
Shopp Product Page Browser
| 开发者 | Shoppdeveloper.com |
|---|---|
| 更新时间 | 2017年4月21日 18:52 |
| 捐献地址: | 去捐款 |
| PHP版本: | 2.0.2 及以上 |
| WordPress版本: | 4.7.4 |
| 版权: | GPLv2 or later |
详情介绍:
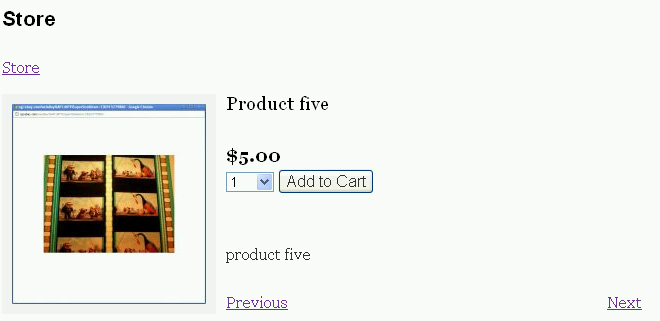
shopp('product','browser',"show=both&cat=$cat"), you set whether you want to display 'previous', 'next', or 'both'. Take a look at the more detailed instructions below.
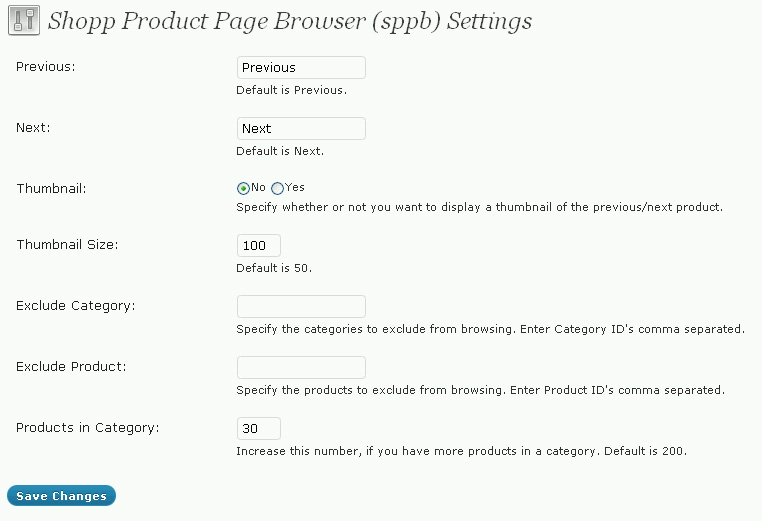
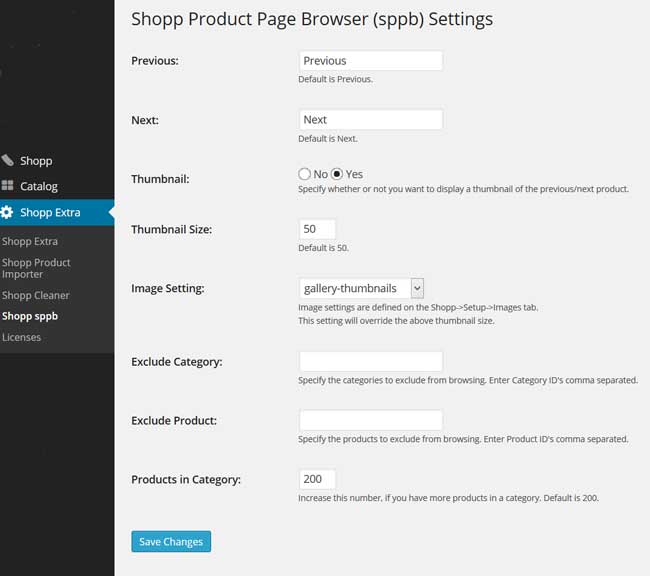
By use of the settings page, you specify
- the phrases used for 'Previous' and 'Next'
- to use product thumbnails instead of 'Previous'/'Next'
- the size of the thumbnails
- to use predefined Shopp image-setting
- which categories to exclude ('Previous'/'Next'-buttons will not appear on those Shopp product pages)
- which products to exclude ('Previous'/'Next'-buttons will not appear on those Shopp product pages)
安装:
- Download the right plugin zip-file.
- Version 1.0.2 for Shopp 1.1.x,
- Version 1.2.5 for Shopp 1.2.5,
- Version 1.3.x for Shopp 1.3.x
- Unzip the zip-file.
- Upload the folder to the
/wp-content/plugins/directory - The plugin is NOT going to change or edit your Shopp files, but just to be sure, back up your files and database.
- Activate the plugin through the 'Plugins' menu in WordPress
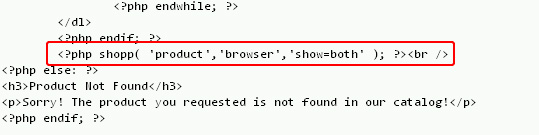
- For Shopp version 1.0.x put the following code in your Shopp product.php template file
<?php shopp('product','browser','show=both'); ?>
If you want just one button only, you can replace the last line of code with\
<?php shopp('product', 'browser', 'show=previous'); ?>\
or\
<?php shopp('product', 'browser', 'show=next'); ?>.
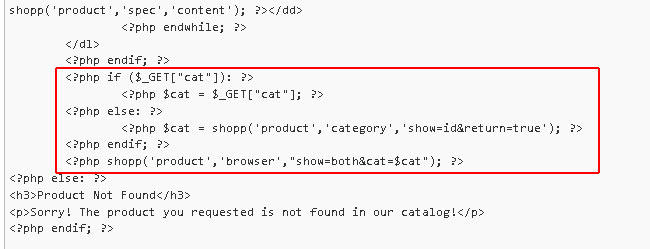
For Shopp version 1.2.5 put the following code in your Shopp product.php template file.
If you want you can add the complete if-loop at the top, and the actually Shopp command anywhere you want.
<?php if ($_GET["cat"]): ?>\
<?php $cat = $_GET["cat"]; ?>\
<?php else: ?>\
<?php $cat = shopp('product', 'category', 'show=id&return=true'); ?>\
<?php endif; ?>\
<?php shopp('product', 'browser', "show=both&cat=$cat"); ?>
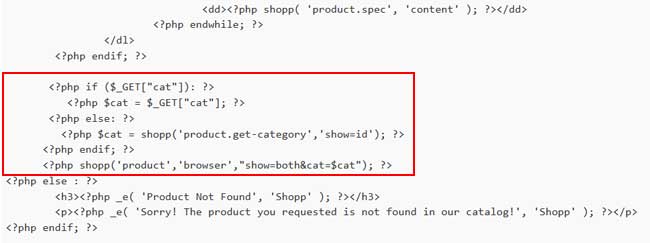
For Shopp version 1.3.x put the following code in your Shopp product.php template file.
If you want you can add the complete if-loop at the top, and the actually Shopp command anywhere you want.
<?php if ($_GET["cat"]): ?>\
<?php $cat = $_GET["cat"]; ?>\
<?php else: ?>\
<?php $cat = shopp('product.get-category','show=id'); ?>\
<?php endif; ?>\
<?php shopp('product.browser', "show=both&cat=$cat"); ?>
Alternatively, for version 1.2.5 as well as 1.3.x, if you only want one button you can replace the last line of code with
<?php shopp('product.browser', "show=next&cat=$cat"); ?>\
or\
<?php shopp('product.browser', "show=previous&cat=$cat"); ?>
ONLY FOR 1.3.x
If you just need the plain url of a button, you can add the 'property' option to the Shopp command like this
<?php shopp('product.browser', "show=next&cat=$cat&property=url"); ?>\
or\
<?php shopp('product.browser', "show=previous&cat=$cat&property=url"); ?>
2. Adjust the settings on the settings page (Shopp Extra, Shopp sppb)
2. If you run in any trouble please use the contact form on our own website. For some reason we do not get notified when you leave a message here at Wordpress.org.
2. Supply Feedback. We'd love to hear from you!屏幕截图:
常见问题:
Will the plugin work without Shopp installed?
No. Without Shopp installed, the plugin will be useless.
Will the plugin change or edit my Shopp pages or products?
No. You will have to add the tag mentioned in the installation instructions but that is it. The plugin will store the settings of the settings page in the database. No other data is written or saved anywhere.
Will it work without using categories?
No. You will need to create at least one category for your products.
Will it go to the next category once the last product is displayed?
No. We couldn't come up with a scenario that needed that feature. If you do, let us know. Right now the listing will go back to the first product after the last product has been displayed.
Can I change the settings for the CSS-classes used?
Sure. You can override them in your own stylesheet or change the settings in sppb.css. The file is present in the plugin folder.
Is there a translation available?
There is not much text in this plugin but a .pot file is included so you can translate the phrases to your needs. The plugin is in English. Dutch language files are already present. Checkout the /languages folder.
What version of Shopp do I need?
This 1.3.3 version of the plugin has been tested with Shopp 1.3.x release. If you are using Shopp 1.1.x, please download version 1.0.2 of this plugin, for Shopp 1.2.x you will need version 1.2.5 of this plugin.