
Sixa Add to Cart Block
| 开发者 |
sixa
mahdiyazdani gookaani kuserich |
|---|---|
| 更新时间 | 2022年3月25日 18:53 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 5.9 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- PHP version 7.3 or greater.
- WordPress version 5.7 or greater.
- WooCommerce version 4.5 or greater.
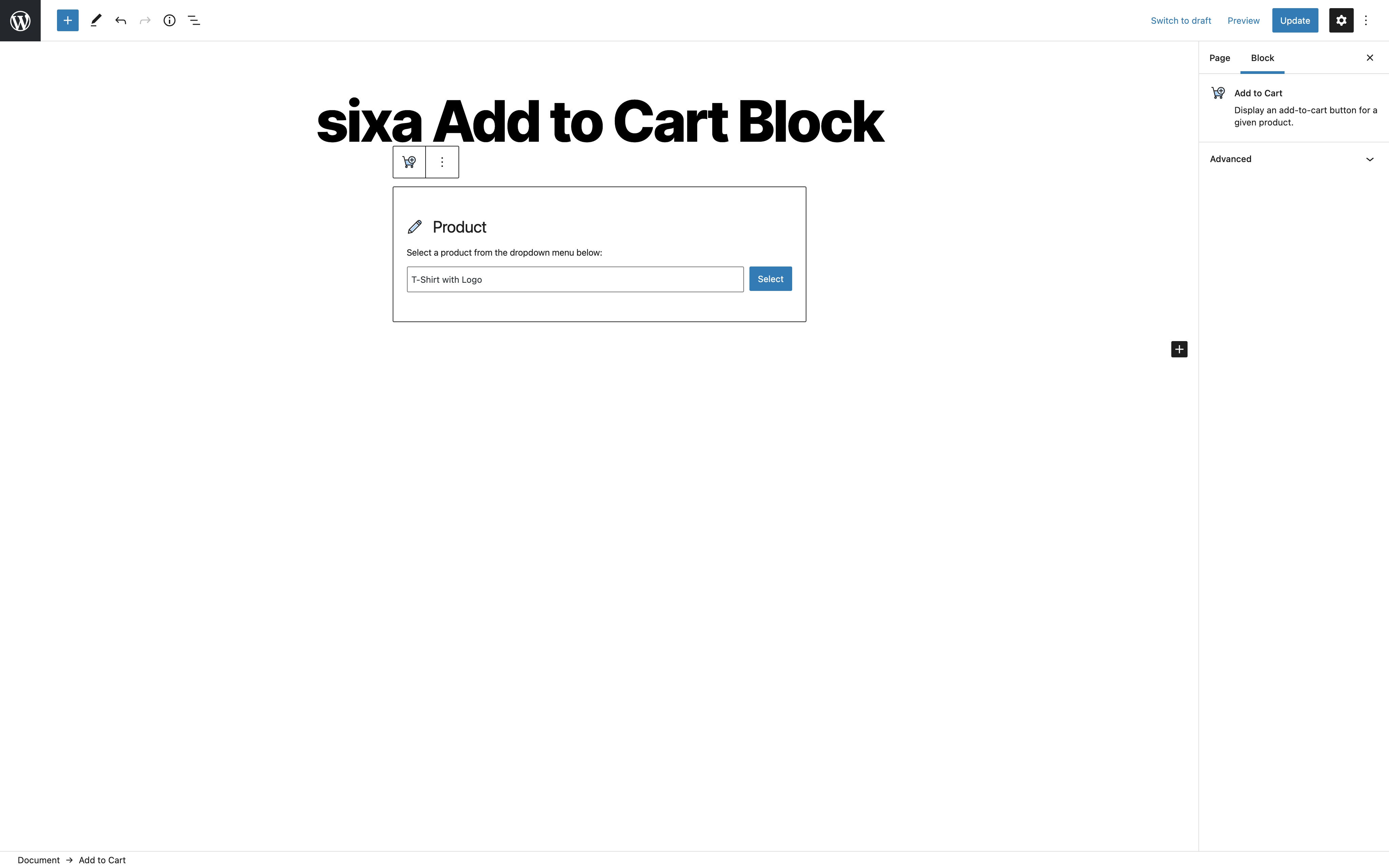
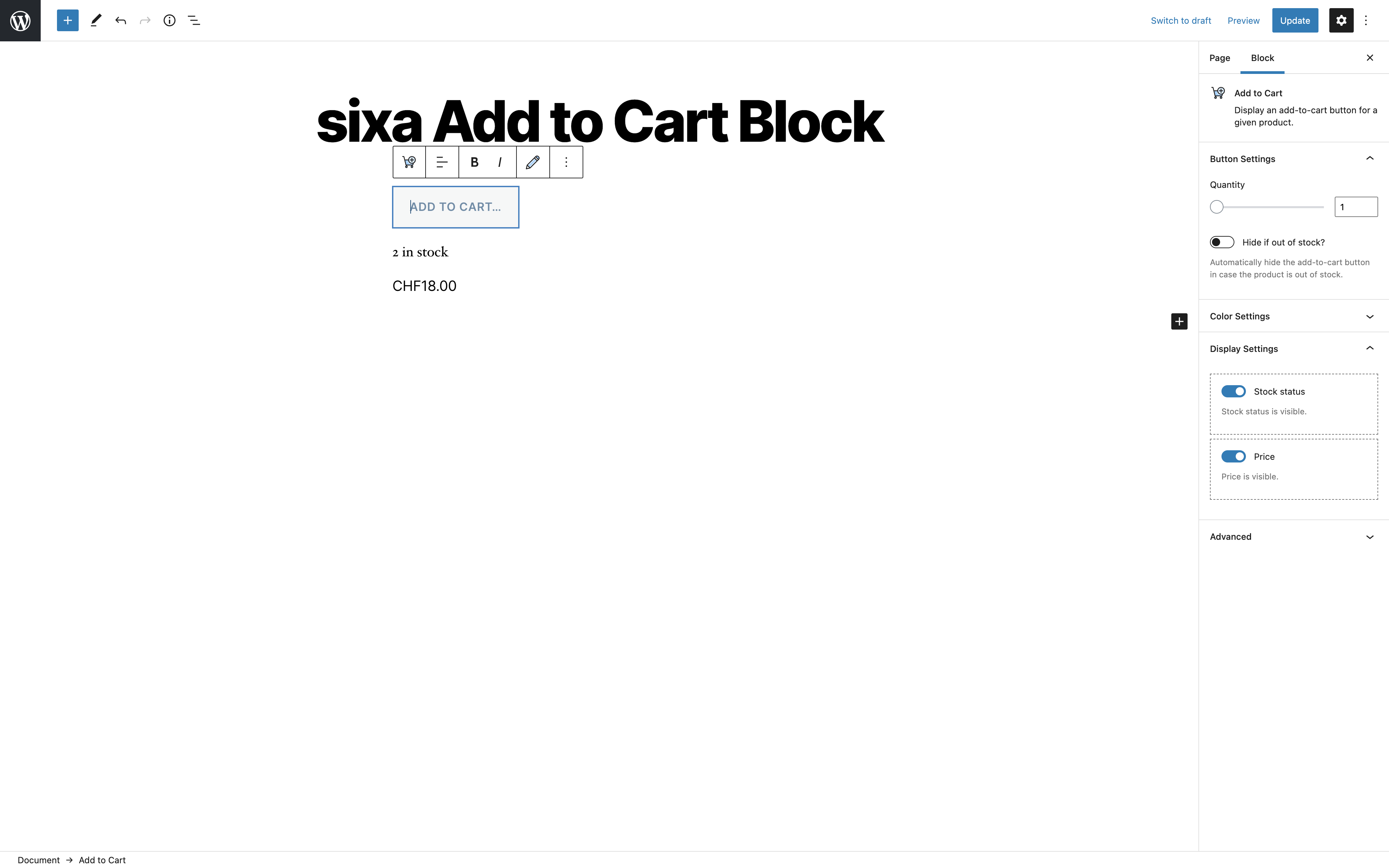
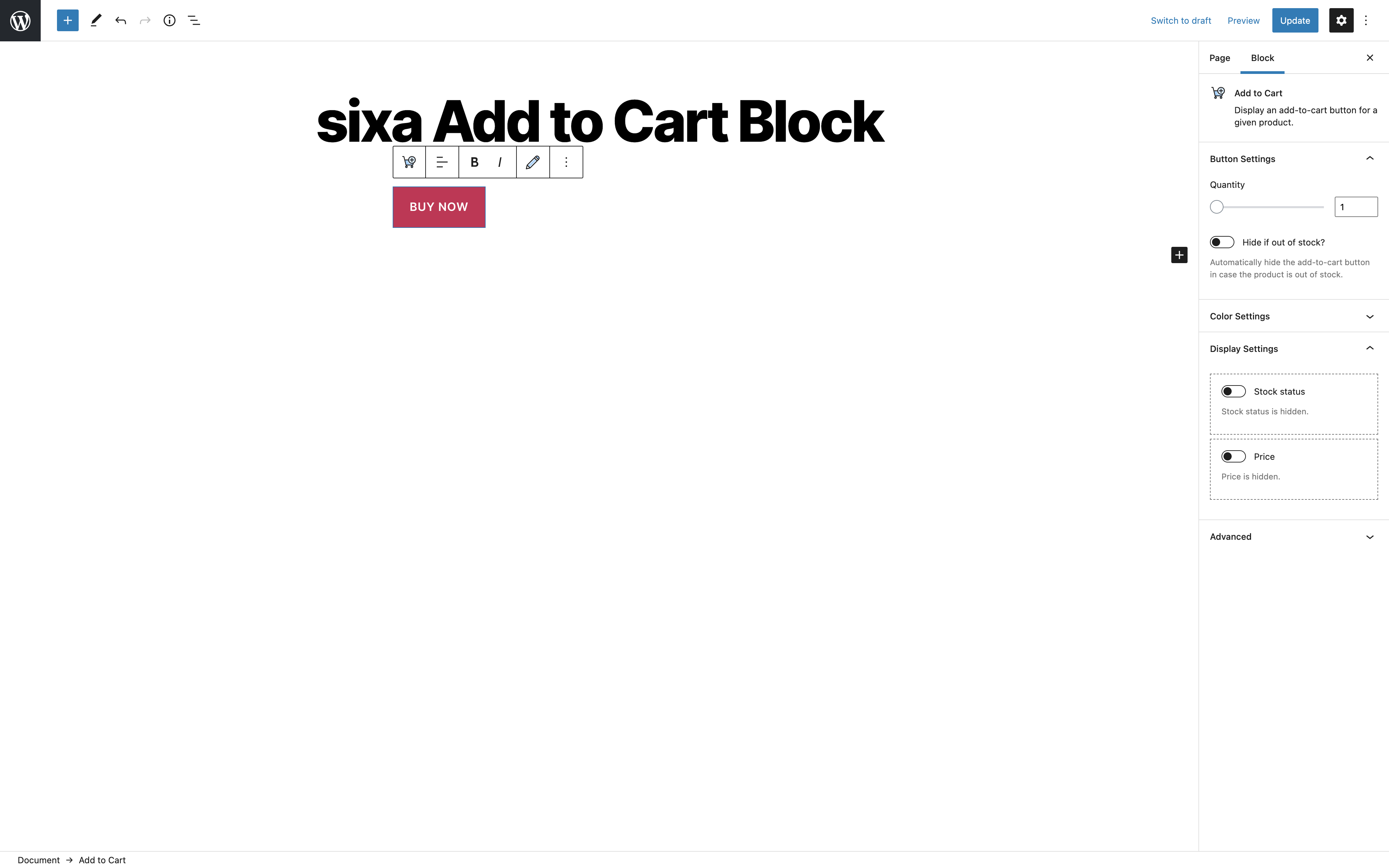
屏幕截图:
常见问题:
How do I use the block?
- Log in to your WordPress website and navigate to the Dashboard.
- Create a new page by visiting Pages > Add new or open an existing page in Pages.
- Click on the Block Inserter button in the top left and click on the Add to Cart block in the Widgets section. Alternatively, you may start typing
/add-to-cartin a new paragraph block and press enter. - Once you’ve inserted the block, select the product in the dropdown that appears.
- You may search for a product by its name in the dropdown.
- Select the product from the dropdown and click Select.
- Configure the quantity that should be added to the cart in the Inspector controls under Button settings
- Add a text to your Add to Cart button by clicking on the button.
- You may automatically hide the button if the product becomes out of stock by enabling Hide if out of stock?.
- You may toggle the stock status and price by toggling Stock status and Price in the Display Settings in the Inspector controls.
- To select a new product, click the pen icon in the block controls.
- Publish the page.
How do I get help with the plugin?
The easiest way to receive support is to “Create a new topic” by visiting the Community Forums page. Make sure to check the “Notify me of follow-up replies via email” checkbox to receive notifications, as soon as a reply is posted to your question or inquiry.
Can I help translating this plugin into a new language?
The plugin is fully translation-ready and localized using the GNU framework. Translators are welcome to contribute to the plugin. Here’s the WordPress translation website →
How do I contribute to this plugin?
We welcome contributions of any form and you can help reporting, testing, and detailing bugs. Here’s the GitHub development repository →
Did you like the idea behind this plugin?
Please share your experience by leaving this plugin a 5 star review if you like it. Thank you!
I need help customizing this plugin?
We are an online marketing agency specializing in creating tailor-made software for WordPress and WooCommerce. If you need professional support for this or any other WordPress project, please reach out to us →.
更新日志:
- Compatibility with WordPress 5.9
- Initial release