SliceShow
| 开发者 | tylerjones |
|---|---|
| 更新时间 | 2013年6月19日 00:05 |
| PHP版本: | 3.4.2 及以上 |
| WordPress版本: | 3.5.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
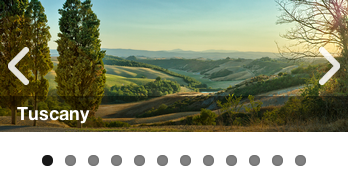
SliceShow plugin for WordPress allows you to very quickly and easily create beautiful slide shows on your site. You can add titles and links that will overlay the images in your slideshow. You can create as many slideshows as you'd like and easily embed those into your posts and pages using the
[sliceshow id="1"] shortcode or directly in your templates using the php function <?php if( function_exists( 'sliceshow_slideshow' ) ) { sliceshow_slideshow( 1 ); } ?>
Slideshows are responsive as well, so they will scale from desktop to tablet to mobile sizes, automatically. Alternately you can define a custom size for your slideshow using "fixed" pizel sizes, which is great for those times when you need a slideshow to always be a specific size.
Uploaded images are also automatically resized via php to optimize the loading times of your slideshow. No need to worry about your clients uploading 4000 pixel wide images and slowing down their site!
Note: this is the free version of SliceShow. If you'd like more features and access to support, please consider purchasing SliceShow Pro
Features
- Responsive sizing - works great with responsive and standard themes
- Create unlimited slideshows
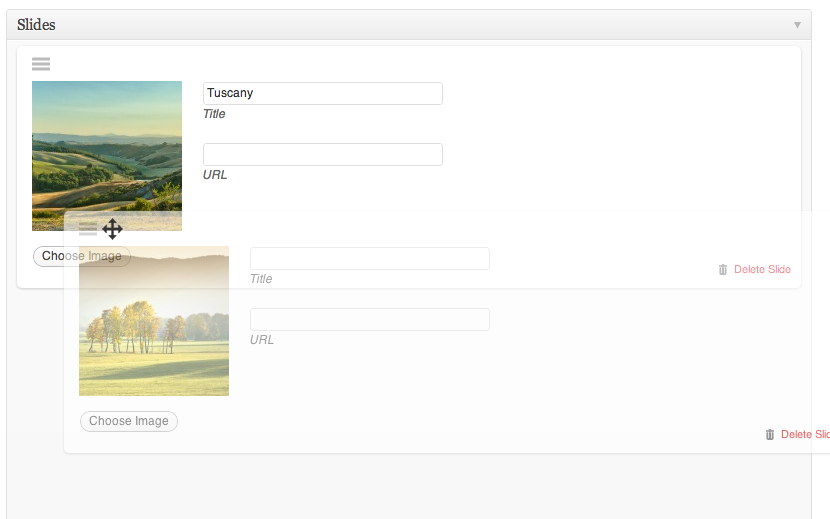
- Drag & drop reordering of slides
- Automatic image resizing
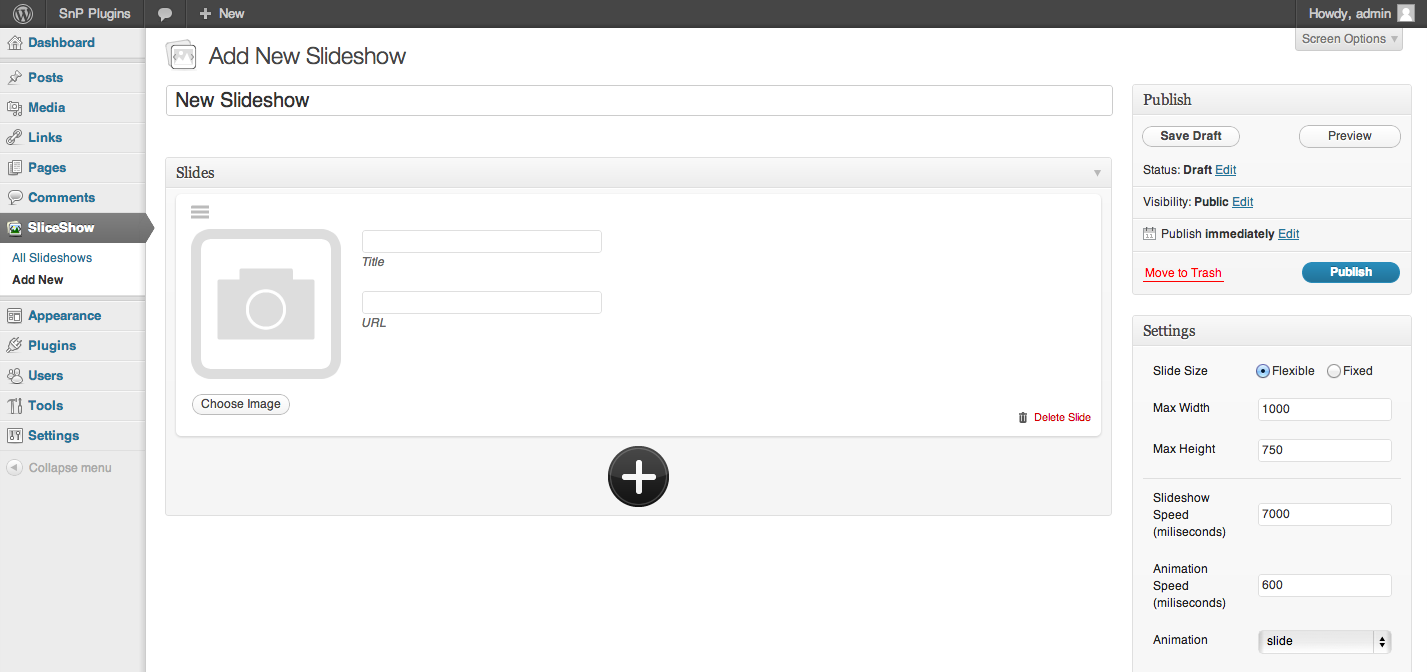
- Set the speed, transition, and size of each slideshow individually
- Easily embed your slideshows with a shortcode & php template function
- Looks great on mobile devices & tablets
- Swipe to change slides on tablets and mobile devices
- Solid core - built with a proper class style codebase for security and extensibility
安装:
To install the SliceShow plugin:
- Upload
sliceshowto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Place the SliceShow shortcode in your pages or posts like
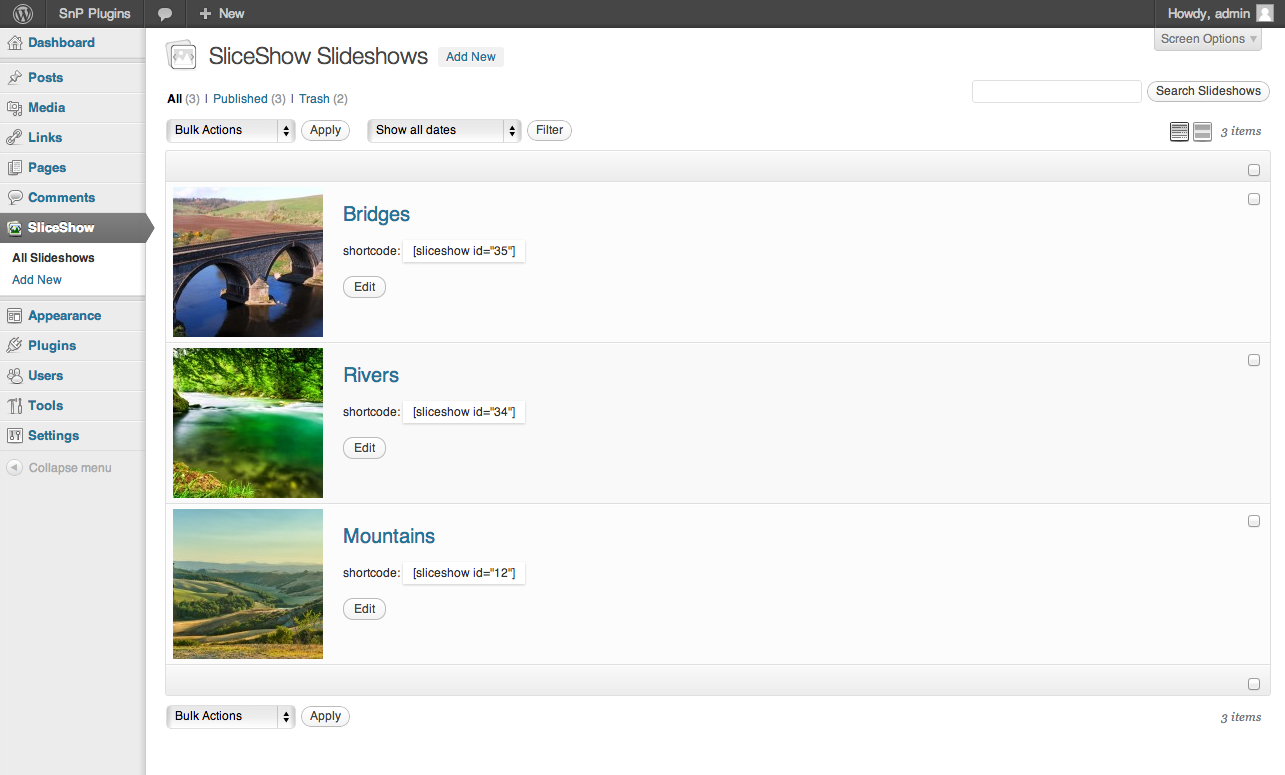
[sliceshow id="1"]replacing the id value with the id of your slideshow. To find the shortcode, just click on SliceShow - All Slideshows in the WordPress admin menu. The shortcode for each slideshow is listed on this page. - Alternately you can embed the slideshow via your templates using the php function
<?php if( function_exists( 'sliceshow_slideshow' ) ) { sliceshow_slideshow( 1 ); } ?>. Replace the "1" with the id value of your slideshow.
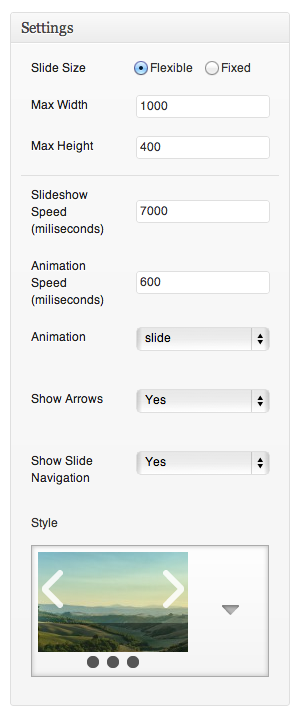
屏幕截图:
常见问题:
How do I file a bug report or get support?
If you're using the free version of SliceShow, you can post on the WordPress.org support forum, which we check periodically. Users of the Pro version of SliceShow have access to support at SliceShow Pro Support
How do I add a slideshow to my posts or pages?
Place the SliceShow shortcode in your pages or posts like [sliceshow id="1"] replacing the id value with the id of your slideshow. To find the shortcode, just click on SliceShow - All Slideshows in the WordPress admin menu. The shortcode for each slideshow is listed on this page.
How do I add a slideshow to my theme's template?
You can embed the slideshow via your templates using the php function <?php if( function_exists( 'sliceshow_slideshow' ) ) { sliceshow_slideshow( 1 ); } ?>. Replace the "1" with the id value of your slideshow.
更新日志:
1.1
- Added shortcode to sidebar of edit screen
- Switched js code from flexslider to cycle2. NOTE: If you've applied custom css you may need to update your class names for the new cycle2 code.
- Initial Release