Show Shipping Class in Product Page for WooCommerce
详情介绍:
- WooCommerce HPOS - Ready for the future of WooCommerce
- Variable Products - Dynamically updates shipping class when variations are selected
- Elementor & Gutenberg - Works seamlessly with popular page builders
- All Themes - Compatible with any WordPress theme
- Automatic Display - Shows shipping class on product and shop pages
- Dynamic Updates - Changes shipping class display when product variations are selected
- Multiple Display Options:
- Shortcode for flexible placement
- WordPress widget for sidebars
- Dedicated Elementor widget
- Zero Impact - Lightweight code that won't slow down your site
[show_shipping_class product_id="123" label="Ships via:" class="my-custom-class" before="<div>" after="</div>"]
Available Parameters:
product_id- ID of the product (defaults to current product)label- Text to display before the shipping classclass- CSS class for customizationbefore- HTML to display beforeafter- HTML to display after
- Advanced Styling - Custom colors, fonts, animations, and design options
- Enhanced Display - Multiple locations, custom templates, tooltips
- Advanced Integration - Cart & checkout display, delivery date calculator, shipping timers
- Analytics - Track conversions by shipping class, generate reports
- Admin Tools - Bulk editing, enhanced filtering, visual shipping class manager
安装:
- Upload the plugin to your
/wp-content/plugins/directory or install directly from the WordPress repository - Activate the plugin through the "Plugins" menu in WordPress
- That's it! The plugin works immediately with zero configuration
- Optional: Use the shortcode, widget, or Elementor widget for advanced placement
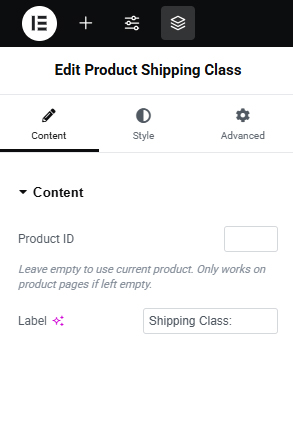
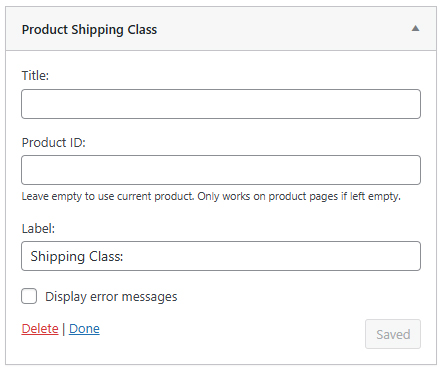
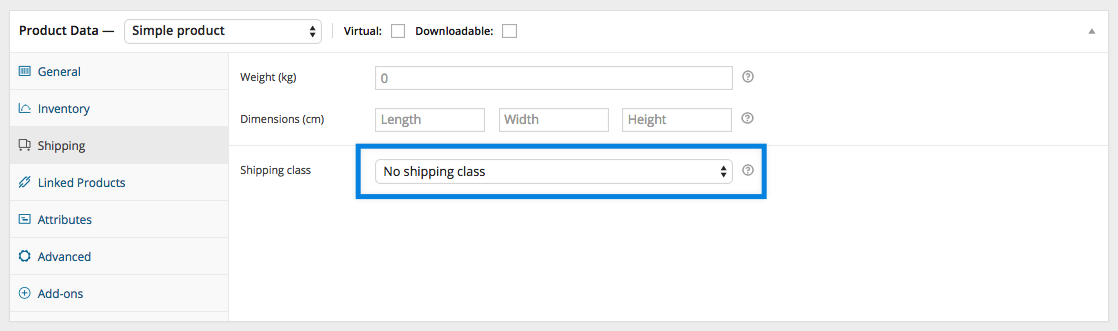
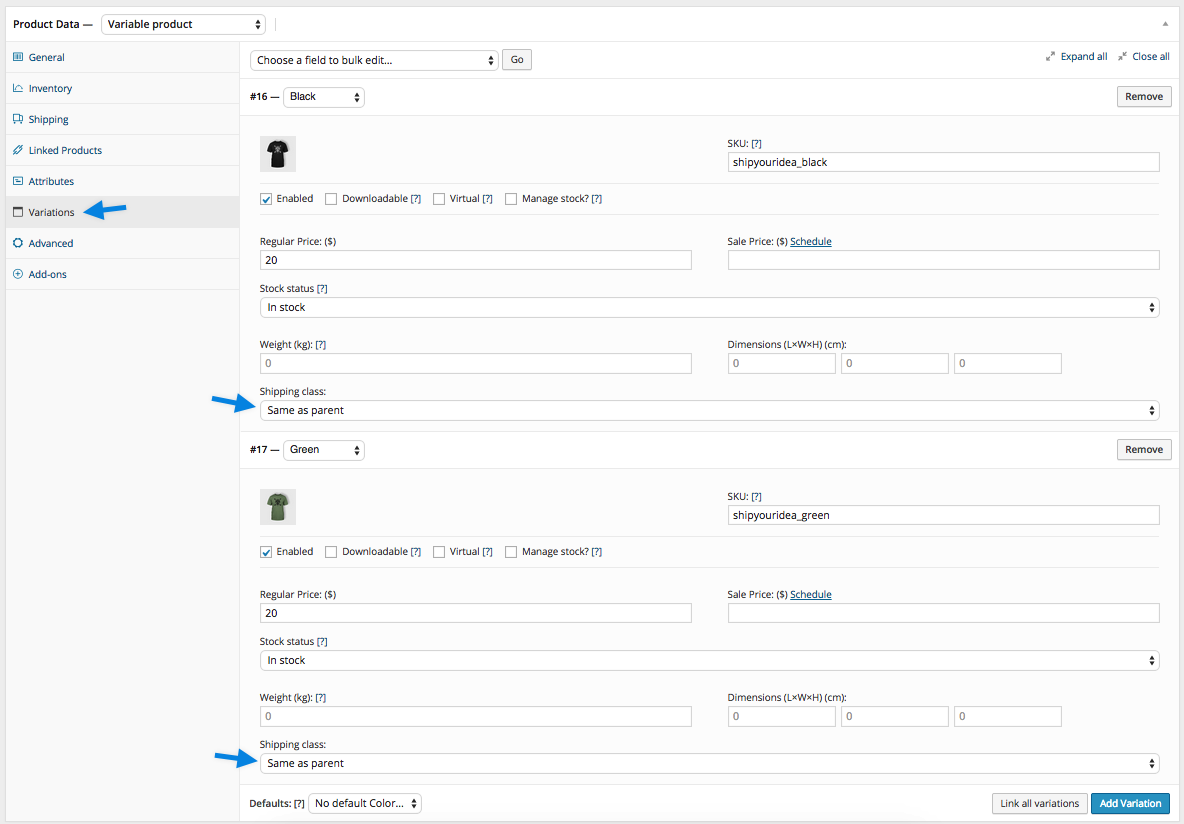
屏幕截图:
常见问题:
How can I change the appearance of the shipping class?
Simply add custom CSS to your theme. For example:
css .product-shipping-class { color: #your_color_here; font-family: your_font_family_here; font-size: your_font_size_here; font-weight: your_weight_here; }
How do I use the shortcode?
Use [show_shipping_class] on any page or post. On product pages, it automatically shows the shipping class of that product. You can also specify a product ID to display the shipping class of any product anywhere on your site.
How do I use the Elementor widget?
After activating the plugin, find the "Product Shipping Class" widget in the Elementor editor under the "Byteplugs" category. Simply drag and drop it into your design.
What if the Shipping Class doesn't appear?
Check if you've created Shipping Classes and assigned them to your products in WooCommerce > Settings > Shipping > Shipping Classes.
Does the plugin support variable products with different shipping classes?
Yes! The plugin dynamically updates ALL displayed shipping classes when a customer selects a different variation. This includes the main product display, shortcodes, widgets, and Elementor widgets.
Do I need to configure any settings?
No! The plugin works immediately after activation with no configuration required.
Does this plugin affect WooCommerce functionality?
No, this plugin simply displays the shipping class information without affecting any WooCommerce functionality.
Is this compatible with page builders other than Elementor?
Yes! The plugin provides a shortcode that works with any page builder that supports shortcodes, including Gutenberg, Divi, Beaver Builder, and others.
How can I support development of this plugin?
We appreciate your support! You can make a donation via PayPal to help us continue developing and maintaining this plugin.
更新日志:
- IMPROVED: Enhanced variable product support - all shipping class displays (shortcodes, widgets, etc.) now synchronize when a variation is selected
- Added compatibility with WooCommerce High-Performance Order Storage (HPOS)
- Added support for variable products - dynamically shows shipping class based on selected variation
- Added shortcode functionality
- Added Elementor widget support
- Added WordPress widget
- Updated compatibility with latest WooCommerce and WordPress versions
- Improved code structure and performance
- Changed author to Byteplugs
- Visibility in shop page
- Compatibility with WordPress 5.5.1
- Added variable products
- Fix issue with visibility in product page of individual products
- Handle variable products
- First initial release