
Shrinking Video
| 开发者 | blakelong |
|---|---|
| 更新时间 | 2017年1月15日 10:07 |
| PHP版本: | 4.6.1 及以上 |
| WordPress版本: | 4.7 |
| 版权: | GPLv2 or later |
详情介绍:
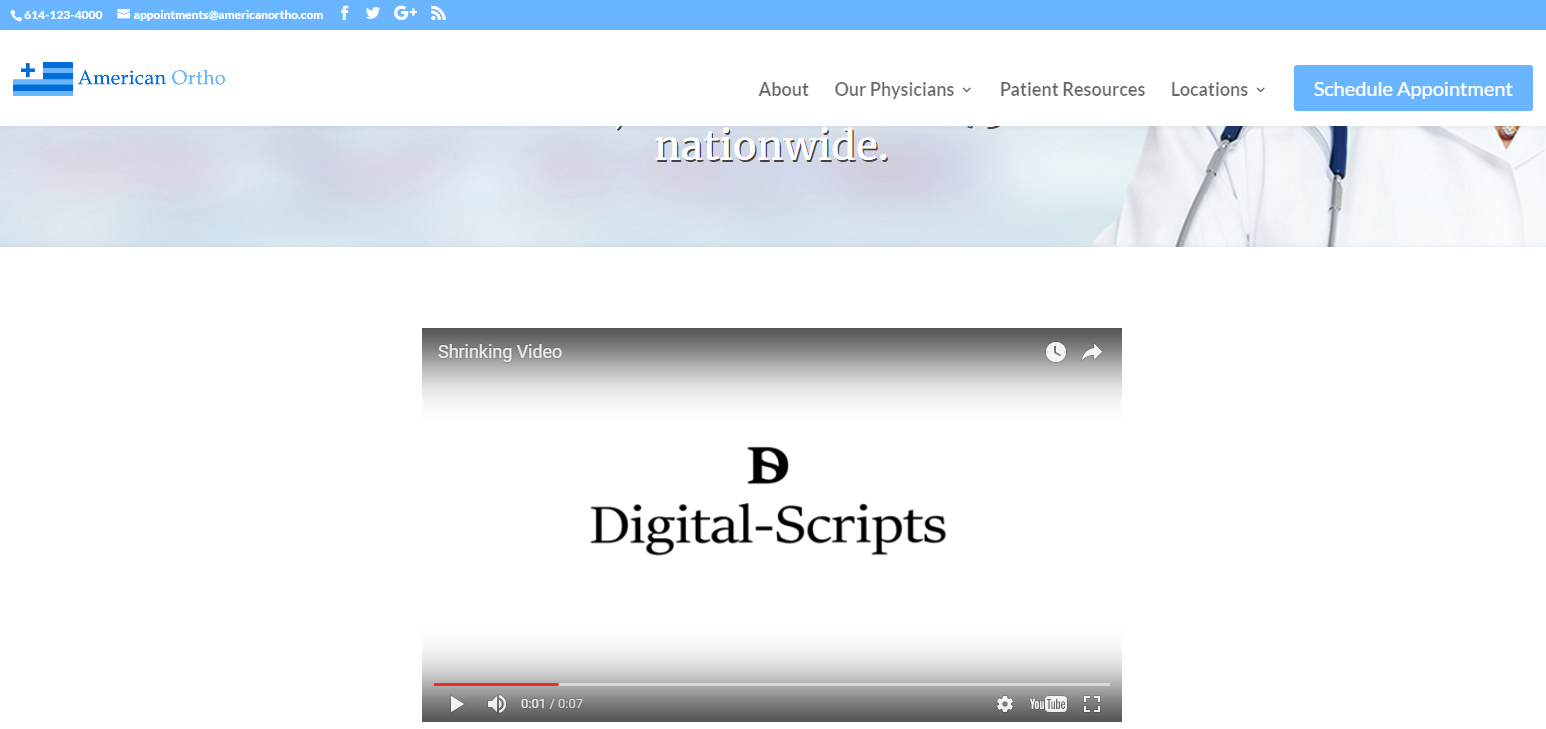
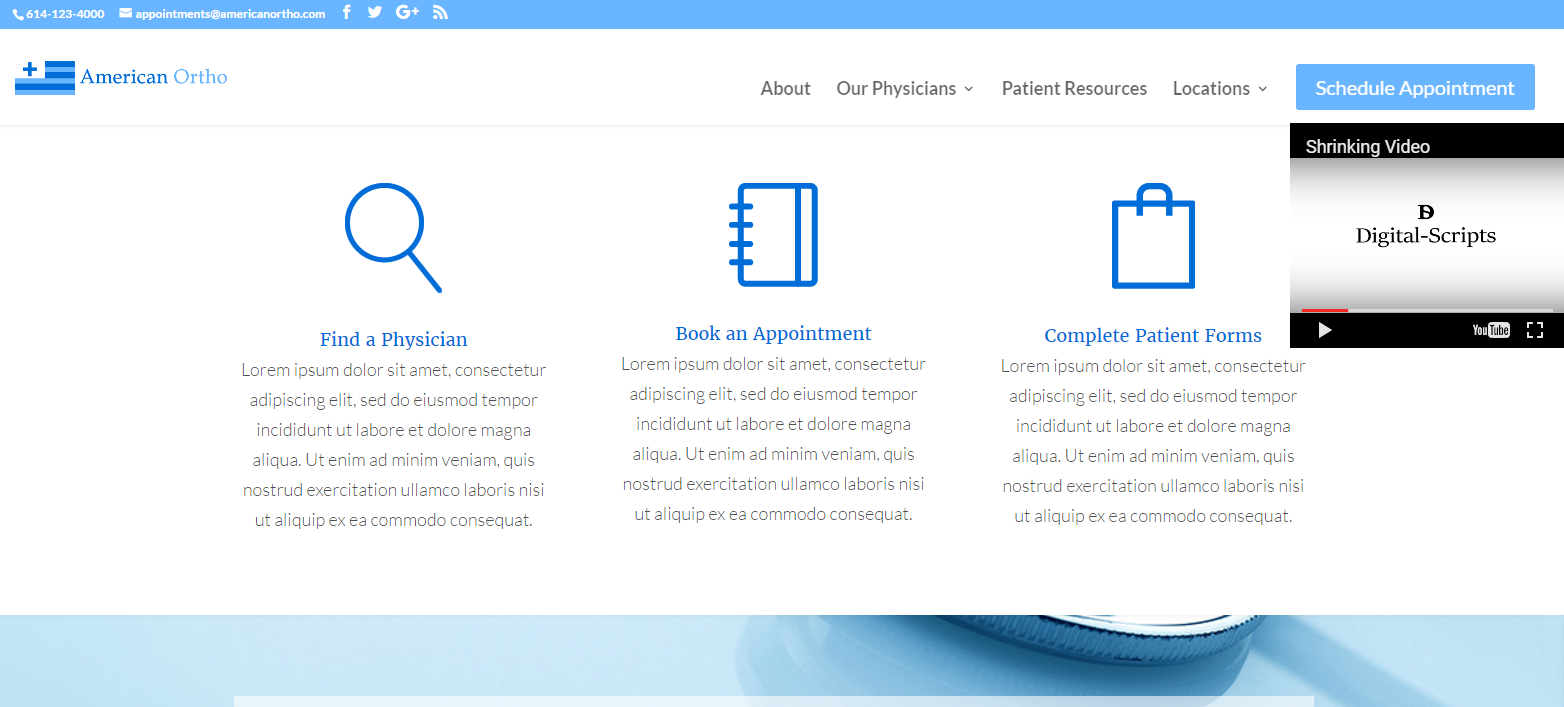
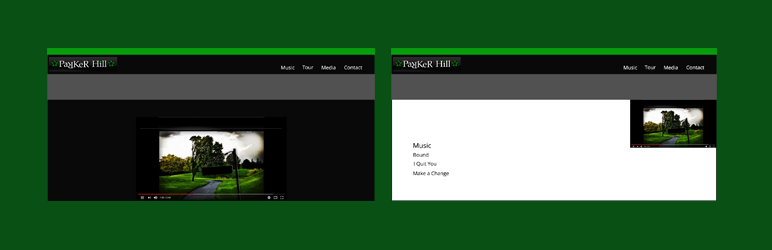
Have a video that you want your website viewers to watch? Watching a video would typically restrict the viewer from viewing the rest of the webpage. Shrinking video solves that problem by shrinking the video to the upper right corner of the screen once the user scrolls past the video. Once the user scrolls back up to the page the video unshrinks and returns to its normal position.
Features
- Shortcode [shrinkingvideo] to specify which video to shrink
- Control over where the video is shrunk. ( top right, top left, bottom left, bottom right )
- Supports any video supported by wordpresses embed system
安装:
- Upload the plugin files to the
/wp-content/pluginsdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Use the shortcode [shrinkingvideo src='' height='' width=''] on a page that you wish to apply the new video to.
屏幕截图:
常见问题:
What videos are supported?
Any video that wordpress supports through their embed system is supported with Shrinking Video.
How do I select the video that I want to shrink?
Shrinking Video uses the shortcode [shrinkingvideo src=''] to specify which video to shrink. For more information on the shortcode goto other notes or view the readme.txt.
How do I change the position of the shrunken video?
To control where the video is shrunk to change the position attribute of the shortcode [shrinkingvideo]. For more information on the shortcode goto other notes or view the readme.txt.
更新日志:
Version 1.1.0
- Updated shortcode to accept a position attribute
- Updated shortcode to accept a class attribute for css styling
- Initial release of Shrinking Video