Simple Nested Menu
| 开发者 | Mostafa Shahiri |
|---|---|
| 更新时间 | 2019年10月28日 17:51 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.6.1 及以上 |
| WordPress版本: | 4.9.x |
详情介绍:
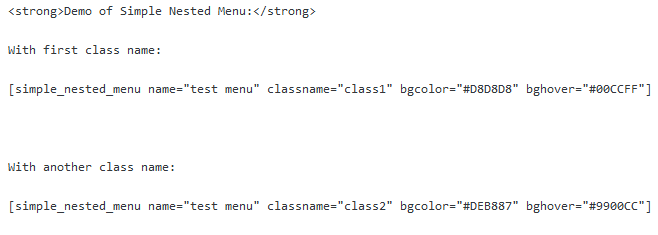
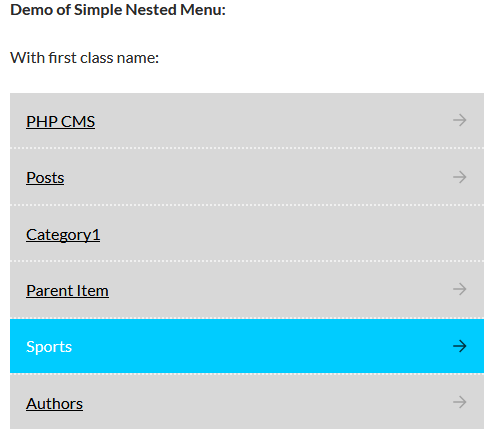
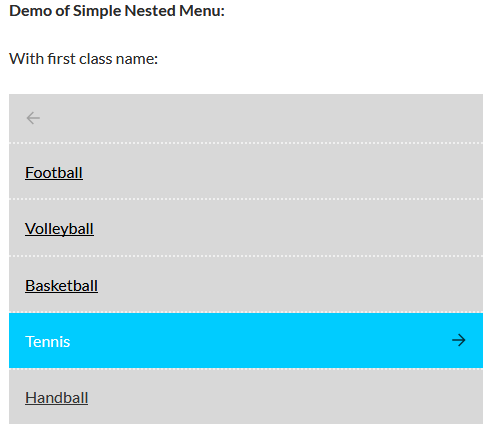
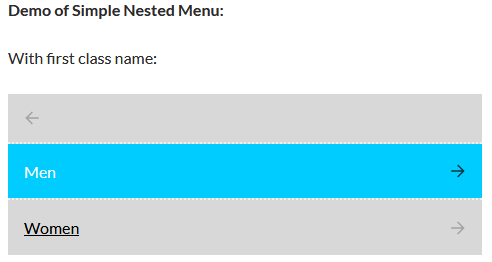
The Simple Nested Menu is a fast and lightweight plugin that displays menu items in a nested sliding style. It works with shortcode and you can use
[simple_nested_menu] shortcode for displaying menus in your posts.The Simple Nested Menu is a fast and lightweight plugin with some special attributes
for styling and fetching menus items. You can use the name or id attribute of a menu for fetching its items.
To use this plugin, after activation of the plugin, you have to place [simple_nested_menu] shortcode in your posts and set the name or id attribute of the menu.
Attributes of this plugin:
- name: Title of a menu
- id: Menu ID
- classname: If you want to use this shortcode multiple times, it is better to set this attribute to something like class1 or class2 or any other thing.
- bgcolor: Background color for menu
- font: Font color for menu items
- bghover: Background color on mouse hover
- fonthover: Font color on mouse hover
- border: CSS code for items border (e.g: solid 1px #FFF)
安装:
Upload the Simple Nested Menu plugin to your blog, Activate it.Then place [simple_nested_menu] shortcode in your posts to load it.
屏幕截图:
更新日志:
1.0
First release