
Side Cart For Woocommerce
详情介绍:
Woocommerce Floating Cart Show side cart in website . when your add to cart product auto open side cart popup with animation in your Woocommerce Website.
📽 Demo | 🌟 Documentation
Customer can be show product which added cart in side cart there customer can be remove that product quickly in Woocommerce Slide Out Cart.
How to Work Side Cart For Woocommerce
Side Cart For Woocommerce Allow checkout , ajax on add to cart come up Popup of Woocommerce Cart.
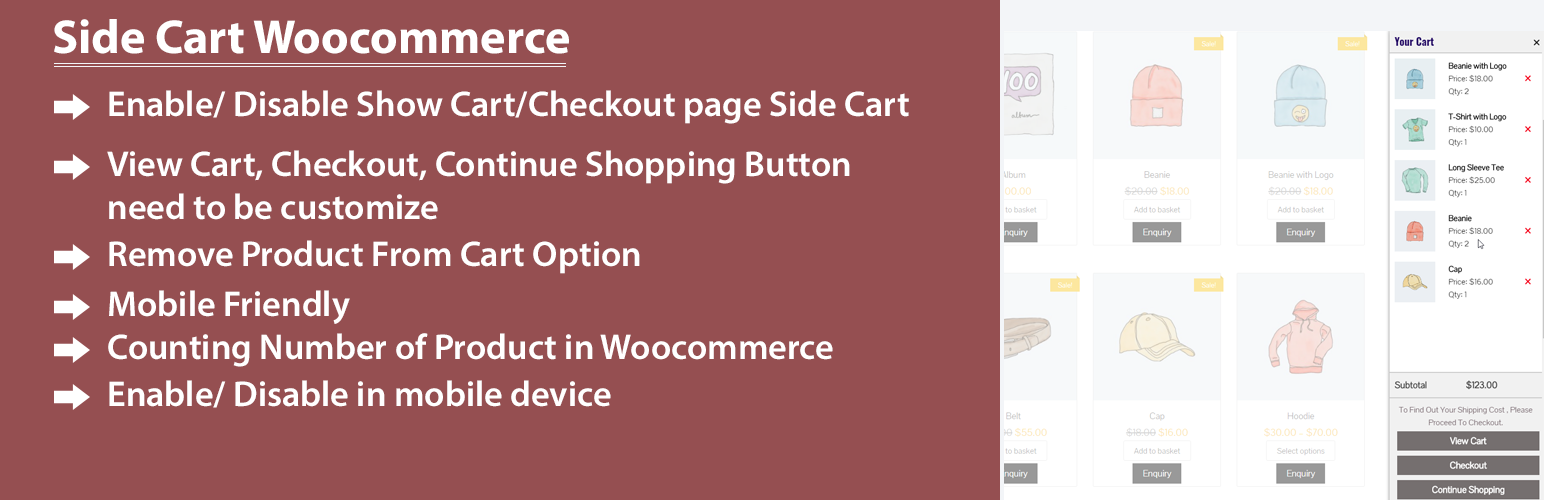
Side Cart Woocommerce Plugin Features🔸 Get Pro
- Easy Setup
- View Cart, Checkout, Continue Shopping Button need to be customize
- Remove Product From Cart Option
- Header Cart, Header Close icon Customize with Color and Hide/show
- Delete Icon Customize with Color
- Free Shipping Notification Customize with Color and Hide/show
- Apply Coupon sticker Customize with Color
- Mobile Friendly
- Counting Number of Product in Woocommerce
- Cart Heading Font size, Font color, Product title size customize of Side Cart For Woocommerce
- Enable/ Disable in mobile device
- Customize Cart, Checkout, Shopping Link
- Basket Counter Position and Color
- Side Cart Position Left - Right
Woocommerce interactive floating cart making to set up your site to the right side to float cart with integration is to easy with making cart dynamic
- Qty Input box in Side cart
- Product Slider On Cart
- Enable/ Disable Cart Icon
- If Cart is Empty Then Cart Basket Hide
- Enable/ Disable Show Cart/Checkout page Side Cart
- Enable/ Disable Show/hide on particular page Side Cart