
Simple Social Shout for GiveWP
| 开发者 |
givewp
webdevmattcrom |
|---|---|
| 更新时间 | 2022年3月28日 23:19 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 5.9 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
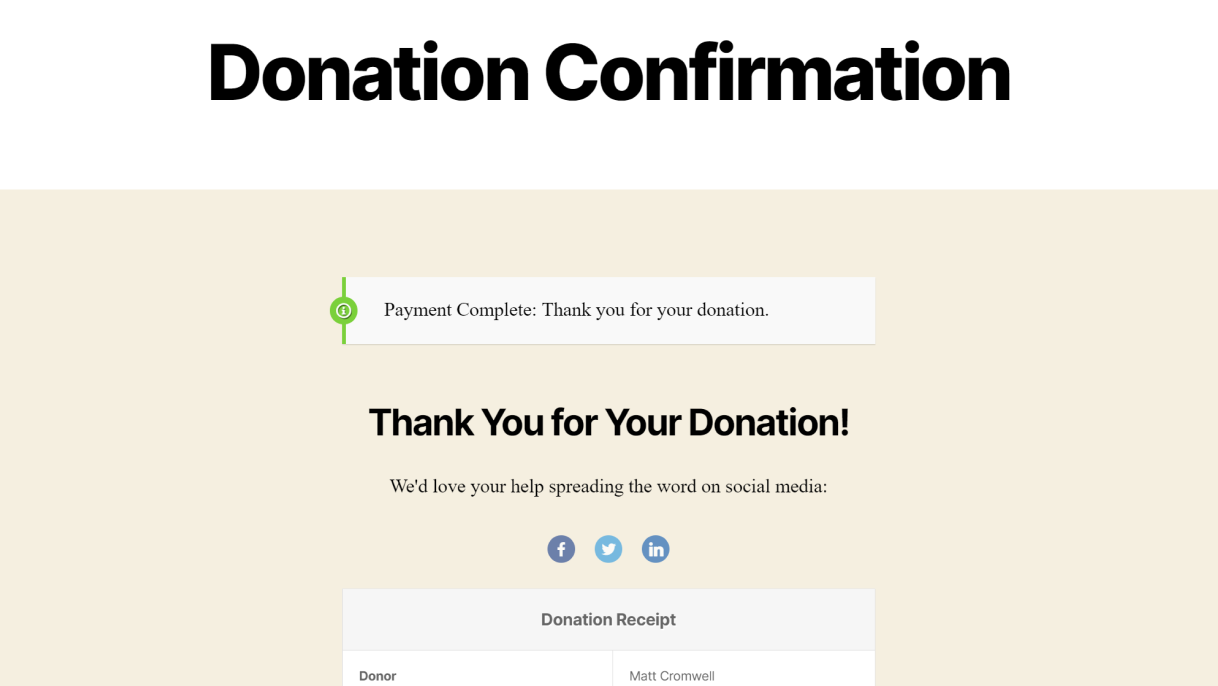
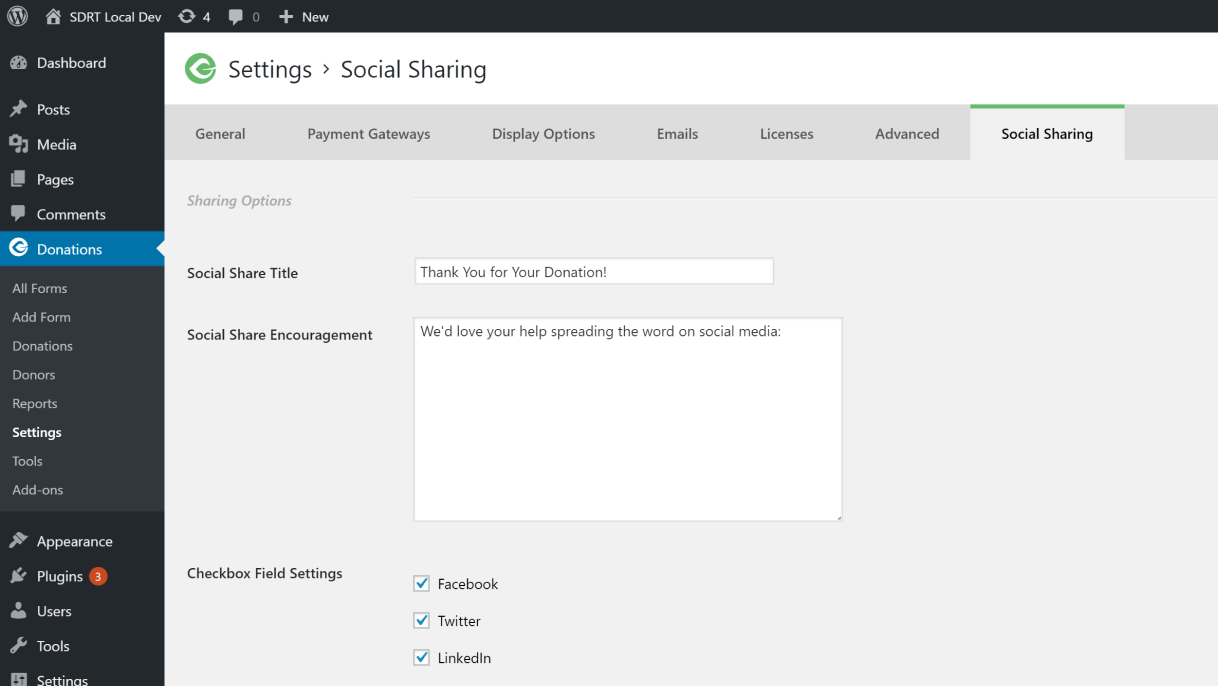
- Social Share TitleA heading above the social share buttons.
- Social Share EncouragementA paragraph below the title to encourage your donors to share their donation on social media
- ChannelsCheckbox list of the three supported social channels: Facebook, Twitter, and LinkedIn.
- PositionChoose whether to output the social share section above or below the Donation Confirmation receipt table.
安装:
屏幕截图:
常见问题:
How can I change the sharing message?
There's two ways to do that:
1. Template file
The sharing buttons are output via template file, and the plugin FIRST checks whether you have that template in your theme. So you can override the whole template completely by creating your own template file in your theme.
Simply copy the contents of the file in this plugin at /wp-content/plugins/give-simple-social-shout/templates/basic-template.php and copy it into a new file in your theme that would be at wp-content/themes/your-theme/sss4givewp.php.
Once you've done that you can customize it however you like. The message is in line 6, it starts with $message =.
BUT BE CAREFUL!!
Even small changes to the buttons can prevent them from sharing correctly.
2. Filter
If you prefer to customize only the message and are familiar with PHP and how filters in WordPress work, you can do that with a PHP snippet like this:
`add_filter('sss4givewp_message', 'my_custom_sss4givewp_message');
function my_custom_sss4givewp_message() {
// Get the donation meta to output dynamic info
$meta = sss4givewp_template_args($args = array());
// Customize your message here
$message = sprintf(__('Custom FILTERED Message!! "%1$s" and donate to "%2$s"', 'sss4givewp'),$meta['org'], $meta['form_title']);
// Return the message for the filter
return $message;
}`
Can I style the social share buttons?
Of course you can use CSS, but if you want more complex customization of the appearance you can add a file into your theme's root folder called sss4givewp.php and that will be the output of your social sharing instead. It's best if you copy the template from the plugin to start from. The default template is found in the plugin in /templates/basic-template.php.
How can I change the size of the icons?
The easiest way is with custom CSS. Put this in your Customizer "Additional CSS" section and you'll get icons that are twice the current size:
#sss4givewp a { width: 80px; height: 80px; padding: 18px; }#sss4givewp a svg { width: 40px; height: 40px; }
Note that the padding of the #sss4givewp a rule might need minor tweaking to suit the existing styles in your site.
I want to add X social platform; will you add it?
These three platforms each support a link-based sharing that does not require javascript or authentication -- this is why they were chosen and why this add-on is called "simple". But if you want to add additional platforms and know how to implement them correctly, see the above FAQ on how you can template the output yourself.
Where can I submit Support Questions?
If you have purchased any of our Premium Add-ons, we can provide with your Priority Support here. If you are a free GiveWP user and have a general question about GiveWP, submit a ticket here. Otherwise, if your question is specific to "Simple Social Shout for GiveWP," we're happy to answer your questions here.
更新日志:
- Fix: Icons sometimes didn't show up due to server prevent allow_url_fopen, and this is no longer a problem
- Fix: Corrected the Twitter share URL so it's working again
- Fix: Icons properly center again 2020-05-12 -- Version 1.1.1
- Fixed a problem where some themes caused icon size issues. 2020-05 -- Version 1.1
- Swapped out socicon for SVGs for stability
- Added proper Internationalization 2020-01 -- Version 1.0 Launched version 1 with the following features:
- Settings page that includes:
- Title
- Message
- Channels
- Position
- Output is templateable
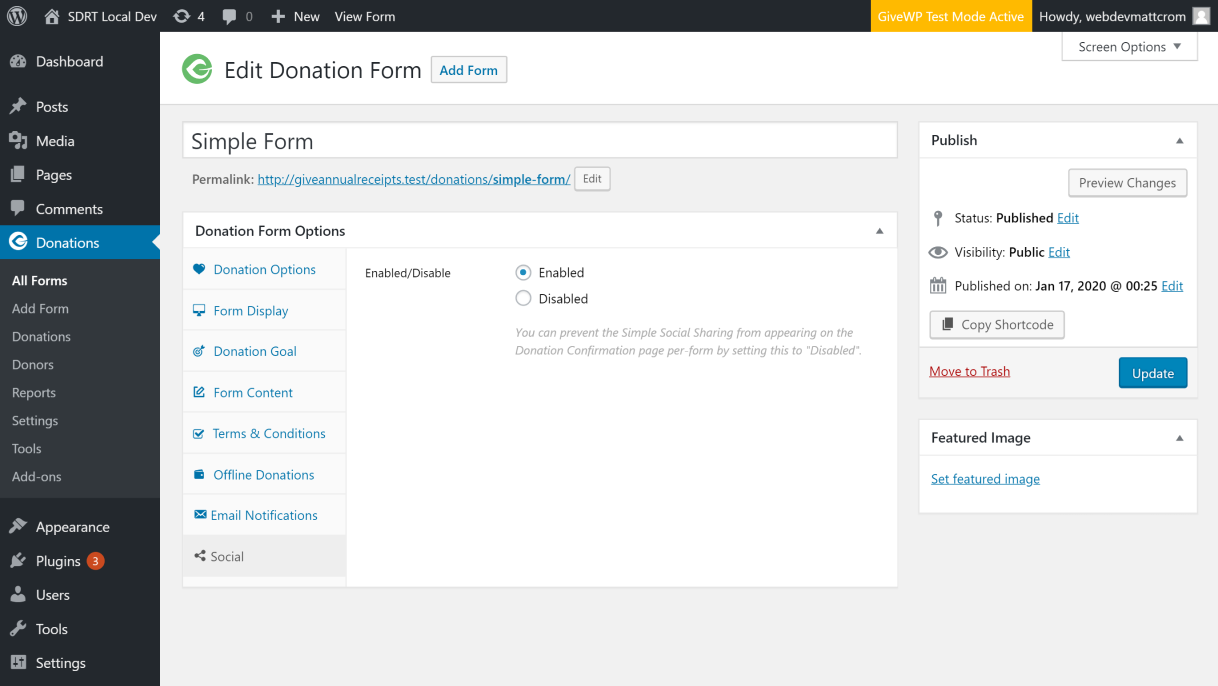
- Per form disable option