
Simple Banner - Easily add multiple Banners/Bars/Notifications/Announcements to the top or bottom of your website
| 开发者 | rpetersen29 |
|---|---|
| 更新时间 | 2026年1月21日 04:45 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 6.9.0 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
安装:
- Visit 'Plugins > Add New'
- Search for 'Simple Banner'
- Activate 'Simple Banner' from your Plugins page.
- Visit 'Simple Banner' in the sidebar to create a new banner.
- Download 'Simple Banner'.
- Upload the 'simple-banner' directory to your '/wp-content/plugins/' directory, using your favorite method (ftp, sftp, scp, etc...)
- Activate 'Simple Banner' from your Plugins page.
- Visit 'Simple Banner' in the sidebar to create a new banner.
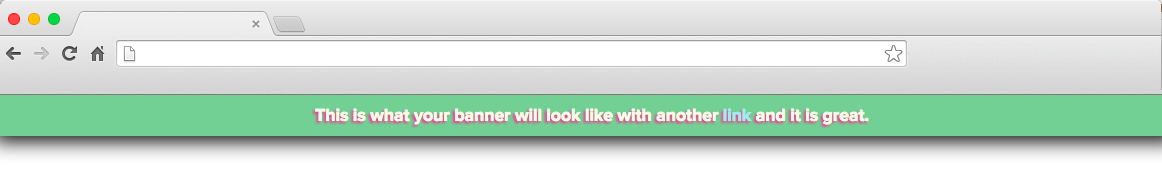
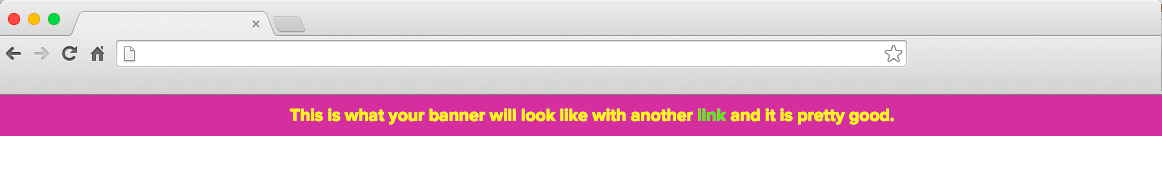
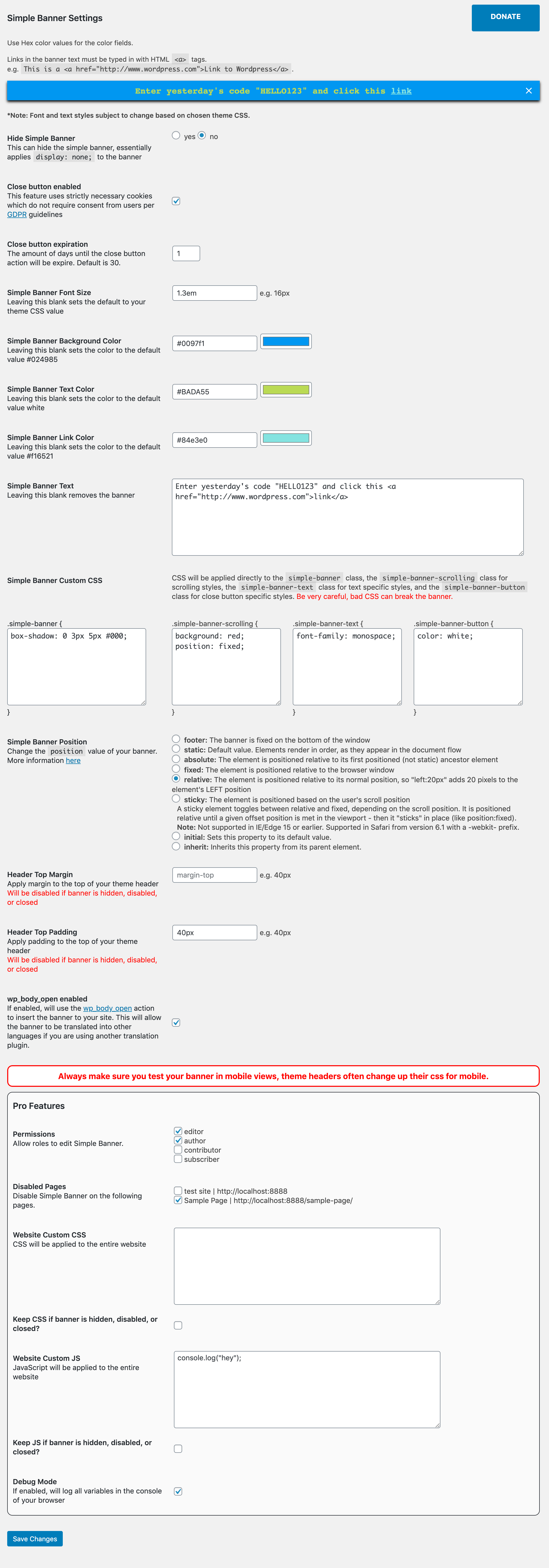
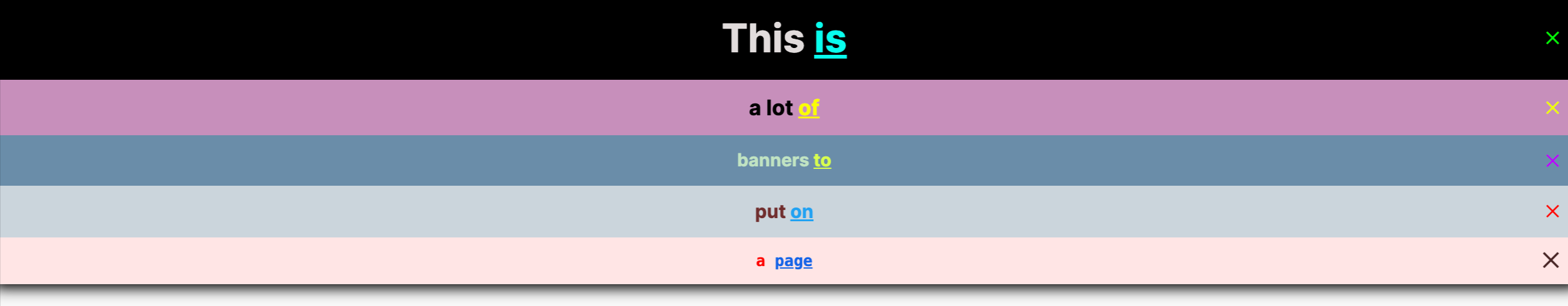
屏幕截图:
常见问题:
What does the banner look like in my DOM?
This is how the banner will look in your HTML:
<code> <div id="simple-banner" class="simple-banner"> <div class="simple-banner-text"> <span> YOUR SIMPLE BANNER TEXT HERE </span> </div> </div> </code>
The banner or changes to the banner aren't showing up, or are only showing up when I'm logged in, what's wrong?
Your browser frequently caches scripts associated with a website in order to improve speed and performance. There are also some wordpress plugins that cache scripts to improve performance. If you aren't seeing your banner or the changes you made to the banner, first clear your browser cache and if that doesn't work, look for any plugin that bundles or caches scripts and clear that as well.
Why is my banner covering my header or behind my header?
Your theme probably uses absolute positioning for its header in this case. Try changing the positioning of your banner or change "Prepend element" to
and see if that helps. If none of this works, you may need a custom solution for your banner. You can either try to find another plugin that suits your needs or you can purchase the pro version and open a support ticket to fix your situation.
Is there a Pro version?
Yes, but you should look through the support topics before you decide if you need the pro version.
Does this plugin use cookies?
Yes, they are used only if you enable the close button. These cookies fall under the category of "strictly necessary cookies" and do not need consent from the user, more information here. If cookies are disabled on the user's browser, the banners close button expiration setting will not work and the banner will show on each refresh.
How do I re-enable my banner after I hit the close button
You can clear your browser's cookies or in the browser's console you can execute:
document.cookie = "simplebannerclosed=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/";
You can also set your Close button expiration to blank, 0, or a date in the past. This method may require a refresh or two of the browser on your website page.
I have the Divi theme and the banner isn't showing.
Try setting the "Prepend element" setting to header. If that doesn't work, set your banner position to relative and try this in 'Website Custom CSS':
#main-header:not(.et-fixed-header) { position: relative; }
#top-header:not(.et-fixed-header) { position: relative; }
更新日志:
- Bug fix for tinymce
- Added rich text editor (TinyMCE)
- Test against wp 6.9.0
- Bug fixes
- Bug fixes
- New visual updates
- Bug fixes, test against wp 6.8.2
- Bug fixes
- Test against wp 6.8.1, style changes
- Test against wp 6.8.0, minor bugfix
- Clear caches on settings save
- Test against wp 6.7.2, minor bugfixes
- Test against wp 6.7.1, minor bugfixes
- Add back wp_body_open
- False text bug fix
- Bug fix, check for undefined
- New multi-banner feature, removed support for wp_body_open
- tested to WP 6.6.1
- Bug fixes
- Bug fixes
- Fix relative paths in preview banner, tested to WP 6.5
- New disabled page paths feature
- New prepend element feature
- Bug fixes
- New start after date feature
- z-index now configurable
- Aria label on close button, addEventListener instead of onscroll
- New insert inside element feature
- More bug fixes
- Bug fix
- Wordpress 6.2 support, close button expiration supports fractional days, new remove after date feature
- Even more bug fixes
- More bug fixes
- Bug fixes
- New pro version payment system
- Support for WPML/Polylang
- Support for WP 6.1
- Bug fix
- Security improvements
- New feature: ability to change expiration date by specific time
- Bug fix in preview banner.
- Fix security bug in admin panel.
- Bug fix for XSS.
- Bug fix for console error.
- Bug fixes & improvements.
- More changes to stop scammers.
- Change to stop scam security sites from emailing me.
- Bug fixes for sites with no
administratorrole.
- Bug fixes. Remove some unnecessary script params.
- Bug fixes for disabled pages checkboxes, added experimental feature to disable banner on posts.
- Bug fixes for disabled pages array.
- Bug fixes for disabled pages.
- Bug fixes and added close button color setting.
- Bug fixes and additional variables added to debug mode.
- Added close button and settings.
- Add
.simple-banner-buttonclass to allow custom close button styles. - Preview banner now scrolls with you down the page.
- Updated documentation regarding cookies.
- Other bug fixes.
- Add
.simple-banner-textclass to allow custom text styles. Removed text from page source code when disabled.
- Add
.simple-banner-scrollingclass to allow custom scrolling styles.
- Add option to use Wordpress action
wp_open_bodyfor banner insertion.
- Added Font Size option, changed layout for better preview banner visibility.
- Fix bug to permissions removal.
- Banner now shows in sidebar upon activation.
- Fix permissions clearout method.
- Fix php error.
- Fix bug for that hid banner on pages with no id, fix some permissions issues.
- Disable header margin/padding when banner is hidden or disabled, fixed homepage disabling bug, added option to keep/remove custom css/js when disabled or hidden.
- PHP warning fix.
- Added some new fields (hiding, position, and header top margin/padding) to help with banner customization.
- Added permissions adding and updated documentation.
- CSS Changes.
- Added version number to css and js file to force update on version change.
- Removed addslashes version of text now that message is handled via js.
- Optimized scripts for loading banner, added debug mode for troubleshooting.
- Change pro version payment link again.
- Change pro version payment link.
- Add jQuery back for compatibility issues.
- Removed jQuery dependency from project.
- Fixed settings page bugs, tested to Wordpress v5.0.2.
- Fixed script bug.
- Fixed svn repo files.
- Fix bug with banner text newlines.
- Update Donate button color.
- Fixed script loading bug again.
- Fixed script loading bug.
- Added Pro version features.
- Fix bugs with preview banner onchange events and escape attributes with Simple Banner Text instead of converting to html codes.
- Added Donate button, small settings page CSS tweaks.
- You can now use single quotes or double quotes for Simple Banner Text.
- Rollback use of esc_attr() with banner text for now as it broke all links from showing properly.
- Improve code structure for preview banner, add inner html preview. Banner text uses esc_attr().
- Add text to show scoping of custom CSS.
- Tested on recent Wordpress versions
- Removed CSS that caused banner to disappear on screens less than 900px wide.
- Fix for themes with padding and margin applied to body.
- Fixed banner for themes that don't already have jquery added.
- Fixed readme and added logo.
- First Version.