
Simple Scripts
| 开发者 | johnregan3 |
|---|---|
| 更新时间 | 2013年8月23日 15:05 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 3.6 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- No configuration needed, just enter your JavaScript(s).
- Scripts print after enqueued scripts (like jQuery) are rendered
- Simple interface built on WordPress UI
- Virtually no impact on site performance
- Uses no JavaScript files or complicated database queries
- Generates no files
- Extremely lightweight (~8KB)
- Thorough Documentation
安装:
- Download Simple Scripts from WordPress.org.
- Unzip the .zip file.
- Upload the Plugin folder (simple-scripts/) to the wp-content/plugins folder.
- Go to Plugins Admin Panel and find the newly uploaded Plugin, "Simple Scripts" in the list.
- Click "Activate Plugin."
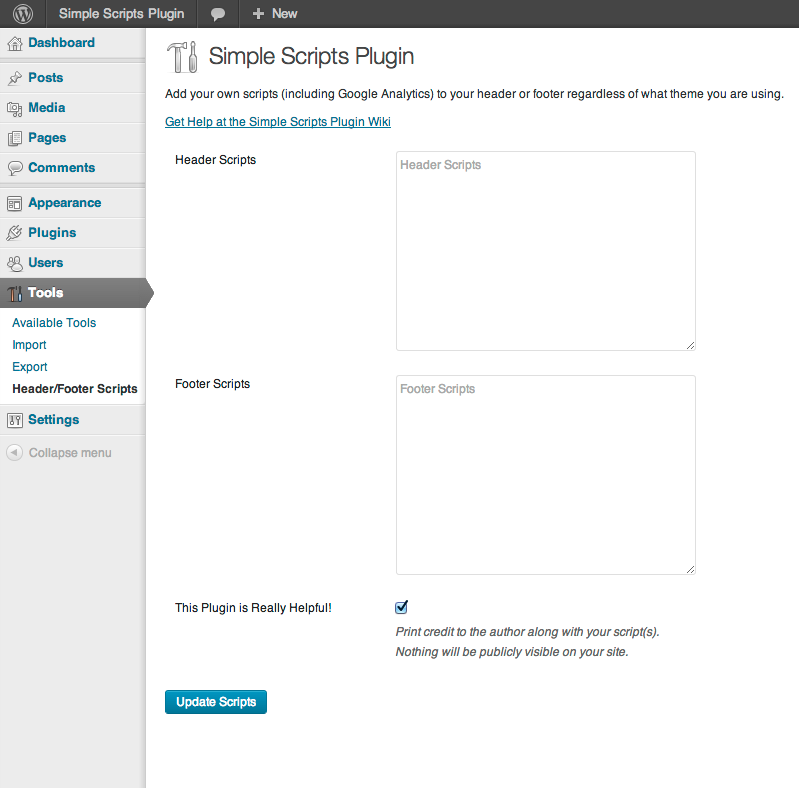
屏幕截图:
常见问题:
Will this Plugin work on my WordPress.com website?
Find more help at the Simple Scripts Wiki Sorry, this plugin is available for use only on self-hosted (WordPress.org) websites.
How do I install Google Analytics on my website?
First of all, you'll need to set up a Google Analytics account to get a tracking code. Then, you'll paste that tracking code into the plugin's Footer Scripts textarea. it will look something like this: var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXX-Y']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); Remember, don't include the <script></script> tags. They're already printed into the page by Simple Scripts. Now, you're done!
Can I use this to print CSS into my header?
Unfortunatley, because it prints your scripts between <script></script> tags, your CSS will not display corretly. However, it is recommended that you use the Simple Custom CSS Plugin for adding CSS to your website.
Why aren't my scripts working?
It's important to note that this plugin simply prints your scripts into your posts/pages; it does nothing to modify or execute the scripts. If the scripts are being printed into the page, the plugin is functioning correctly. If you're having problems, first check the source of your page in the browser. Ensure that the scripts are printing into the header/footer as you have entered them. Unfortunately, if they are being printed but still not working, there is an error within the script, or perhaps in the order in which they are being loaded into the page. The author is ready and willing to help users and fix problems with this plugin, but because this is a free plugin, the author is unable to help debug JavaScript errors. You may need to seek help with the scripts in places like the WordPress Support Forums.
Why is my website broken/blank?
This is most likely an issue with the javascript, not the plugin. Ensure you have closed all of your brackets and parentheses and used semicolons where appropriate. Keep in mind that the easiest way to get your site back online is to delete the javascript you've entered into the Simple Scripts textareas.
I'm having problems with jQuery. What's going on?
To prevent compatibility problems, WordPress natively sets jQuery to noConflict() mode. This means that the '$' doesn't work, unless you specifically enable it. Here, you have two options: Simply use 'jQuery()' where you would use '$()'. Or, wrap your jQuery like so: (function($) { // Inside of this function, $() will work as an alias for jQuery() // and other libraries also using $ will not be accessible under this shortcut })(jQuery); Also, if your script isn't running, you may need to wrap your script in a jQuery(document).ready function.
更新日志:
- Inital Release