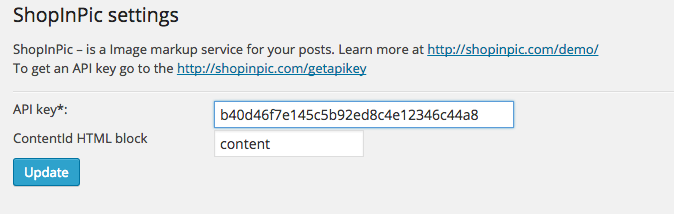
- Put API key in settings and click "Save"
- Check the settings page and write down a correct "ContentId HTML block" value. It's must be a wrapper id over your content, and depends from your theme.
- Login as wordpress administrator and create a page with image inside.
- Image sizes should be more 250x250px
- Open page created at step 6 in preview mode or in public mode and you should see an edit icon over image at the bottom left corner.
屏幕截图:
常见问题:
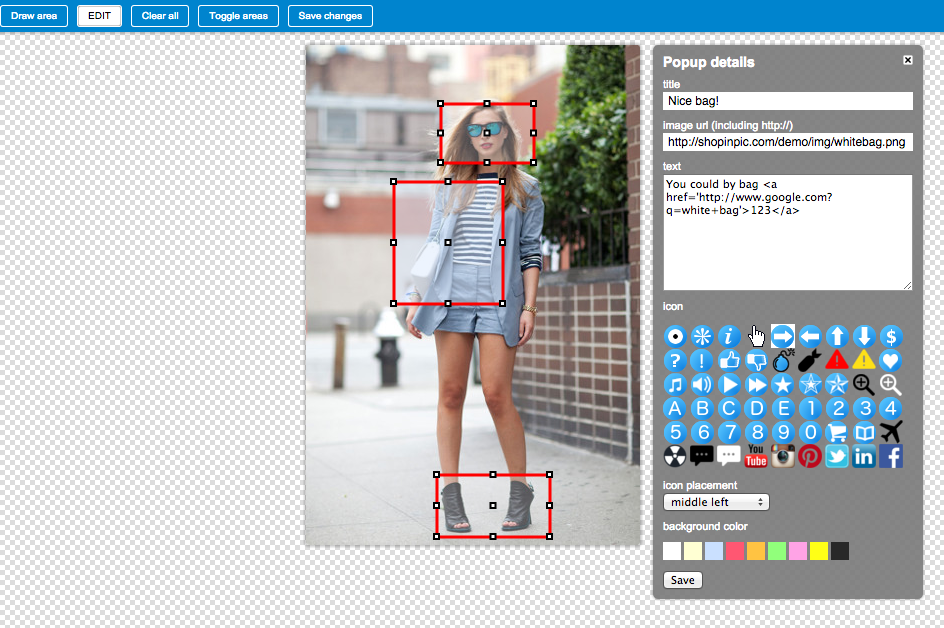
How to place an areas over an image?
- Login as wordpress administrator and create a page with image inside.
- Image size should be more 200x200px
- Open page created at step 1 in the preview or public mode and you should see an edit icon over image at the bottom left corner.
I do not see an edit icon over image
- Make sure image size is more 200x200px
- Check a DIV content wrapper id. It depends from theme you are using. If you need support, please write us at support@shopinpic.com If images on the page are created dynamically (i.e. by photo gallery) they will not able using shopinpic plugin for now.
Will it works in sliding gallery?
Who knows. It depends from gallery code. Your could try.
How to add a border around area?
Please check http://shopinpic.com/getapikey/faq.php
What about responsive layouts?
It's supported, even if you resize browser window by mouse.
Does background images supported?
Nope.
What about limits?
Now it's free. But we recommend to check a Terms of Using at http://shopinpic.com/getapikey/license.php If your site is commercial and it will bring a high load on our servers we will contact you to solve an issue.
更新日志:
1.3.3
- BUGFIX file_get_contents changed to the CURL calls.
- FEATURE WooCommerce plugin integration. Check more at http://shopinpic.com/woocommerce/
- FEATURE icons animation where scrolling to the images
- FEATURE icons startup animation
- FEATURE statistics initial module
- FEATURE https support
- BUGFIX relative positioned images for some wordpress themes
- FEATURE option "open by default" for any icon description
- BUGFIX description fadein animation now works
- BUGFIX more support for IE8 browser
- BUGFIX removed dependency from parent container id
- FEATURE added minimum image sizing settings
- FEATURE added more icons
- Now you can control popup appearing side. Available values is 'left', 'right' or 'auto'.
- Minor fixes
- Initial release