
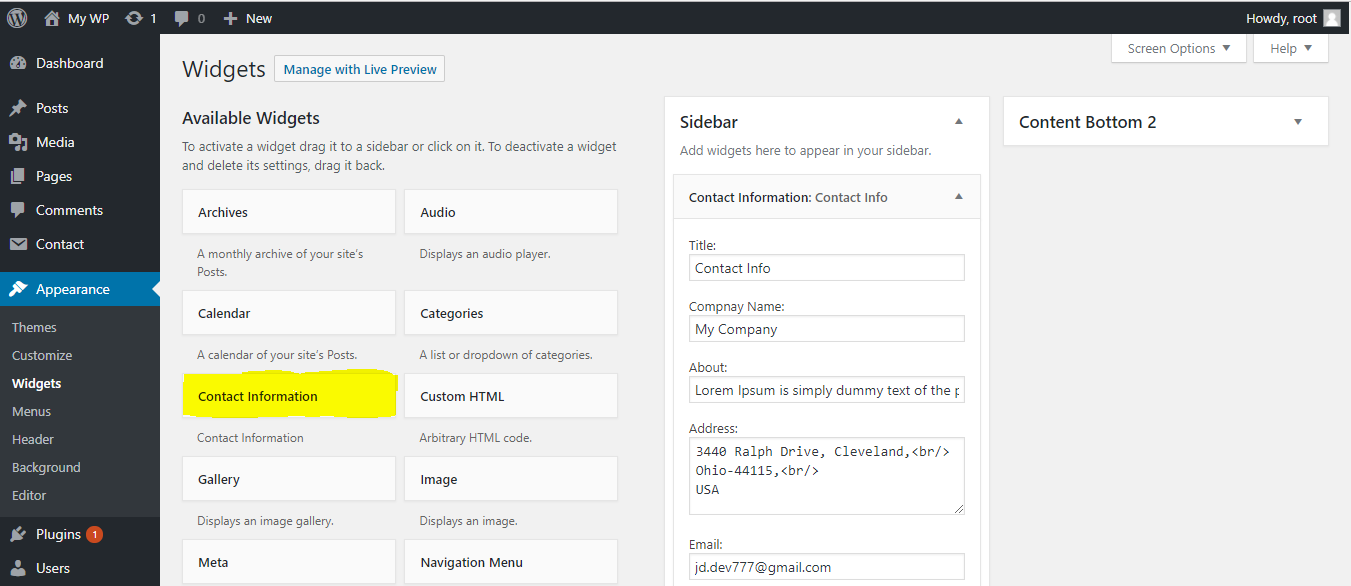
Contact Information Widget
| 开发者 | jaydeepchauhan |
|---|---|
| 更新时间 | 2022年4月5日 17:55 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.2 及以上 |
| WordPress版本: | 5.9.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Upload
contact-informationto the/wp-content/plugins/directory. - Activate the plugin through the 'Plugins' menu in WordPress
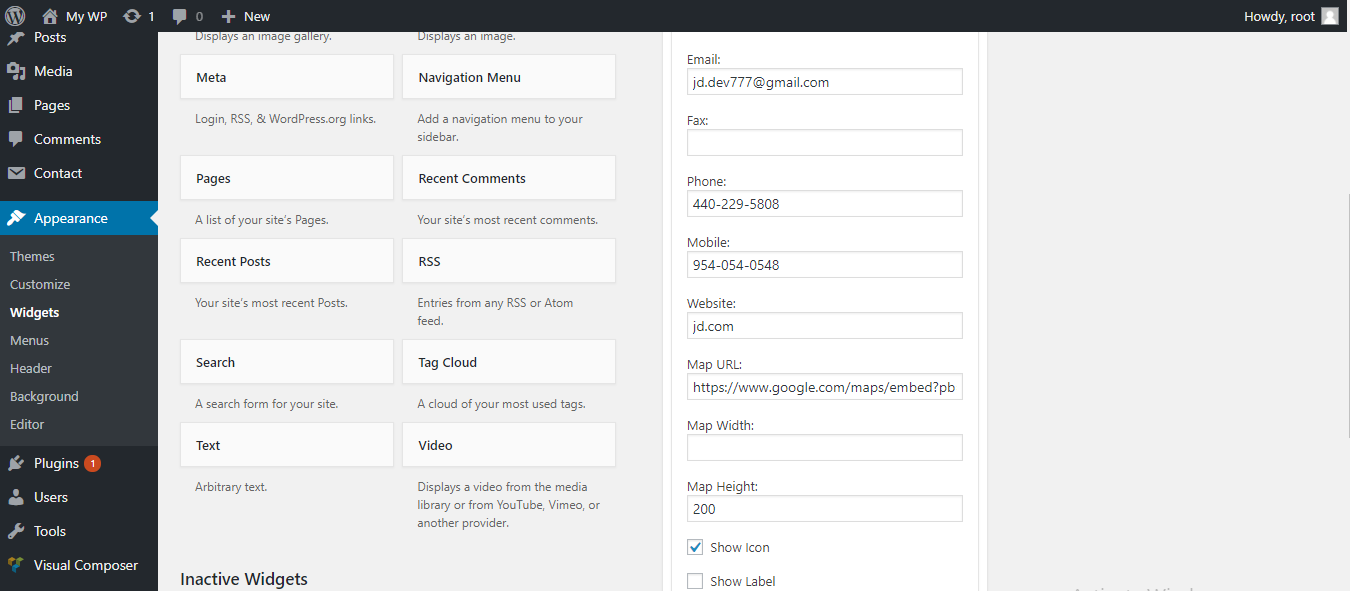
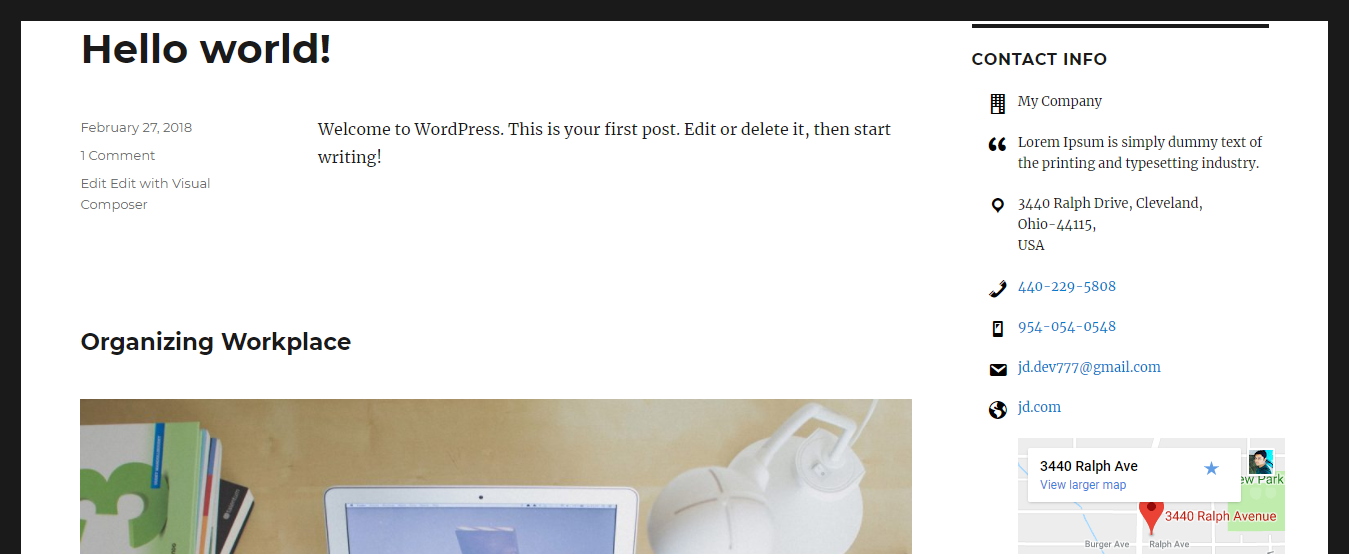
屏幕截图:
常见问题:
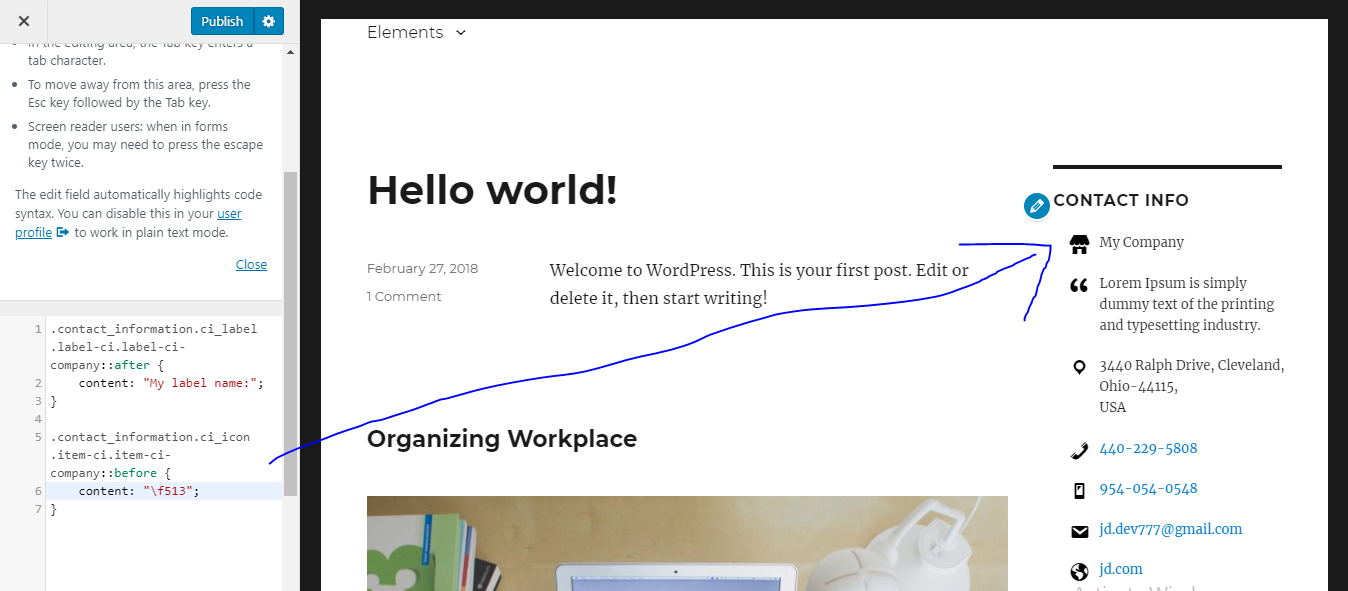
Where can I change the icon ?
You can easily change the icon by the css. Those icon are wordpress deshicon. So you can change the dashicon by content code. .contact_information.ci_icon .item-ci.item-ci-company::before { content: "\f338"; }
Where can I change the label name ?
Simple you can also manage the label name by the css. something like below, .contact_information.ci_label .label-ci.label-ci-company::after { content: "My label name:"; }
Where can I hide the any item of contact-information ?
Simply you can make empty value of text box and save the widget.
Can I change the order of any item of contact-information ?
Yes, it possible to change the order of contact-information item by the css. List support the flex css so you can manage. you have to override below css with correct order no. .contact_information .item-ci.item-ci-company { order:1; } .contact_information .item-ci.item-ci-aboutus { order:2; } .contact_information .item-ci.item-ci-address { order:3; } .contact_information .item-ci.item-ci-phone { order:4; } .contact_information .item-ci.item-ci-mobilephone { order:5; } .contact_information .item-ci.item-ci-email { order:6; } .contact_information .item-ci.item-ci-fax { order:7; } .contact_information .item-ci-website { order:8; }
更新日志:
- Initial Release.
- Fixed small bug
- Tested up to 5.1.1
- Tested up to 5.9.2