
Simple Page Ordering
| 开发者 |
10up
jakemgold welcher helen thinkoomph jeffpaul |
|---|---|
| 更新时间 | 2025年5月19日 23:00 |
| 捐献地址: | 去捐款 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Install either via the WordPress.org plugin directory, or by uploading the files to your server.
- 通过 WordPress 的“插件”菜单激活插件。
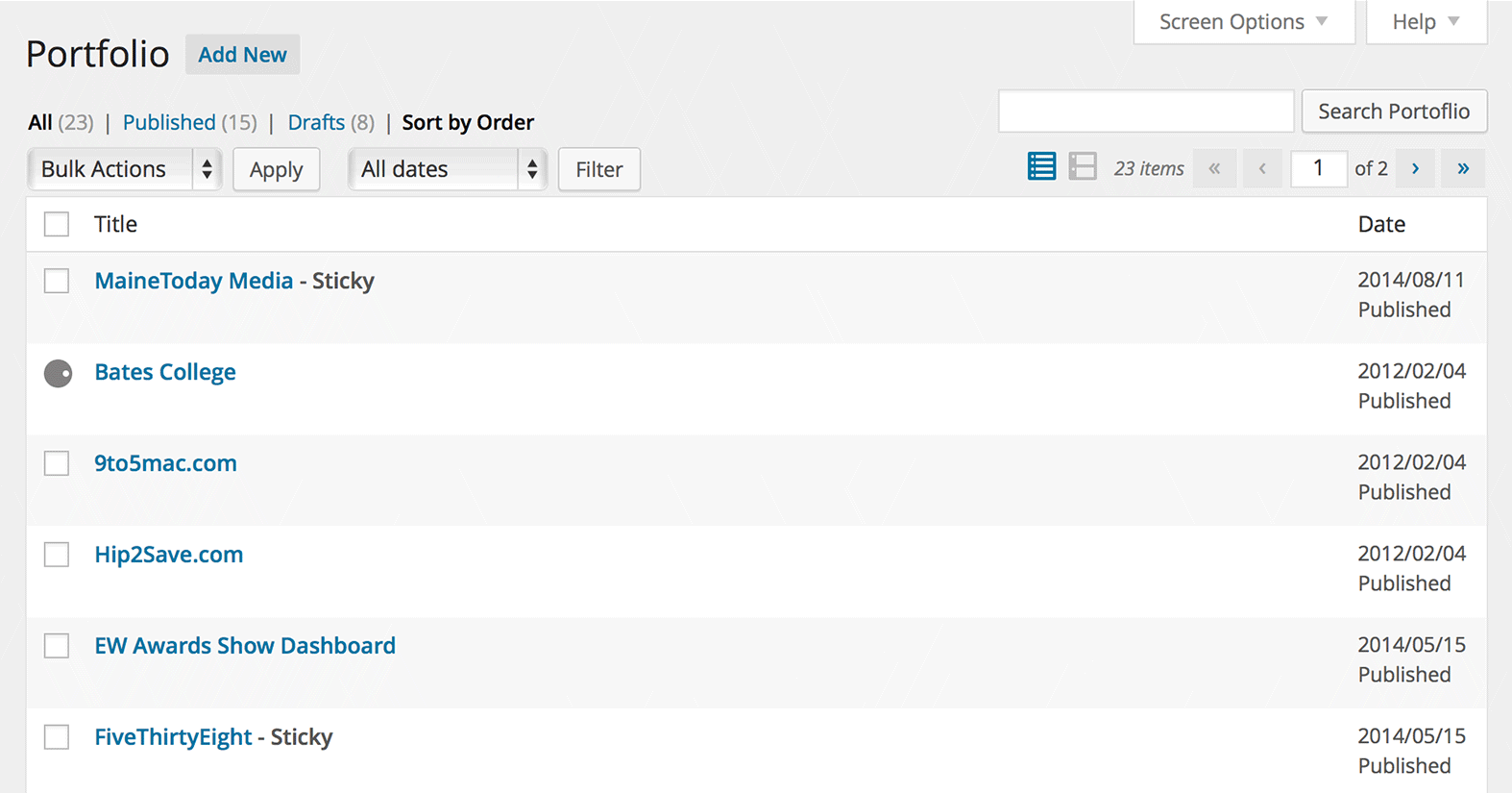
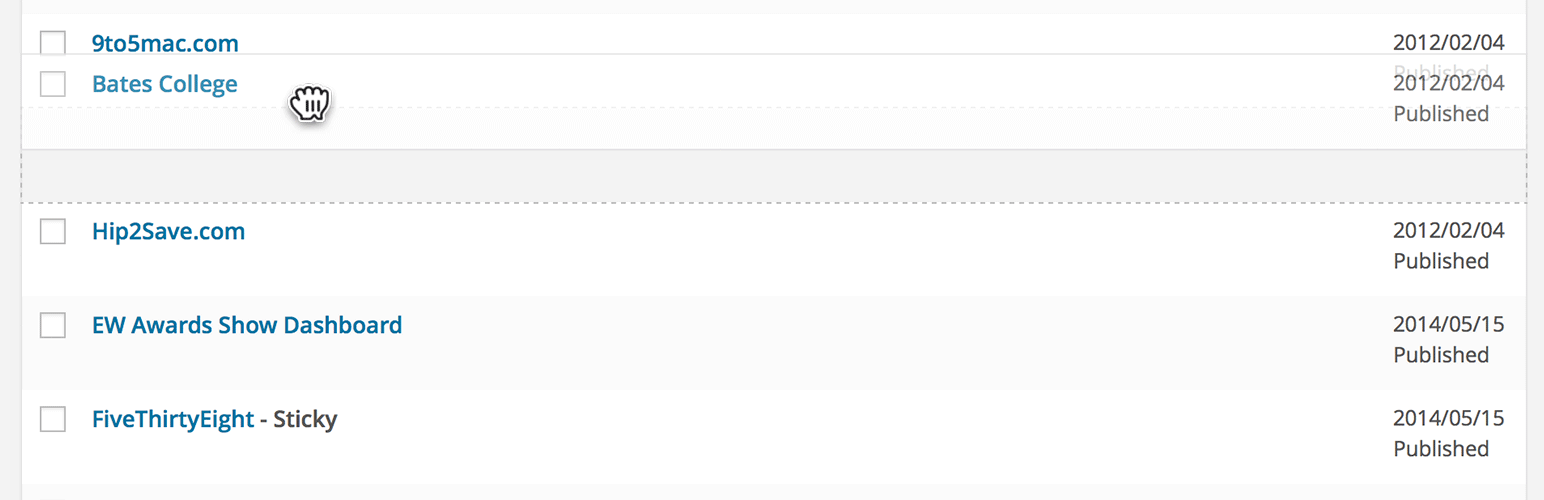
- Get to work reordering your content!
屏幕截图:
常见问题:
Why can't I reorder my posts?
Generic posts are not displayed by menu order - they're displayed by chronology. You can theoretically add menu ordering to posts in your code (theme functions.php, plug-in) by using:
add_post_type_support( 'post', 'page-attributes' );
Can I make my custom post type take advantage of this plug-in?
Yep. When you register the post type, include the page-attributes feature in the support list. This will add a Sort by Order option to the filter links above the drop downs. Once you sort by order, you can drag and drop the content.
'supports' => array( 'title', 'editor', 'page-attributes' ),
Alternatively, when you register the post type, set hierarchical to true - hierarchical post types natively order by menu order.
You can also take advantage of the simple_page_ordering_is_sortable filter, which passes the result of the default check and the post type name, to override default behavior.
I want my non-hierarchical post type to be sortable. Help!
See the previous two answers - just add page-attributes to the list of supported post type features.
I reordered my posts, but the order didn't change on the front end of my site!
This plug-in doesn't change any behavior on the front end, it simply changes the menu order stored in WordPress.
If you want a list of pages or custom post types to display in that defined order, you must change the post query's orderby parameter to menu_order (if it's not already).
I reordered my content, it seemed to work, but when I refreshed, it went back to the old order!
This most likely means the AJAX request - the server side code - failed after you dropped the content into the new position. Some shared hosts aggressively time out and limit AJAX requests. Version 2.0 batches these requests so you can try reducing the number of items it updates on each request using a filter in your theme's functions.php or a custom plug-in:
add_filter( 'simple_page_ordering_limit', function($number) { return 5; } );
Where 5 is the number of items to batch on each request (the default is 50). Note that this example uses PHP 5.3+ callback functions, so if you're still on PHP 5.2, you'll need to add a traditional callback.
What happened to the drop down box that let me change the number of items on each page in the admin?
This feature is already built into WordPress natively, but a bit tucked away. If you pull down the "Screen Options" tab up top (on the list of post objects) there's a field where you can specify the number of items to show per page. I decided it was not a very good practice to duplicate this.
How can I modify sortable post types?
Post types can be included or excluded by using the simple_page_ordering_is_sortable filter.
For example, to exclude the excluded_post_type custom post type, add the following snippet in the theme function file or custom plugin:
add_filter( 'simple_page_ordering_is_sortable', function( $sortable, $post_type ) { if ( 'excluded_post_type' === $post_type ) { return false; } return $sortable; }, 10, 2 );
To include the include_post_type custom post type, add the following snippet in the theme function file or custom plugin:
add_filter( 'simple_page_ordering_is_sortable', function( $sortable, $post_type ) { if ( 'include_post_type' === $post_type ) { return true; } return $sortable; }, 10, 2 );
Can I use REST to order posts?
Yes. The plugin registers the REST endpoint simple-page-ordering/v1/page_ordering.
更新日志:
- Changed: Bump WordPress "tested up to" version 6.8 (props @jeffpaul via #239, #240).
- Changed: Bump WordPress minimum from 6.5 to 6.6 (props @jeffpaul via #239).
- Security: Bump
tar-fsfrom 2.1.1 to 3.0.8 (props @dependabot, @peterwilsoncc via #238). - Security: Bump
@babel/runtimefrom 7.23.9 to 7.27.0 (props @dependabot, @peterwilsoncc via #237).
- Changed: Bump WordPress "tested up to" version 6.7 (props @sudip-md, @godleman, @jeffpaul via #230, #231).
- Changed: Bump WordPress minimum from 6.4 to 6.5 (props @sudip-md, @godleman, @jeffpaul via #230, #231).
- Security: Bump
webpackfrom 5.90.0 to 5.94.0 (props @dependabot, @faisal-alvi via #224). - Security: Bump
serve-staticfrom 1.15.0 to 1.16.2 andexpressfrom 4.19.2 to 4.21.0 (props @dependabot, @peterwilsoncc via #226). - Security: Bump
cookiefrom 0.6.0 to 0.7.1 andexpressfrom 4.21.0 to 4.21.1 (props @dependabot, @Sidsector9 via #228). - Security: Bump
serialize-javascriptfrom 6.0.0 to 6.0.2 andmochafrom 10.2.0 to 11.1.0 (props @dependabot, @dkotter via #232).
- Changed: Bump WordPress "tested up to" version 6.6 (props @sudip-md, @ankitguptaindia, @jeffpaul via #216, #217).
- Changed: Bump WordPress minimum from 6.3 to 6.4 (props @sudip-md, @ankitguptaindia, @jeffpaul via #216).
- Fixed: Issue where an
Undefined array keyerror occurs when a post parent ID does not exist in the$children_pagesarray (props @xDehy, @peterwilsoncc via #219). - Security: Bump
expressfrom 4.18.2 to 4.19.2,follow-redirectsfrom 1.15.5 to 1.15.6,postcssfrom 7.0.39 to 8.4.33,10up-toolkitfrom 5.2.3 to 6.1.0 andwebpack-dev-middlewarefrom 5.3.3 to 5.3.4 (props @dependabot, @faisal-alvi via #208). - Security: Bump
bracesfrom 3.0.2 to 3.0.3 andwsfrom 7.5.9 to 7.5.10 (props @dependabot, @iamdharmesh via #214).
- Added: The missing Text Domain (props @alexclassroom, @dkotter via #199).
- Added: The "Testing" section in the
CONTRIBUTING.mdfile (props @kmgalanakis, @jeffpaul via #202). - Changed: Bump WordPress "tested up to" version 6.5 (props @jeffpaul, @sudip-md, @dkotter via #201).
- Changed: Bump WordPress minimum from 5.7 to 6.3 (props @jeffpaul, @sudip-md, @dkotter via #201).
- Fixed: Fixed error in call to
get_walked_pagesfor custom post types (props @sissibieber, @zachgibb, @peterwilsoncc, @mjot, @jeffpaul via #200).
- Added: Ability to modify the page hierarchy (props @amityweb, @jeffpaul, @peterwilsoncc, @shannonmfisher, @ankitguptaindia, @faisal-alvi via #172).
- Added: Support for the WordPress.org plugin preview (props @dkotter, @jeffpaul via #183).
- Changed: Replaced custom HTML entity decoding code in favor of the
@wordpress/html-entitiespackage (props @helen, @jeffpaul, @psorensen, @peterwilsoncc via #189). - Changed: Bump minimum
nodeversion from16to20and clean up NPM dependencies (props @Sidsector9, @dkotter via #188). - Changed: Updated CODEOWNERS (props @jeffpaul, @dkotter via #186).
- Changed: Upgrade the download-artifact from v3 to v4 (props @iamdharmesh, @jeffpaul via #194).
- Changed: Replaced lee-dohm/no-response with actions/stale to help with closing no-response/stale issues (props @jeffpaul, @dkotter via @195).
- Changed: Disabled auto sync pull requests with target branch (props @iamdharmesh, @jeffpaul via #196).
- Security: Bump
@babel/traversefrom7.20.12to7.23.6(props @dependabot, @ravinderk via #184). - Security: Bump
sharpfrom0.30.7to0.32.1(props @dependabot, @Sidsector9 via #182). - Security: Bump
10up-toolkitfrom4.3.1to5.2.2(props @dependabot, @Sidsector9 via #182).
- Fix: Deployment issue with version 2.6.2 (props @Sidsector9, @dkotter via #181)
- Changed: Update the
wp-compat-validation-toolcomposer package to version0.3.1which properly removes the.gitdirectory (props @Sidsector9, @dkotter via #180).
- Changed: Bump WordPress "tested up to" version 6.4 (props @jeffpaul, @qasumitbagthariya, @faisal-alvi via #177).
- Changed: Remove the .git directory from the
10up-libdirectory (props @Sidsector9, @dkotter via #175). - Security: Bumps
@babel/traversefrom7.20.12to7.23.2(props @peterwilsoncc via #170).
- Added: A check for minimum required PHP version before loading the plugin (props @vikrampm1, @kmgalanakis, @Sidsector9 via #153).
- Added: Mochawesome reporter added for Cypress test report (props @iamdharmesh, @jayedul, @faisal-alvi via #146).
- Added: Repo Automator GitHub Action (props @iamdharmesh, @jeffpaul via #158).
- Changed: Bump WordPress "tested up to" version 6.3 (props @jeffpaul, @QAharshalkadu).
- Changed: Slightly change how some of our text is translated, passing in the post type (props @dkotter, @ravinderk via #149).
- Changed: Updates the Dependency Review GitHub Action to check for GPL-compatible licenses (props @jeffpaul, @Sidsector9 via #147).
- Changed: Updated 10up Cypress Utilities to 0.2.0 (props @iamdharmesh, @peterwilsoncc via #160).
- Fixed: The "Are you sure..." popup text to be translatable (props @kebbet, @bmarshall511, @dkotter via #148).
- Fixed: Remove code that was no longer needed (props @dkotter, @ravinderk via #149).
- Fixed: Add missing escaping (props @dkotter, @ravinderk via #149).
- Fixed: Fatal error following the introduction of a namespace (props @peterwilsoncc, @iamdharmesh, @dkotter via #162).
- Fixed: Hidden pagination in admin screen when Sort by Order is clicked (props @tlovett1, @dkotter, @Sidsector9 via #165).
- Fixed: Fatal errors on PHP 5.6 (props @peterwilsoncc, @Sidsector9, @iamdharmesh via #166).
- Security: Bump
word-wrapfrom 1.2.3 to 1.2.4 (props @dependabot, @peterwilsoncc via #). - Security: Bump
tough-cookiefrom 4.1.2 to 4.1.3 (props @faisal-alvi via #152). - Security: Bump
node-sassfrom 7.0.3 to 9.0.0 (props @faisal-alvi via #152). - Security: Bump
@cypress/requestfrom 2.88.11 to 3.0.0 to resolve SSRF issue (props @faisal-alvi, @iamdharmesh, @peterwilsoncc, @dkotter via #152, #160).
- Security: Ensure we check user permissions properly in our REST endpoint (props @mikhail-net, @dkotter, @peterwilsoncc).
- Added: Feature to reset page order (props @pattonwebz, @ruscoe, @Sidsector9, @dkotter) via #129.
- Added JS linting GitHub Action (props @Sidsector9, @kmgalanakis, @peterwilsoncc) via #136.
- Changed: Bump minimum PHP version to 7.4 (props @vikrampm1, @Sidsector9, @ravinderk, @cadic) via #111.
- Changed: Bump minimum required WordPress version from 3.8 to 5.7 (props @vikrampm1, @Sidsector9, @ravinderk, @cadic) via #111.
- Changed: Bump WordPress "tested up to" version 6.2 (props @av3nger via #138).
- Changed: Run E2E tests on the zip generated by "Build release zip" action (props @iamdharmesh, @jayedul, @dkotter) via #135.
- Fixed: Removed a typo in a REST response message (props @ruscoe, @Sidsector9) via #133.
- Security: Removed vulnerable NPM dependencies (props @vikrampm1, @Sidsector9, @ravinderk, @cadic) via #111.
- Security: Bump
cypressfrom9.5.2to11.2.0(props @iamdharmesh, @jayedul, @Sidsector9) via #120. - Security: Bump
http-cache-semanticsfrom 4.1.0 to 4.1.1 (props @peterwilsoncc via #131). - Security: Bump
webpackfrom5.75.0to5.76.1(props @Sidsector9) via #134.
- Changed: Update Support Level from
ActivetoStable(props @jeffpaul, @dkotter via #123). - Changed: Bump WordPress "tested up to" version to 6.1 (props @jayedul, @dkotter via #118).
- Changed: Update the "Build release zip" workflow to use 10up's
build-zipaction (props @iamdharmesh, @faisal-alvi, @dkotter via #119). - Security: Bump
loader-utilsfrom 2.0.3 to 2.0.4 (props @dependabot via #115). - Security: Bump
simple-gitfrom 3.12.0 to 3.15.1 (props @dependabot via #121). View historical changelog details here.