
Slidy
| 开发者 | gungorbudak |
|---|---|
| 更新时间 | 2015年1月29日 15:58 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.3 及以上 |
| WordPress版本: | 4.0 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
widget
Post
posts
plugin
sidebar
links
page
photo
photos
template
image
responsive
shortcode
slider
photo gallery
photo album
jQuery
images
picture
pictures
slide
image slider
image slideshow
image album
best gallery plugin
photo albums
wp gallery
wp slider
Gallery Plugin
best gallery
Photo Slider
fancy gallery
slick
jQuery slider
jQuery slideshow
plugin gallery
easy media gallery
plugin for gallery
wp gallery plugin
jQuery gallery
photo album gallery
下载
详情介绍:
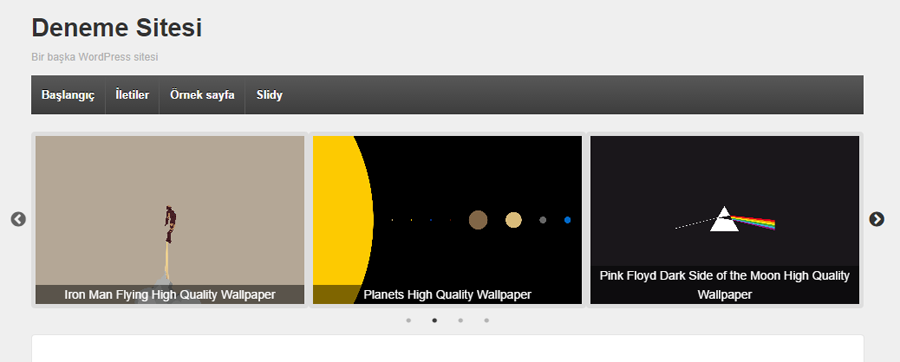
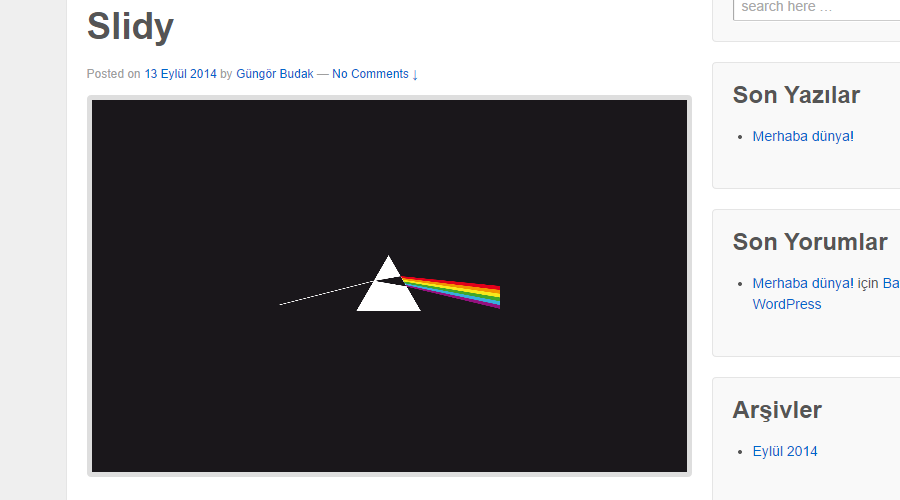
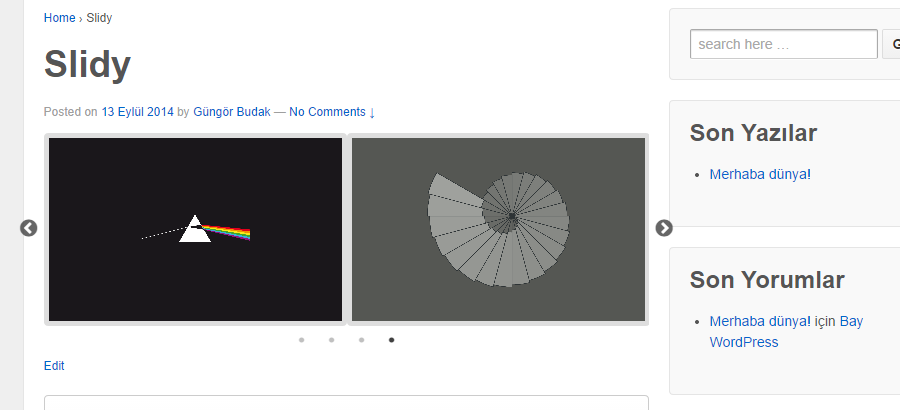
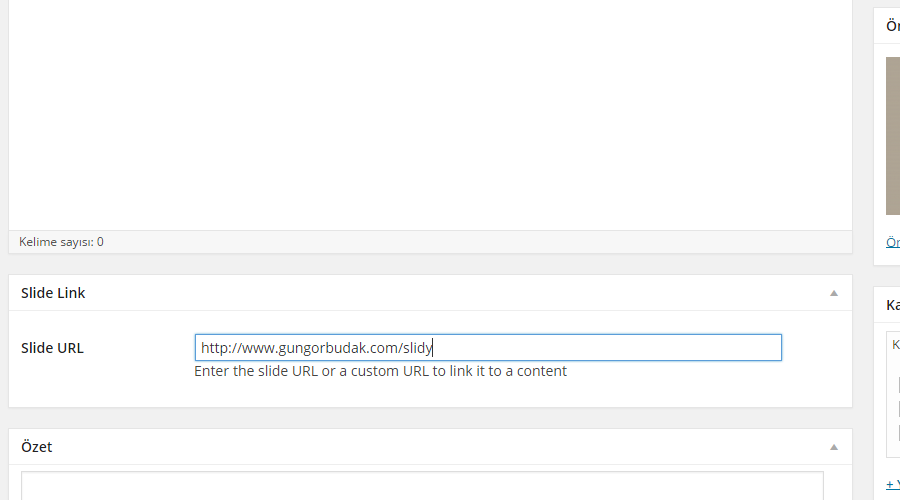
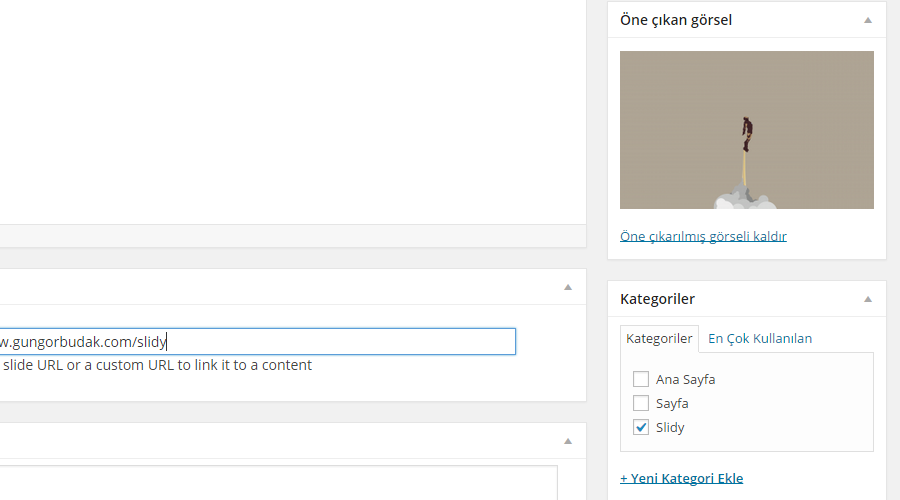
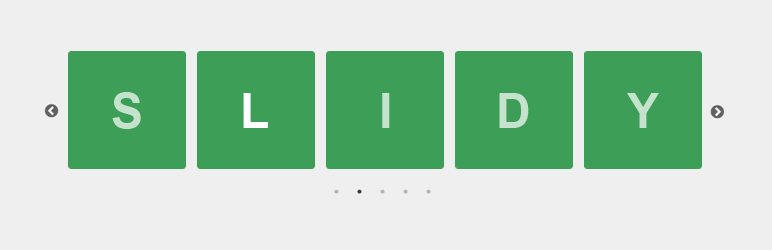
Slidy is a reponsive jQuery slider that uses slick carousel by Ken Wheeler and it's fully integrated into Wordpress, so it's possible to add and administer slides via the Dashboard. You just need to set the image that you want to see in Slidy as the featured image in each post. Slides can be categorized and in this way you can have different sliders on your website. With the functionalities slick carousel brings, it is possible to create sliders in different ways, such as having multiple items unlike many sliders. Also, with the wide range of settings, you can customize your slider in various ways such as inifinite looping, mouse dragging, swiping, arrow key navigation etc. You can also add links to the individual slides via Add/Edit Slide interface. The slides are posts at the same time so you can use them as contents but you may have to edit your theme to view slide images. Note that this version doesn't cover all functionalities slick carousel provided but the present functionalities are very sufficent for you to create awesome sliders. Check out Slidy's screenshots here.
How to use Slidy
Find the example below for inserting it directly into the template
`
$args = array(
'category' => 'home-page',
'autoplay' => 'true',
'autoplaySpeed' => '500',
'dots' => 'true',
'slidesToShow' => '3',
'slidesToScroll' => '1'
);
if( function_exists( 'slidy_create' ) ){ slidy_create( $args ); }
`
Find the example below for inserting it using shortcode
[slidy category="" title="false" autoplay="true" autoplaySpeed="500" dots="true" slideToShow="3" slideToScroll="1"]
Options you can set for the template insert / shortcode
- category (none) - category of the slides (must be slug)
- number (5) - number of sliders to be shown
- title (true) - title of the slides
- autoplay (true) - autoplay of the slides
- autoplaySpeed (3000) - speed of the autoplay
- arrows (true) - navigation arrows
- cssEase ("ease") - CSS3 Animation Easing
- dots (true) - navigation dots
- draggable (true) - desktop mouse dragging
- fade (false) - fade transition (only possible when slidesToShow is 1)
- infinite (true) - infinite looping of the slides
- pauseOnHover (true) - pause when hover the slides
- pauseOnDotsHover (false) - pause when hover the navigation dots
- slidesToShow (1) - number of slides to show in one time
- slidesToScroll (1) - number of slides to scroll in one time
- speed (300) - speed of the scrolling
- swipe (true) - swiping
- touchMove (true) - touch move
- touchThreshold (5) - threshold of the touch move
- useCSS (true) - CSS transitions
安装:
- Decompress the package you downloaded and upload
/slidy/to the/wp-content/plugins/directory. - Activate the plugin through the Plugins menu in WordPress.
- And slide!
屏幕截图:
常见问题:
Is this plugin bug free?
It is the first release so, any bug report would be appreciated.
May I request a new feature?
Absolutely.
更新日志:
0.0.2
CSS3 Animation Easing option added
0.0.1
First release