ShortcodeHub Addon - Image Color Palette
| 开发者 | shortcodehub |
|---|---|
| 更新时间 | 2019年8月12日 02:56 |
| PHP版本: | 5.5.3 及以上 |
| WordPress版本: | 5.2 |
| 版权: | GPLv3 |
详情介绍:
Grabs the dominant color or a representative color palette from an image. Uses javascript and canvas.
Note: This is the addon of the ShortcodeHub plugin. So, Install ShortcodeHub to use the 'ShortcodeHub Addon - Image Color Palette'
Compatible Browsers
- IE11
- Firefox
- Safari
- Opera
- Chrome
- iOS browser
- Android browser
- Twenty Twelve - By WordPress.org
- Twenty Sixteen - By WordPress.org
- Twenty Seventeen - By WordPress.org
- Twenty Nineteen - By WordPress.org
- Velux - By GoDaddy
- Hello Elementor - By Elementor
- OceanWP - By oceanwp
- Astra - By Brainstorm Force
- Ascension - By GoDaddy
- Twenty Sixteen - By WordPress.org
- Twenty Fifteen - By WordPress.org
- Hestia - By Themeisle
- Neve - By Themeisle
- Escapade - By GoDaddy
- Shapely - By Silkalns
- Sydney - By athemes
- Storefront - By Automattic
- Twenty Fourteen - By WordPress.org
- Futurio - By FuturioWP
- Zakra - By ThemeGrill
- GeneratePress - By Tom
- Mesmerize - By Extend Themes
- Highlight - By Extend Themes
- Customify - By PressMaximum
- Ashe - By WP Royal
安装:
From within dashboard (recommended)
- Navigate to
Dashboard > Plugins > Add New; - Search for
ShortcodeHub Addon - Image Color Palette; - Click
Install, thenActivate.
- Download the plugin as a .zip file;
- Unzip downloaded archive and upload
shortcodehub-addon-image-color-palettefolder under your/wp-content/plugins/directory (resulted plugin path should be/wp-content/plugins/shortcodehub-addon-image-color-palette/**); - Navigate to
Dashboard > Pluginsand activate the plugin.
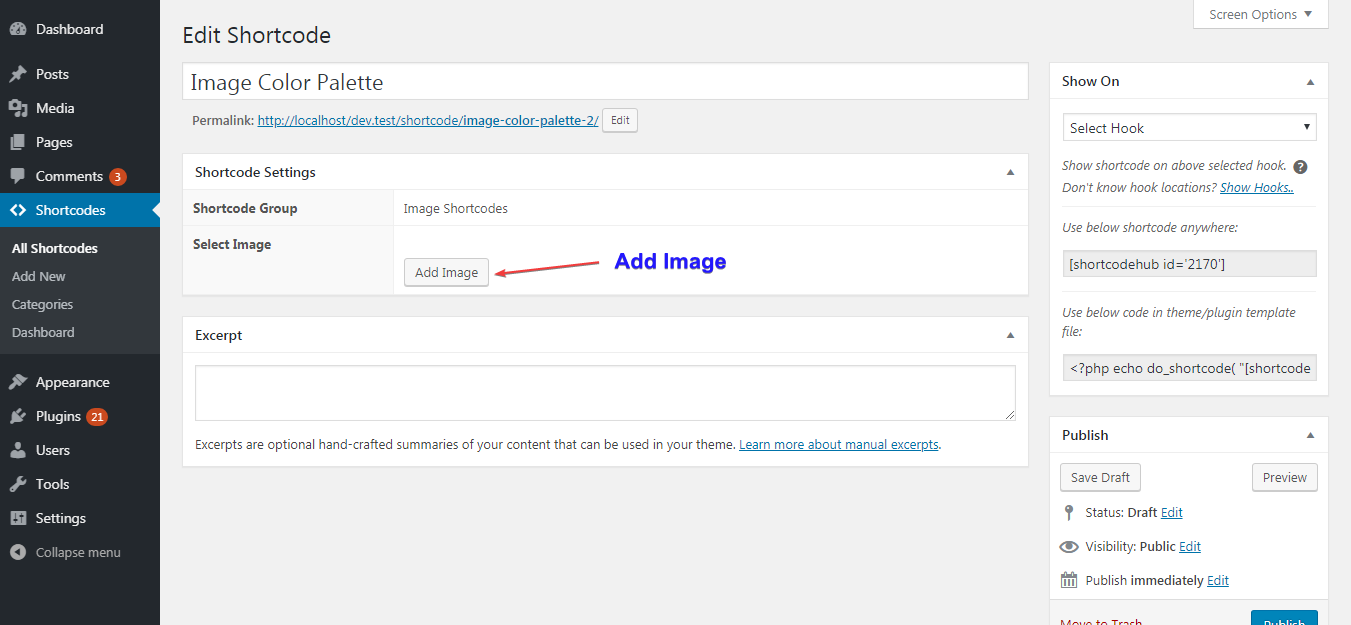
屏幕截图:
更新日志:
v1.0.0
- Initial release