
sixa Container Block
| 开发者 |
sixa
mahdiyazdani gookaani kuserich |
|---|---|
| 更新时间 | 2022年3月25日 19:33 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 5.9 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Full-height toggle to automatically stretch Container to full viewport height
- Content alignment inside container
- Top left
- Top center
- Top right
- Center left
- Center center
- Center right
- Bottom left
- Bottom center
- Bottom right
- Minimum height in px, %, em, rem, vw, and vh
- Maximum content width in px, %, em, rem, vw, and vh
- Background color including gradients directly from your theme
- Text color
- Gutenberg alignment (Full-width and wide-width)
- Background image
- Custom background size
- Auto
- Cover
- Contain
- Custom (width and height)
- Fixed Background
- Repeated Background
- Focal Point Picker to adjust background position
- Background overlay color
- Background overlay opacity
- Background video
安装:
- WordPress version 5.7 or greater.
- PHP version 7.3 or greater.
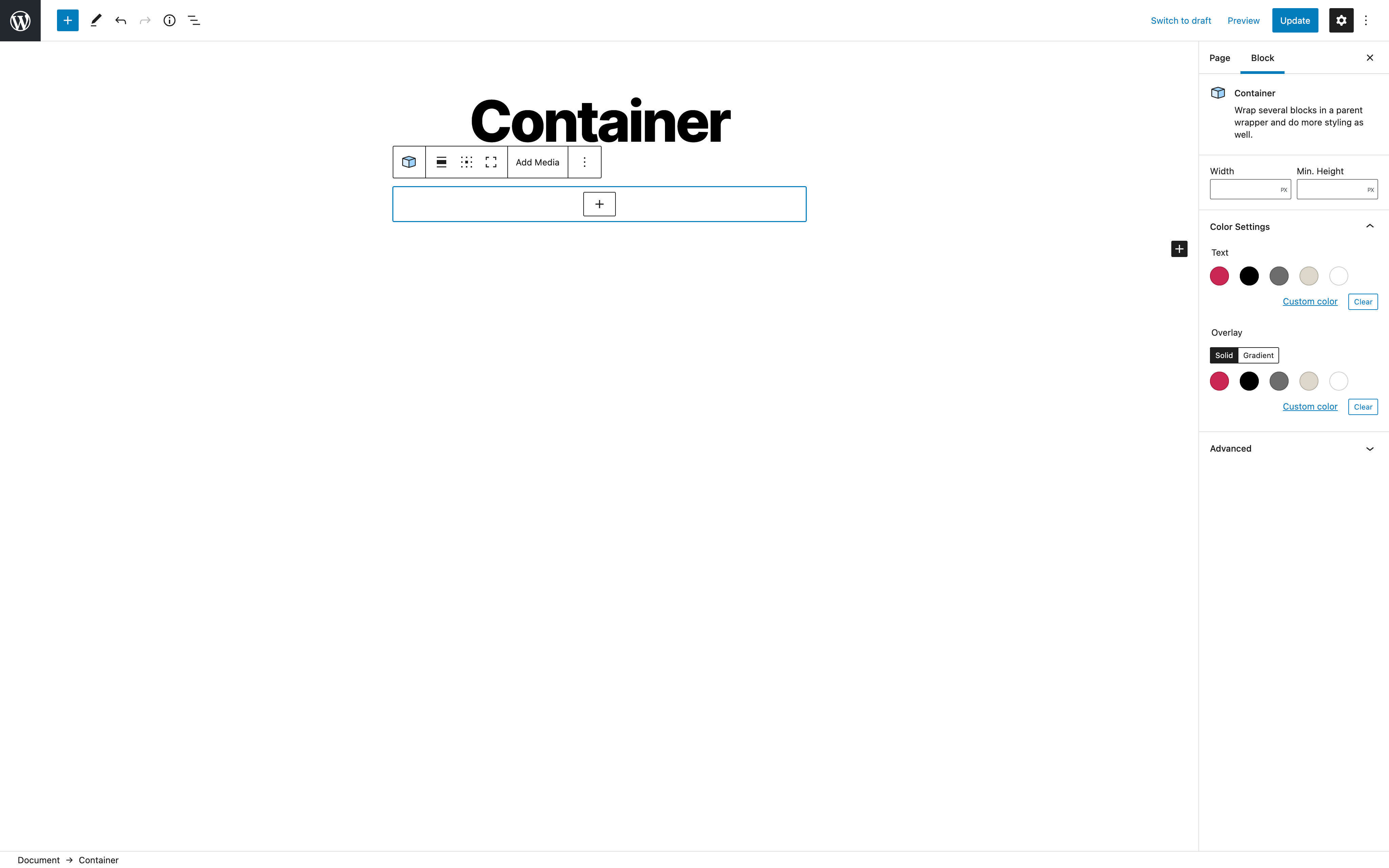
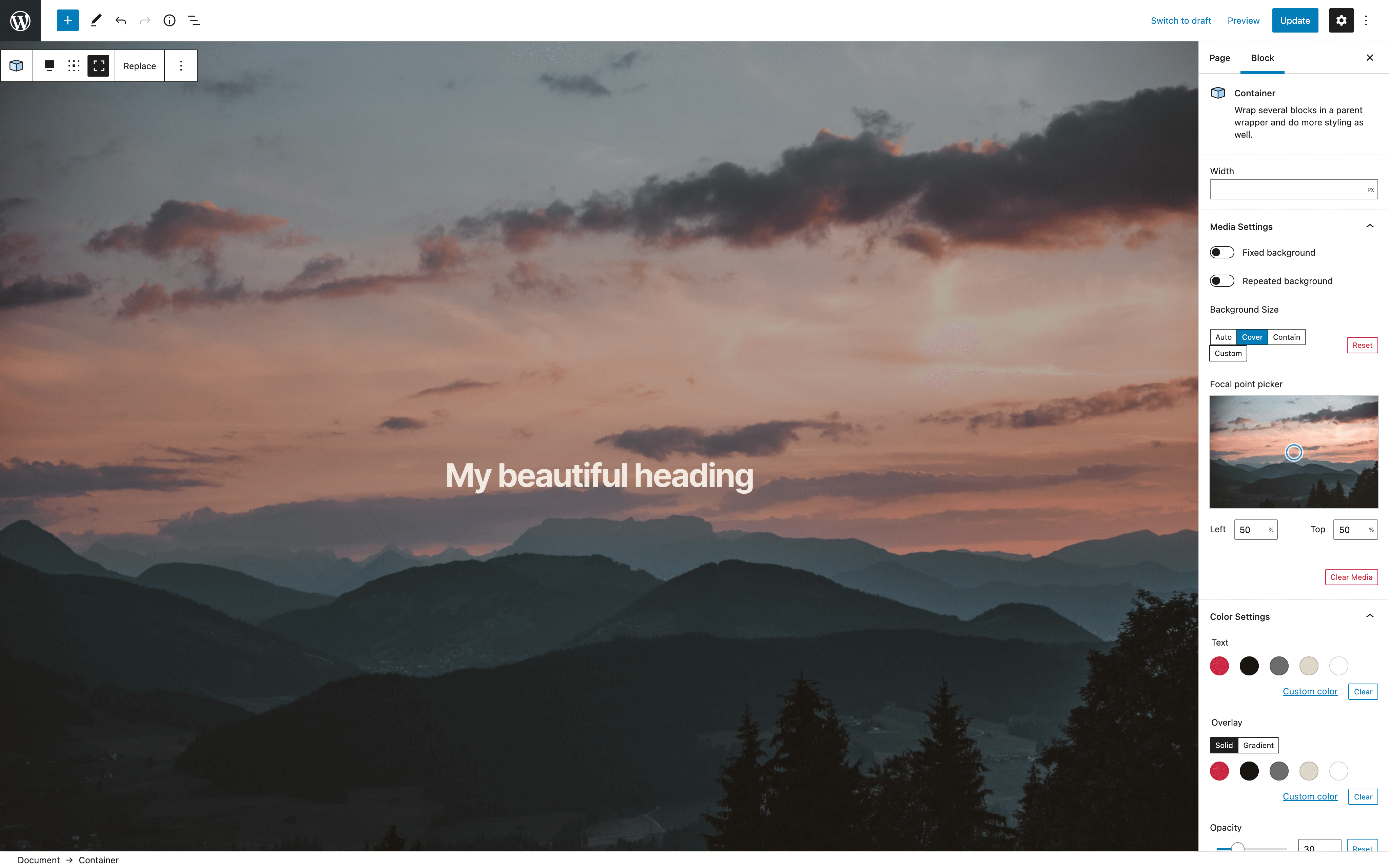
屏幕截图:
常见问题:
How do I use the block?
- Log in to your WordPress website and navigate to the Dashboard.
- Create a new page by visiting Pages > Add new or open an existing page in Pages.
- Click on the Block Inserter button in the top left and click on the Container block in the Design section. Alternatively, you may start typing
/containerin a new paragraph block and press enter. - Once you’ve inserted the block, you can use the block settings sidebar to configure the block.
- Add blocks in Container by clicking the "+" icon and picking a block. Alternatively, you may add a paragraph block in Container and start typing
/to search for blocks. - Configure the height and width of your container, the background and text color in the Inspector controls.
- Add a background image or video from the
Add Mediacontrol button. - Set Container to full-height and adjust the content position from the icon buttons to the left of
Add Mediain the block controls. - Publish the page.
How do I get help with the plugin?
The easiest way to receive support is to “Create a new topic” by visiting the Community Forums page. Make sure to check the “Notify me of follow-up replies via email” checkbox to receive notifications, as soon as a reply is posted to your question or inquiry.
Can I help translating this plugin into a new language?
The plugin is fully translation-ready and localized using the GNU framework. Translators are welcome to contribute to the plugin. Here’s the the WordPress translation website →
How do I contribute to this plugin?
We welcome contributions of any form and you can help reporting, testing, and detailing bugs. Here’s the GitHub development repository →
Did you like the idea behind this plugin?
Please share your experience by leaving this plugin a 5 star review if you like it. Thank you!
I need help customizing this plugin?
We are an online marketing agency specializing in creating tailor-made software for WordPress and WooCommerce. If you need professional support for this or any other WordPress project, please reach out to us →.
更新日志:
- Updated sixa libraries to ensure compatibility with other blocks
- Fixed incorrect character encoding in block content
- Added compatibility with WordPress 5.9
- Add support for sixa Box Shadow and sixa Border extensions
- Initial release