Simple Photo Sphere
| 开发者 | |
|---|---|
| 更新时间 | 2020年6月15日 02:01 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 5.4 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
Create spherical photos with Google Camera or any photo sphere applications and insert it your site with Simple Photo Sphere.
Simple Photo Sphere it is works with touch screens too.
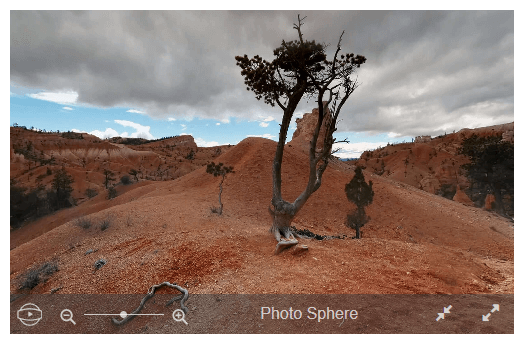
Demo
Shortcode example
Minimal
[sps_img img_id="1" caption="Bedroom"]
All options
[sps_img img_id="1" caption="Living room" width="800" height="600" height_vh="80" padding="10" autoplay="0" two_fingers="1" longitude="0" latitude="0" zoom="60" imgstyle="border: 2px solid darkblue;" two_fingers_titel="Use two fingers to navigate" autorotate_title="Automatic rotation" zoom_title="Zoom" zoom_out_title="Zoom Out" zoom_in_title="Zoom In" normal_size_title="Switch to small Size" full_size_title="Switch to full size" marker1="10,0,0,150,50"]
Required
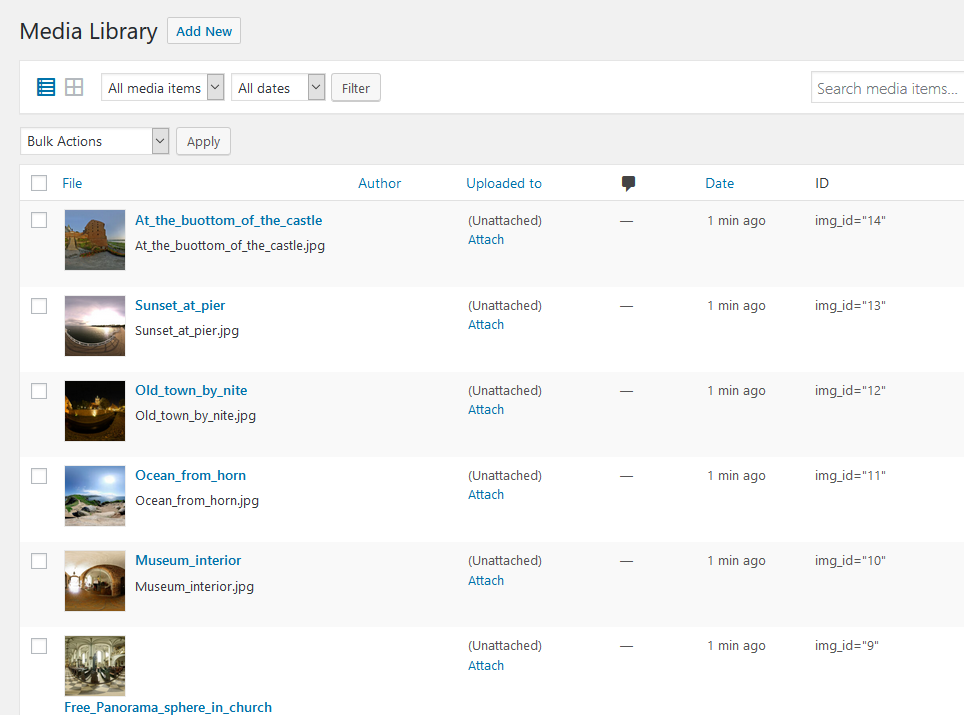
img_id: select your img id from media library (If not specified, a demo image is displayed.)
Display optional
(Not necessary, is displayed correctly with the default settings)
width: image max width in pixel (default: 600)
height: image max height in pixel (default: 450)
height_vh: image height of the viewport in percent (default: 80)
padding: distance from other elements in pixel (default: 10)
caption: description of the photo sphere (default: Photo Sphere)
longitude: initial longitude, between 0 and 2π
latitude: initial latitude, between -π/2 and π/2
zoom: initial zoom, between 30 and 90 (default: 60)
imgstyle: extra CSS options for advanced user
autoplay: enable or disable auto rotate, 0 is off and 1 is on (default: 0)
two_fingers: Requires two fingers to rotate the panorama. This allows standard touch-scroll navigation in the page containing the viewer. If enabled, an overlay asking the user to use two fingers is displayed when only one touch is detected. 0 is off and 1 is on (default: 0)
Language options
(Not necessary, is displayed in English language with the default settings)
two_fingers_titel: Use two fingers to navigate
autorotate_title: Automatic rotation
zoom_title: Zoom
zoom_out_title: Zoom Out
zoom_in_title: Zoom In
normal_size_title: Normal Size
full_size_title: Full Size
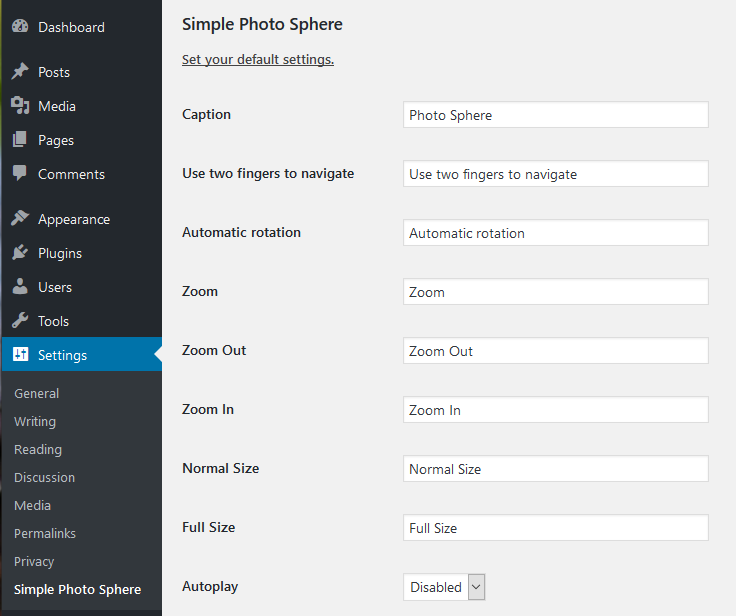
You can set the titles on settings page. (This will be the default for all shortcode.)
Markers
Use an image as marker.
marker1="10,0,0,150,50" marker2="11,0,0,150,50" ...
Where the five value is "img_id,longitude,latitude,width,height".
Up to 20 markers can be used.
CSS examples
Simple border = border: 2px solid lightslategrey;
Simple border with padding = padding: 4px;border: 4px solid darkslateblue;
Double border = padding: 4px; border: 4px solid darkblue; background-color: darkslateblue;
安装:
Add the plugin by uploading the zip file or by installing it from the Wordpress Plugin directory.
Activate the plugin and use the shortcode in your content.
屏幕截图:
更新日志:
0.0.10
- Use an image as marker with marker option.
- Full screen did not work with some templates, javascript modification resolved.
- Typographic quote errors fixed in setting page.
- Compatible with Wordpress 5.4
- New option, viewpoint height.
- Compatible with Wordpress 5.2
- Some bugs fixed
- New options in setting page.
- New setting page for default settings.
- The initial position and zoom can be set in the short code.
- The fullscreen option has been removed because it doesn't work on Apple devices! New options replace the fullscreen option.
- Initial release