
SlimFast - YouTube Lazyloader
| 开发者 | thinksmall1 |
|---|---|
| 更新时间 | 2021年3月28日 00:55 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.4 及以上 |
| WordPress版本: | 5.4.2 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
This minimalist lazyloader makes your video pages slimmer and faster. SlimFast replaces heavy YouTube iframes by their thumbnail.
How to use it?
Just paste the url of the YouTube video in a page. WordPress will convert it into a video iframe. SlimFast will take it from there and replace the iframe by the video thumbnail and a button to play the video.
What is lazyloading and why is it important to use it on YouTube videos?
Lazyloading is a technique to make your pages load faster, by only loading required elements when the visitor requests them. The page speed is a key element in Google's algorithm to rank pages.
Placing a YouTube video via its iframe code will load a lot of scripts for every single iframe and will slow down your page, especially if your visitor doesn't have a top connection, hence the need for lazyloaders!
2 types of lazyloaders exist:
- Those who load the video scripts when the visitor scrolls down to the point where he sees the video on his screen.
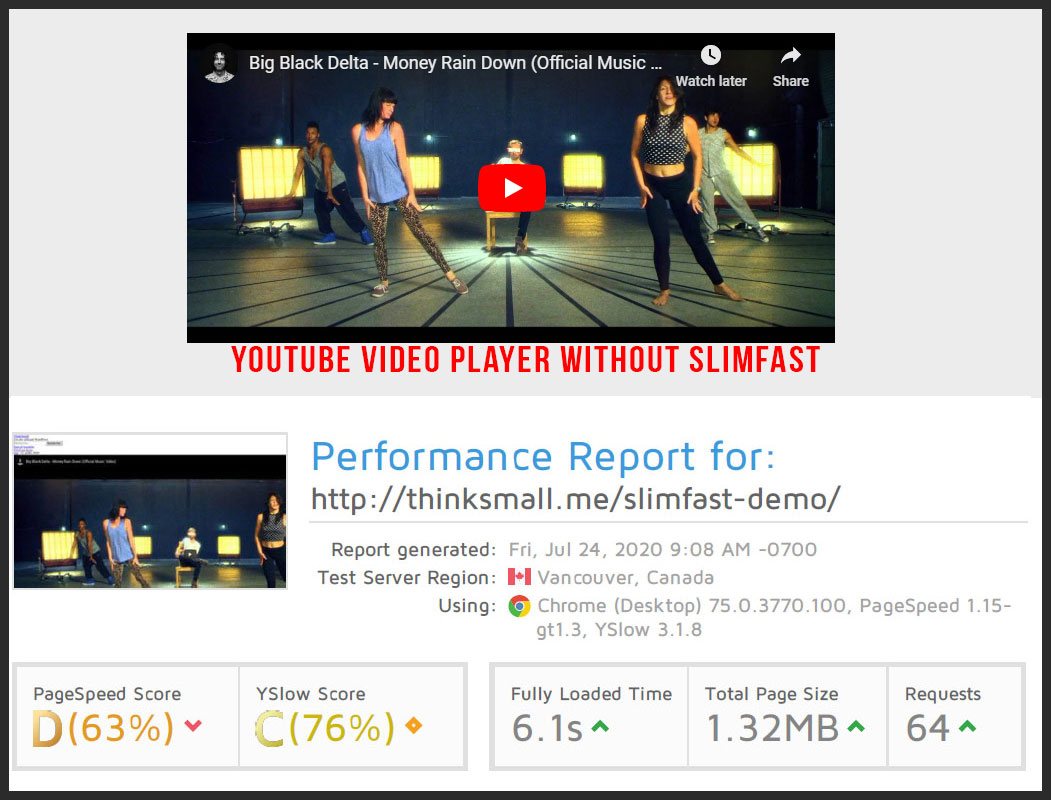
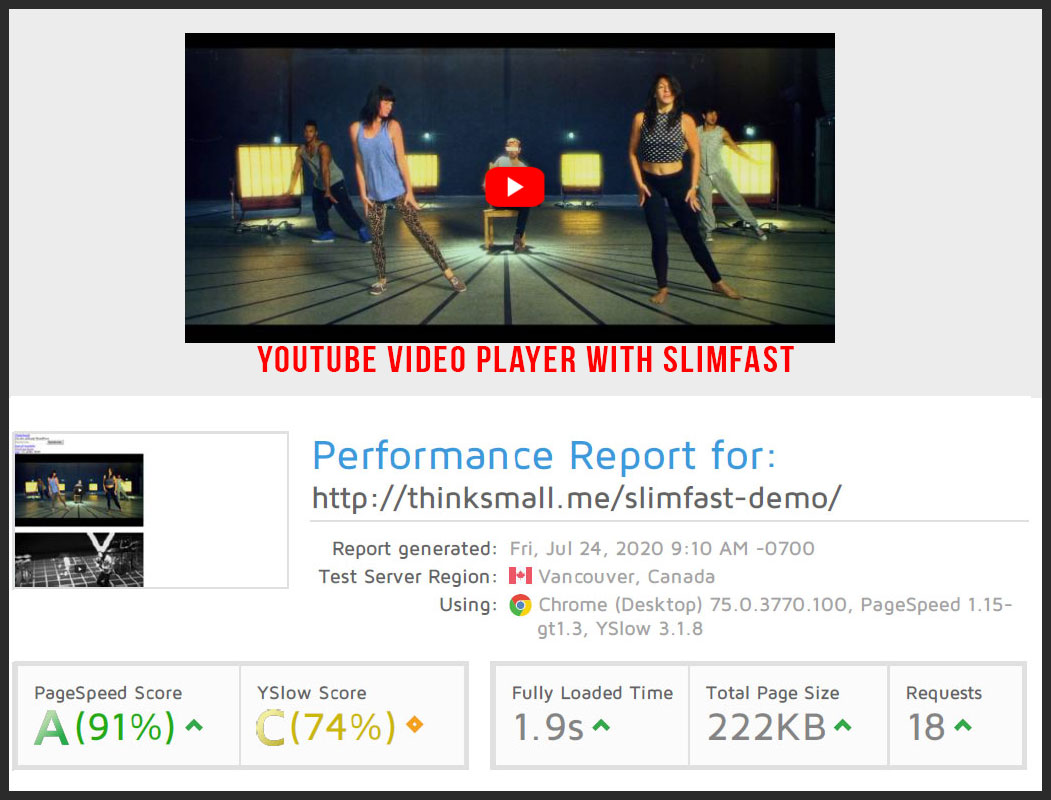
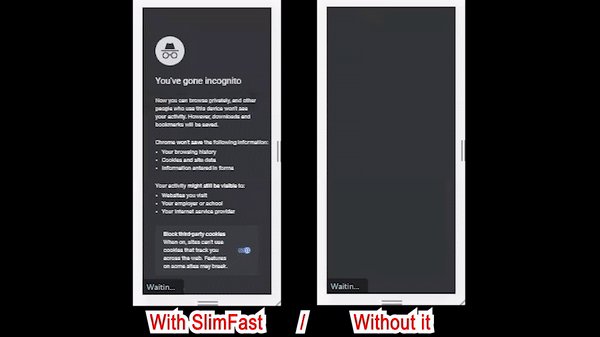
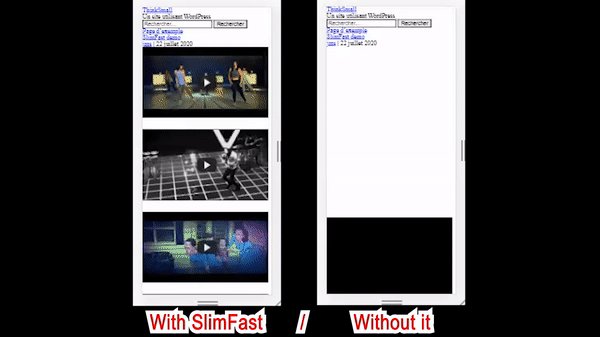
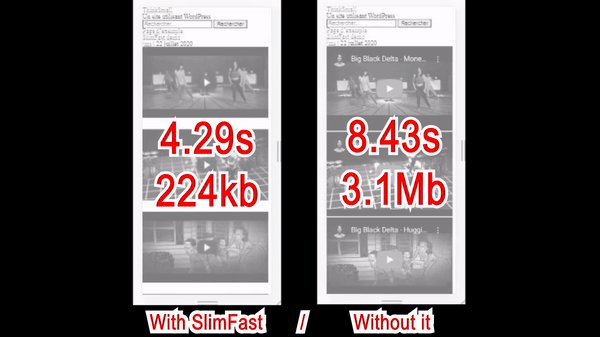
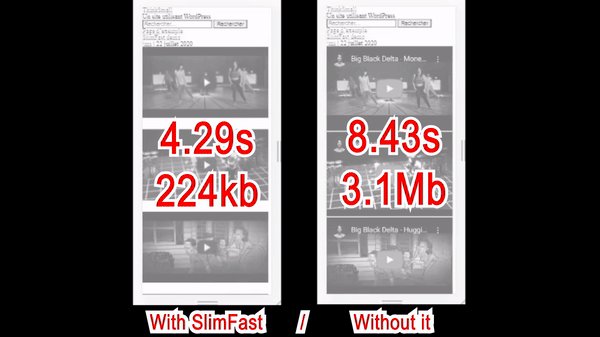
- Those who load the video scripts after the visitor clicks the Play button. SlimFast is one of those. We believe it is the best approach to let the visitor actively decide, as long as the process is transparent for him. See a comparison of performances with/without SlimFast in the Tab "Screenshots"
- Because they require 2 click to play a video: 1 to load the iframe, 1 to play it! This is actually the reason why we built SlimFast: to offer a lazyloader that loads & play videos with 1 single click, even on mobile! Your visitors will be frustrated if they need to click twice on that Play button to launch a video! Think about your User Experience, it's crucial.
- Because it doesn't use any custom shortcode. WordPress already recognises YouTube videos when you paste their urls. SlimFast takes it from there. Why bother with shortcodes? Think long term! Shortcodes are painful if you decide to drop a plugin. If you're unhappy with SlimFast, just deactivate it and all your YouTube videos will be back to their default iframes.
- Because we've made it as light as possible! The plugin will only add 3 little scripts (YouTube iframe API, 1 custom javascript and 1 css) to your pages containing YouTube videos, for an extra weight of 4KB only. And nothing will be loaded if your pages don't have YouTube videos! This is also why you'll only see 1 custom setting. We decided to sacrifice all settings (such as playlists support and video titles) that would add weight and go against our minimalist core values.
- Just 3 little scripts (YouTube iframe API, 1 custom javascript and 1 css).
- They will be loaded on your pages containing YouTube videos for an extra weight of 4KB only. Nothing will be loaded if your pages don't host YouTube videos.
- No JavaScript library such as jQuery is used to ensure a maximum compatibility with all themes.
安装:
- Upload the complete
slimfast-youtube-lazyloaderfolder to the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- To change the default maximum width of videos, go to your settings menu > SlimFast YouTube Lazyloader, and change the value.
屏幕截图:
常见问题:
How to change the maximum video width?
To change the default maximum video width, go to your settings menu > SlimFast YouTube Lazyloader, and change the value. The default value is 650px.
Is it possible not to use SlimFast on specific videos?
Of course! Juste paste the iframe code provided by YouTube and SlimFast will leave it intact. Do it if you feel like certain videos deserve features we've cut.
What is lazyloading and why is it important to use it on YouTube videos?
Lazyloading is a technique to make your pages load faster, by only loading required elements when the visitor requests them. The page speed is a key element in Google's algorithm to rank pages. Placing a YouTube video via its iframe code will load a lot of scripts for every single iframe and will slow down your page, especially if your visitor doesn't have a top connection, hence the need for lazyloaders! 2 types of lazyloaders exist:
- Those who load the video scripts when the visitor scrolls down to the point where he sees the video on his screen.
- Those who load the video scripts after the visitor clicks the Play button. SlimFast is one of those. We believe it is the best approach to let the visitor actively decide, as long as the process is transparent for him. See a comparison of performances with/without SlimFast in the Tab "Screenshots"
Why is this plugin better than the other YouTube lazyloading plugins?
- Because they require 2 click to play a video: 1 to load the iframe, 1 to play it! This is actually the reason why we built SlimFast: to offer a lazyloader that loads & play videos with 1 single click, even on mobile! Your visitors will be frustrated if they need to click twice on that Play button to launch a video! Think about your User Experience, it's crucial.
- Because it doesn't use any custom shortcode. WordPress already recognises YouTube videos when you paste their urls. SlimFast takes it from there. Why bother with shortcodes? Think long term! Shortcodes are painful if you decide to drop a plugin. If you're unhappy with SlimFast, just deactivate it and all your YouTube videos will be back to their default iframes.
- Because we've made it as light as possible! The plugin will only add 3 little scripts (YouTube iframe API, 1 custom javascript and 1 css) to your pages containing YouTube videos, for an extra weight of 4KB only. And nothing will be loaded if your pages don't have YouTube videos! This is also why you'll only see 1 custom setting. We decided to sacrifice all settings (such as playlists support and video titles) that would add weight and go against our minimalist core values.
What is in the code?
- Just 3 little scripts (YouTube iframe API, 1 custom javascript and 1 css).
- They will be loaded on your pages containing YouTube videos for an extra weight of 4KB only. Nothing will be loaded if your pages don't host YouTube videos.
- No JavaScript library such as jQuery is used to ensure a maximum compatibility with all themes.
更新日志:
1.0
- Initial version.