
Simple Fullscreen Responsive Slider
| 开发者 | chrisstephens |
|---|---|
| 更新时间 | 2015年6月15日 01:45 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0.0 及以上 |
| WordPress版本: | 3.9.1 |
| 版权: | GPL2 |
| 版权网址: | 版权信息 |
标签
responsive
slideshow
slider
wordpress slider
images
fullscreen
responsive slider
flexslider
image slider
slider plugin
fullscreen gallery
nivo
revolution slider
full screen
media queries
fullscreen slider
image fader
multiple post thumbnails
retina display
4k display
mobile display
multipostthumbnails
layerslider
下载
详情介绍:
Simple Fullscreen Responsive Slider (or Simple Slider) is exactly that—an
easy-to-use, lightweight, responsive slider plugin designed to add a fullscreen
slide show to your front page. It supports multiple post thumbnails for slide
backgrounds, has no branding, and you can edit all the CSS directly from the
options page (or add it into your stylesheet and leave the custom CSS blank).
Visit http://www.twirlingumbrellas.com/wordpress/simple-slider-fullscreen-responsive-wordpress-slider-plugin/
for more information.
DEVELOPER-FRIENDLY
Or perhaps this section should read "client-friendly" as the plugin has no
branding on the slide editor or options page. Our goal was to create a useful
slider that other developers would feel comfortable with and enjoy using on
client projects. Note: The plugin is intended for developers and changing its
appearance requires customizing the default CSS.
CUSTOMIZABLE
The plugin provides either a fading or sliding transition (with customizable
slide and effect durations), slide overlays, and allows developers to edit all
CSS directly from the options screen. Alternatively, you can leave the custom
CSS blank and add the required styles into your main stylesheet.
RESPONSIVE DESIGN
When combined with Chris Scott/VOCE Platform's awesome Multiple Post Thumbnails
plugin (see
Multiple Post Thumbnails), users can attach up to six separate images for a
true responsive slider. The plugin will prompt for six different backgrounds and
use those images according to the device used (instead of sending large images
to mobile devices and/or low resolution images to retina and 4K displays). If
you leave a slot open, it will search subsequently smaller sized images so, at
a minimum, you must attach an image to the smallest slot.
The slider uses Patrick Kunka's EasyFader jQuery plugin (visit
https://github.com/patrickkunka/easyfader for more information).
安装:
INSTALLING THE PLUGIN
The plugin can be installed and activated in the usual fashion. See
Managing
Plugins if you need help with this.
ADDING THE CODE
Most users will need to edit their theme and manually insert the following code
to display the slider. This is typically added after your opening body or header
tag and only works on your front page.
<?php if ( shortcode_exists( 'simple-slider' ) ) : do_shortcode('[simple-slider]'); endif; ?>
Note: If your theme has a fullwidth template, you may be able to add the shortcode
[simple-slider] directly in the page editor or theme options panel. Results
may vary.
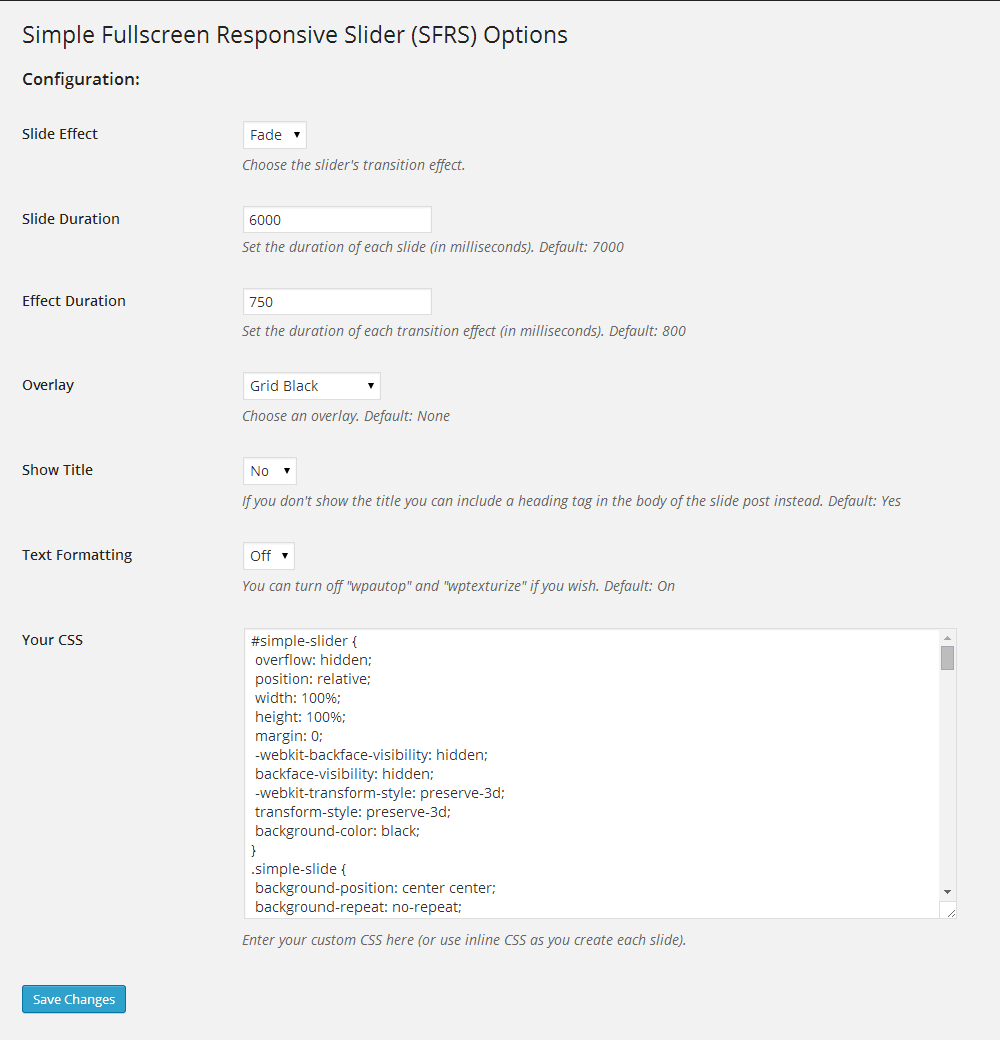
SAVING THE OPTIONS
Lastly, you will need to, at a minimum, save the default options. You can do
this from the newly created "Settings > Slider Options" page. From here, you
can style the slider by customizing the default CSS.屏幕截图:
更新日志:
1.0.1 - Fixed a PHP Warning (Thanks @jonhurleydesign)
1.0.0 - Initial Release Tested to 3.9.1.