Insert Headers CSS and Footers CSS, Custom CSS, Custom Script, Tag Manager Script, Analytics, GA4, Ads
| 开发者 | skybootstrap |
|---|---|
| 更新时间 | 2023年1月30日 02:10 |
| PHP版本: | 5.2.4 及以上 |
| WordPress版本: | 6.1.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
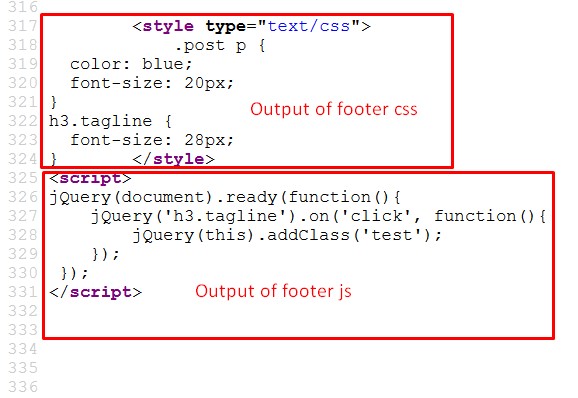
屏幕截图:
常见问题:
Why you need to add Social media script?
When you add a Social media script to your website, you allow Facebook to track the actions of visitors to your site. Based on their activity, you can run target ads and other content to those visitors. It's a lot less invasive than something like Google Analytics, which tracks all activity on a site. Plus, Facebook’s AI technology automatically learns which ads are most effective and shows them more often. The Social media script, Website Script (also known as the Facebook remarketing pixel or Facebook social plugin) is a web browser cookie that can be used to track online behavior of users on websites where Facebook has an interest, including sites that use the Facebook Business Manager. It was first introduced by Facebook in 2010 and is part of the social plugin framework. The Social media script, Website Script collects information such as user demographics, device information, and what content the user views. The data is stored at Facebook's servers and can be accessed through Facebook's API.
Why you need to add code for google analytics?
If you have web pages that have been built on WordPress, you will need to add code for Google Analytics. Adding custom code for Google Analytics is a smart way to see how users are using your website. When you are able to track who is visiting your website, you can take right marketing dicition to changes your website to increase your website’s traffic and revenue. When you will add code for Google Analytics, it is best if you use a plugin. This is because the plugin will make it so that you can see how your website is performing. You can use plugins named: Skyboot custom script by SkyBootstrap.
Why you need to add GA4 property code?
It is a good idea to add the GA4 property code to the Property page of your website. This will not only help you with tracking your website's success, but it will also help you keep track of the money you have made from your website. This code is a simple line of code that you can use to track the number of visitors your website has each day. This code is also helpful in that it tells you the number of visitors that are coming from where. The GA4 property code requires you to add it to the top of your website's property page. If you are not sure where your website's property page is, you can use this plugin to add your GA4 property code on your WordPress website. It is a good idea to add the GA4 property code to the Property page of your website. This will not only help you with tracking your website's success, but it will also help you keep track of the money you have made from your website. This code is a simple line of code that you can use to track the number of visitors your website has each day.
Why you need to add Google Tag Manager on your Website page?
Google Tag Manager is a tool for managing your website's code and tracking your website's visitors. It makes it easy for you to add different types of tracking codes, google tracking code, google analytics tracking code, css margin padding, ad script, to your site and then manage them. It's also a great tool for creating new types of tags as well. Google Tag Manager lets you create custom tags, which is very helpful for adding different types of codes to your site and making them more effective. The tool also makes it easier to track your website and understand where your customers come from.
More use case of this plugin
frontend css, insert css to footer, css to header, header footer css, replace css, add js, css override, element head, change custom css, custom head, add footer css, add to footer, footer scripts, insert js, header footer script, google analytic in header, custom headers, add footer codes, insert scripts to header, post custom css, pages custom css, global css, simple css code, widgets css, insert scripts, facebook javascript pixel, header css, header css styles, header style css, header css code , css header and footer, custom css wordpress, custom css wp, ads script, css editor, inline css, custom css style, , wordpress customize css, custom css in wordpress, advertise script, nested css, css override style, override css style, add css jquery, internal css, header scripts, add code to header wordpress Add CSS to Header and Footer of your WordPress website is to modify the style of the page and the layout of the website without modifying the HTML code. the plugin JavaScript script that let you add some script webpage. For example, if you want to add some functionality of all links on a page, you can do it easily by adding a custom script like this.
Do you need to use the Headers and Footers plugin?
YES! Sometimes you will need to add custom code on headers and footers to your WordPress site. It allows you to add custom codes to your website headers and footers.
Why do you need custom code to insert headers and footers on your WordPress website?
The reason is that WordPress by default does not support inserting code on headers and footers. You need to use the plugin to insert header and footer. In addition, you will also have to add custom code to style it according to your needs.
How to add code to WordPress header and footer?
You can add code to WordPress Header and Footer in the following ways.
- Install a custom CSS plugin.
- Go to the plugin menu.
- By adding the code using the plugin
Why do you need to add custom script for your webpage?
Adding custom scripts to a webpage is important because the browser loads all of its content from a single file called the tag, and that tag doesn’t include any custom code. So if you don’t put your code inside. This can cause your website to be slower than it should be. So, with custom scripts, you don't have to wait for JavaScript to finish loading, you only have to wait for the HTML code to load.
Does the plugin conflict with other plugins?
No, We have checked most of the popular plugins like WPCode, Elementor Header & Footer Builder, ElementsKit, Orbit Fox by ThemeIsle, WooCommerce PDF Invoices & Packing Slips, W3 Total Cache, Ad Inserter – Ad Manager & AdSense Ads, WP Fastest Cache, LiteSpeed Cache, Hummingbird, Sticky Header Effects for Elementor, Contact form 7, WP Optimize, WP Duplicator, Really Simple SSL, Header and Footer Scripts, Classic Editor, Akismet, Jetpack, Classic Widgets, Gutenberg, Yoast SEO, Elementor Website Builder, bbPress, BuddyPress, WPForms, Wordfence Security, itheme Security, WordPress Importer, MonsterInsights, UpdraftPlus, All in One SEO, Duplicate Page, Advanced Editor Tools, Mailchimp for WordPress, Analytics, Search Console, AdSense, Speed, Redirection, WP Super Cache, XML Sitemaps, Essential Addons for Elementor, Smush – Lazy Load Images, Optimize & Compress Images, Regenerate Thumbnails, Starter Templates, Rank Math SEO Best SEO Plugin For WordPress, Autoptimize, Popup Builder by OptinMonster – WordPress Popups for Optins, Email Newsletters and Lead Generation, CookieYes, Smash Balloon Social Photo Feed, ManageWP Worker, WPS Hide Login, Custom Post Type UI, One Click Demo Import, Gutenberg Template and Pattern Library & Redux Framework, EWWW Image Optimizer, File Manager, Ninja Forms Contact Form, YITH WooCommerce Wishlist, TablePress, Sucuri Security – Auditing, Malware Scanner and Security Hardening, ExactMetrics – Google Analytics Dashboard for WordPress, The Events Calendar, Facebook for WooCommerce, Envato Elements – Photos & Elementor Templates, BackWPup – WordPress Backup Plugin, Broken Link Checker, Creative Mail – Easier WordPress & WooCommerce Email Marketing, User Role Editor, Maintenance, Slider, Gallery, and Carousel by MetaSlider – Responsive WordPress Plugin, Safe SVG, Mailchimp for WooCommerce, WordPress Gallery Plugin – NextGEN Gallery, Easy WP SMTP, Kirki Customizer Framework, GTM4WP, MailPoet – emails and newsletters in WordPress, Black Studio TinyMCE Widget, Max Mega Menu, WP Reset – Most Advanced WordPress Reset Tool, WP Reset – Most Advanced WordPress Reset Tool, Paid Membership, User Registration, User Profile & Restrict Content Plugin – ProfilePress, Header Footer Code Manager, Table of Contents Plus, Astra Widgets, Forminator – Contact Form, Payment Form & Custom Form Builder, Variation Swatches for WooCommerce, Pretty Links – Link Management, Branding, Tracking & Sharing Plugin, HubSpot – CRM, Email Marketing, Live Chat, Forms & Analytics, Simple Custom CSS Plugin, Simple 301 Redirects by BetterLinks, and much more. So, Enjoy the plugim features.
更新日志:
- Upadate: Tested with 6.1.1
- Upadate: Tested with 6.0
- Upadate: Tested with 5.8
- Upadate: Tested with 5.7
- Upadate: Tested with 5.6
- Upadate: Tested with 5.2.4
- First release