Simple SCSS Compiler
| 开发者 | kidadavid |
|---|---|
| 更新时间 | 2022年2月10日 08:08 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 5.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Upload the entire simple-scss-compiler folder to the /wp-content/plugins/ directory.
- Activate the plugin through the Plugins screen (Plugins > Installed Plugins).
- Visit the plugin setting to configure as needed (Settings > Simple SCSS Compiler).
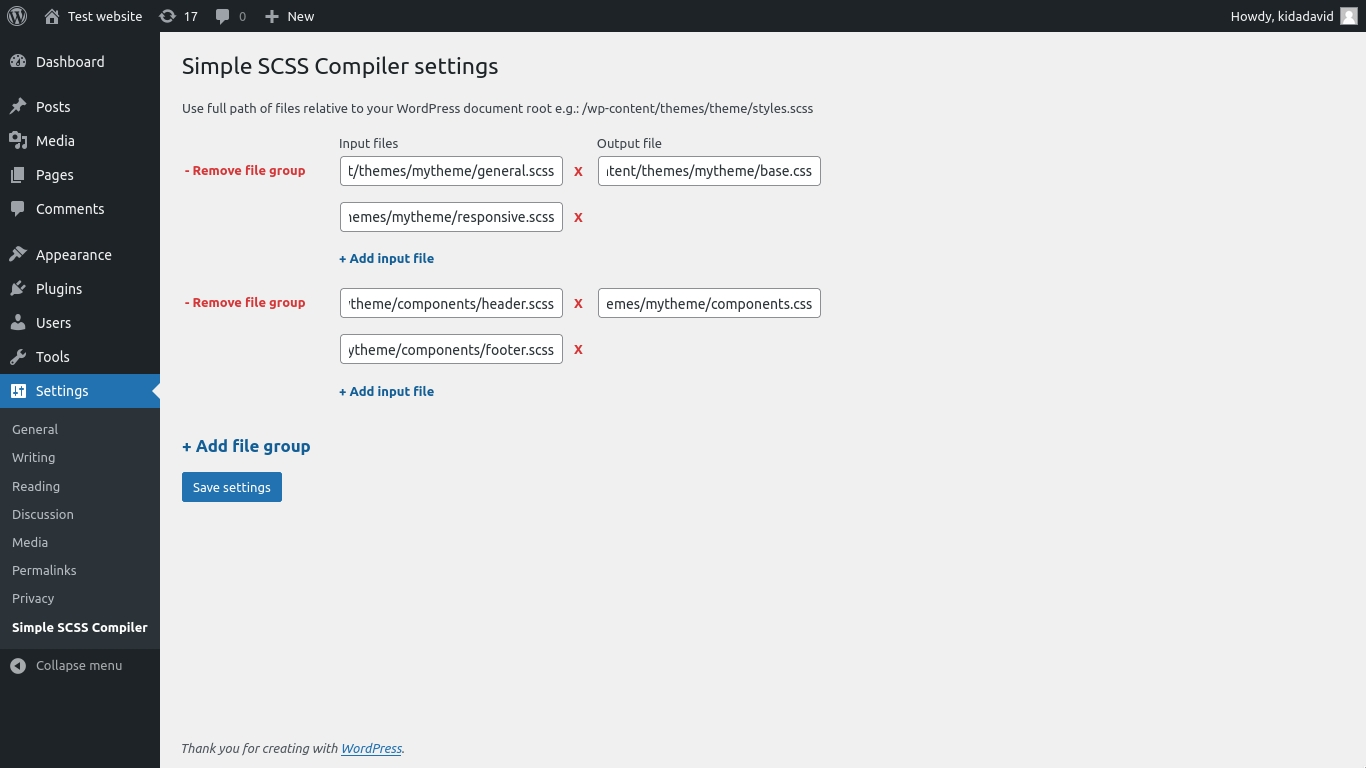
屏幕截图:
常见问题:
How does this plugin work?
After you activate the plugin you need to go to its settings page (Settings > Simple SCSS Compiler). There you can add file groups which are basically one or multiple input files with your SCSS code in it and an output file for your CSS code. (Remember to use full path of files relative to your WordPress document root, for example: /wp-content/themes/theme/styles.scss). Then click on "Save settings" and the plugin will convert your input SCSS files to your output CSS file automatically.
Does it effect the performance of the site?
A little bit. The plugin runs every time your site is opened and checks if your input files were modified since the last time the site was visited. Only if they were then it compiles them to CSS. So, it shouldn't make the site slower than a couple of milliseconds, depending on how many SCSS code it needs to compile of course.
I found a bug, or have a feature request. What can I do?
Just write to me on the "Support" tab here on the plugin's WordPress page and I will look into it as soon as I can.
更新日志:
- Official release
- Improves performance.
- Fixes SCSS import.
- Adds warning to output.
- Improves security.
- Cleans settings from options after uninstallation.
- Puts "Settings" link on "Plugins" page.
- Development release with basic functionalities.