
Slider CAPTCHA
| 开发者 |
vaurdan
jpargana playoutpt sandrof |
|---|---|
| 更新时间 | 2014年9月4日 22:29 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 4.0 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
slider_captcha() function to insert a Slider CAPTCHA wherever you want, and fully costumize it.
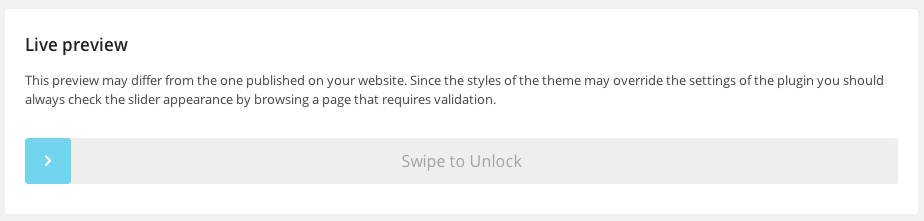
With our brand new Settings page, you can now fully custumize every Slider on your WordPress installation and live preview the result. In the upcoming version, you will be able to create your own slider. At the moment, if you want to create your own custom slider you should use the slider_captcha(). Check the FAQ for more info.
Current possible Slider CAPTCHA locations:
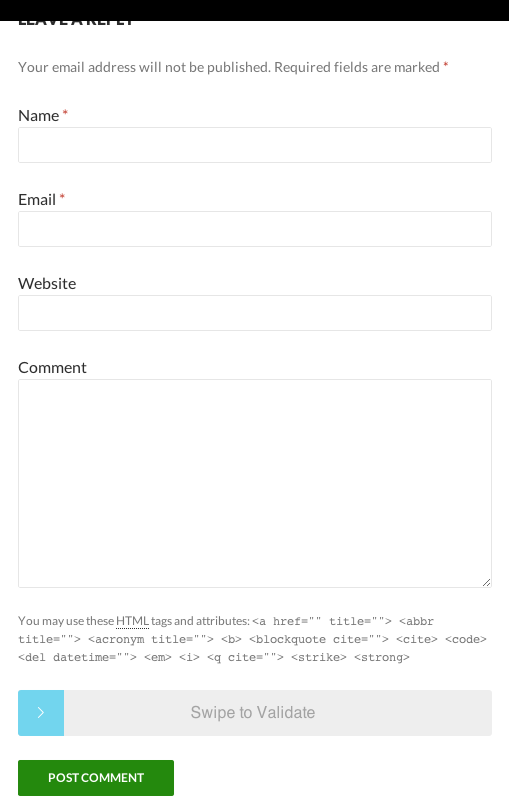
- Comments page
- Login page
- Registration page
- Lost Password page
- Custom localization
- Contact Form 7
- MailPress
安装:
- Install Slider CAPTCHA either via the WordPress.org plugin directory, or by uploading the files to your server (
/wp-content/plugins/) - Activation can be made in 'Plugins' menu
- Configure and enable the sliders you want to have on your website.
- Have fun.
<?php if(function_exists('slider_captcha'))
slider_captcha('comments');
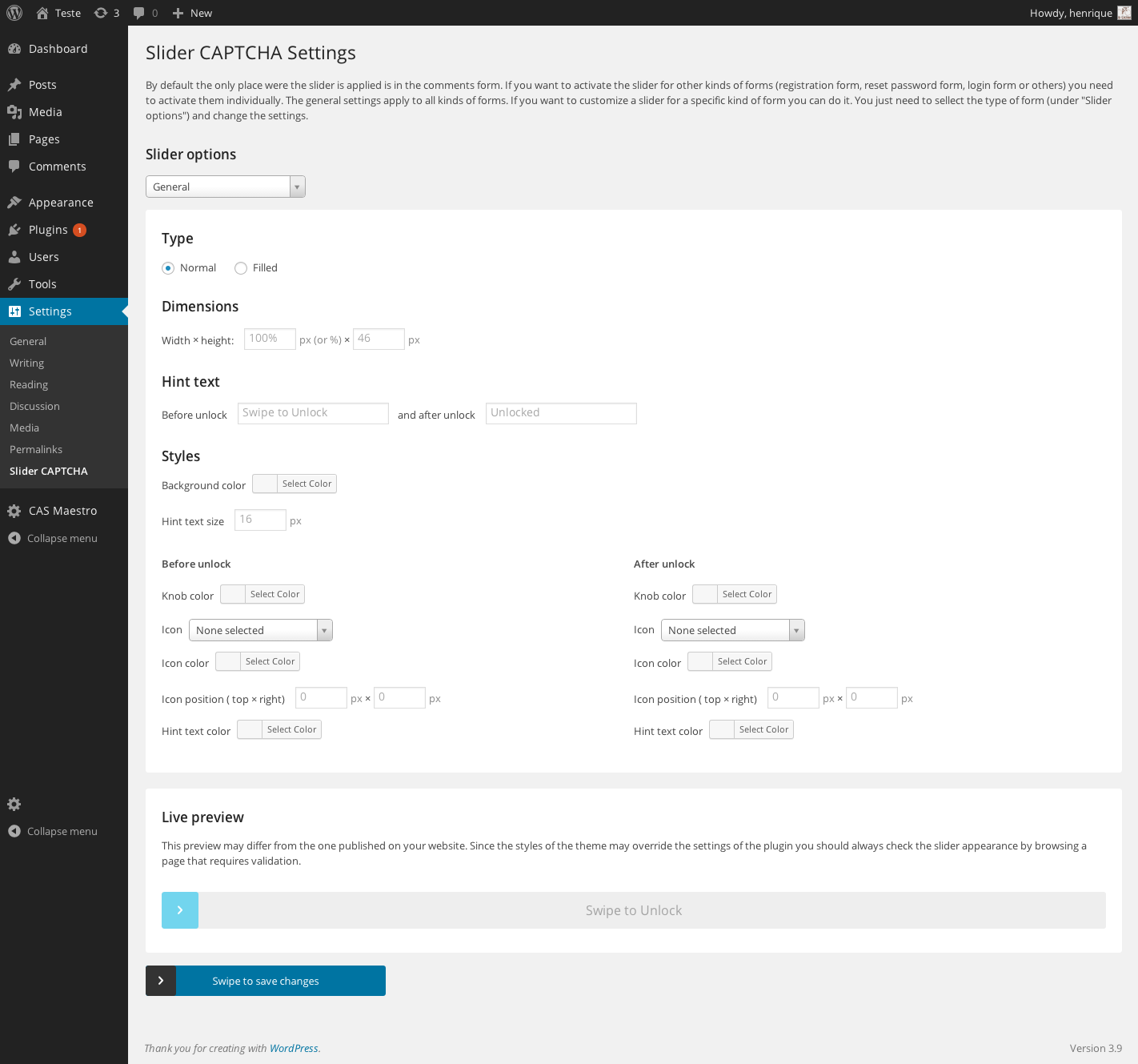
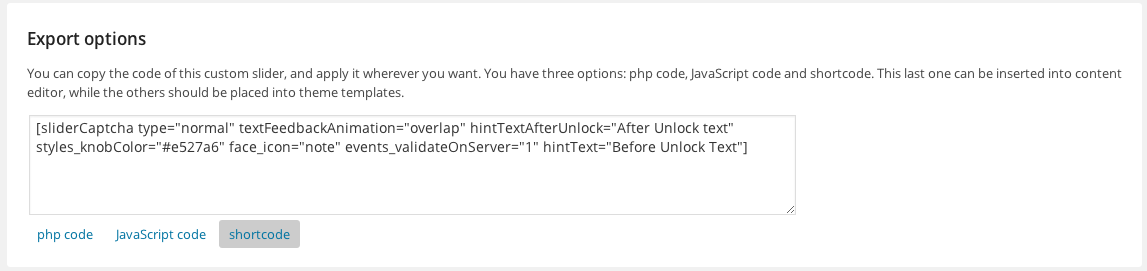
?>屏幕截图:
常见问题:
I've activated the plugin, but I can't see any CAPTCHA... What can I do?
That's probabily because of the way your theme is built. You will have to edit your comments.php of your template and add the following code in the position that you want to have your CAPTCHA.
<?php if(function_exists('slider_captcha')) slider_captcha('comments'); ?>
Be sure that your theme is calling wp_head() and wp_footer() functions.
What if I want to add another Slider? Can I costumize it?
Yes, at the moment you have four places where you can place automatically your Slider CAPTCHA. On the other hand, you can use it in Contact Form 7 and wherever you want with Custom Slider options.
- The comment form, enabled by default;
- The user registration form;
- The lost password form;
- The user login form;
- Wherever you want, just use export code into any template or in content editor.
How do I change the appearence of the comment form Slider Captcha?
If you want to change the appearance of your default CAPTCHA, you can play with the settings panel.
I can't see Sliders on the Login/Registration/Password Lost page... What is the problem?
If you are not seeing the sliders, probabily they are disabled on the settings page. If you still can't see any slider after the activation, please submit a support thread so we can help you.
Oh dear, I've updated from 0.5 and my custom sliders are with a weird look/behave. What should I do?
One of the changes from the 0.5 to the 1.0 was the slider_captcha() function. We added an new argument and the function signature is now slider_captcha($slider_name = 'general', $container = 'p', $settings = null). Because of that, you may have to add a new argument on the first position, with the name of your slider.
Also, the name of the $params keys also have changed. Please verify if your$params` array is updated.
更新日志:
- Fixed bug with Contact Form 7 while having warnings enabled.
- Changed the merging function of Slider CAPTCHA settings
- Fixed bug with the new version updating settings
- Fixed fontello conflict with another plugins in Firefox
- Fixed bug with submission of Contact Form 7
- Minor bug fixes
- Fixed bug with JS minified version not being enqueued
- Server side validation enhanced
- Resolved a conflict with css Foundation
- Fixed bugs
- Fixed error with MailPress
- Bug fixes with Unexpected end of file
- Added MailPress support
- Added Buddypress registration form support
- Fixed bugs
- New feature that allows to add a slider in a template by php or JavaScript code or through shortcode in content editor
- Bug fixed for more than one form in Contact Form 7
- WordPress 3.9.1 compatibility checked
- Fixed Contact Form bug when plugin not installed.
- Contact Form 7 support added
- Abstract class for other plugins support in the future created.
- Bug fixes
- Bug fixed with saves and settings override
- Code refactorization
- Multiple sliders on the same page are now possible
- Settings page included with live preview
- Updated jQuery Slider Captcha to the latest version with new properties names
- Added three extra sliders (register form; login form; lost password form.)
- Bug fixes
- Fixed bug with wrong settings on Comment Form captcha.
- Added
containerClasssetting to allow a custom class name to the container - Fixed bug with Entypo on Windows deviced
- Added new version of jQuery UI Slider Captcha
- jQuery Slider Captcha version updated with bugfix in HTML5 form validations
- Initial release.