
Smart App Banners
| 开发者 | clevelandwebdeveloper |
|---|---|
| 更新时间 | 2014年2月25日 06:40 |
| 捐献地址: | 去捐款 |
| PHP版本: | 2.9 及以上 |
| WordPress版本: | 3.8.1 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
- Localization
- Added the ability to disable site-wide smart app banner and assign banners to specific posts and pages.
- Added "Download on the App Store" and "Download for Android" badges. You can add the badges:
- as widgets Settings->Widgets-> Motech Download on the App Store and Motech Download for Android
- anywhere using shortcodes [app-store-download id=yourid] and [android-download id=yourid]
- Serbo-Croation (sr_RS) - Web Hosting Hub
安装:
- From WP admin > Plugins > Add New
- Search "Smart App Banners" under search and hit Enter
- Click "Install Now"
- Click the Activate Plugin link
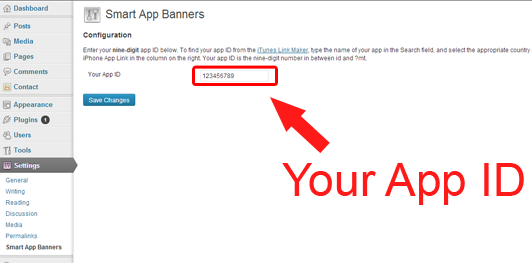
- Enter your app id in Settings > Smart App Banners > Your App ID
屏幕截图:
常见问题:
How do I find out what my app id is?
Check out the iTunes Link Maker, type the name of your app in the Search field, and select the appropriate country and media type. In the results, find your app and select iPhone App Link in the column on the right. Your app ID is the nine-digit number in between id and ?mt.
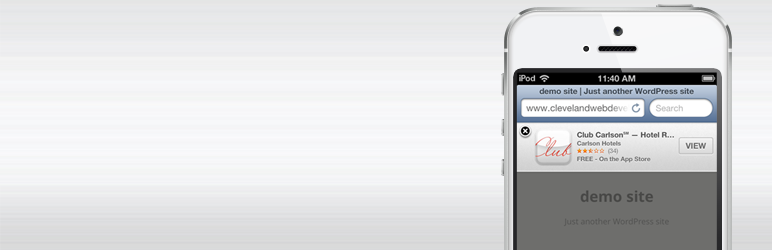
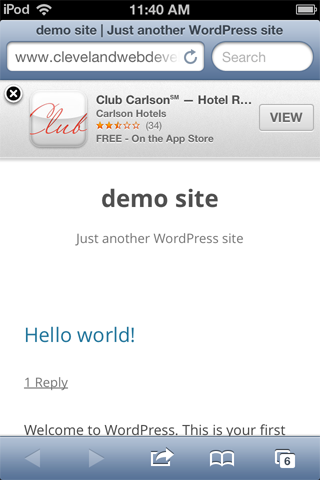
Where will my app banner be displayed?
By default it will be displayed on the top of every page. You can disable this by unchecking the box at Settings > Smart App Banners > Show banner on all pages
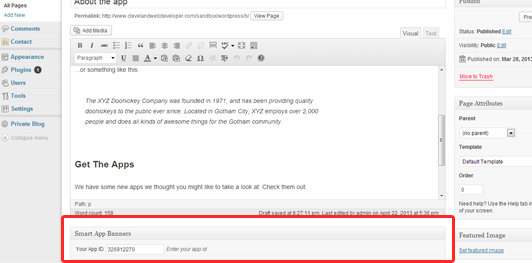
How do I add a smart app banner on specific posts and pages
When you are editing a post or page, there is a field box Smart App Banners > Your App ID.
How do I add a "Download on the App Store" badge using widgets?
Settings->Widgets-> Motech Download on the App Store
Using shortcodes?
[app-store-download id="yourid"]. if no id is entered plugin will try to use the the sitewide app id from Settings > Smart App Banners > Your App ID
How do I add a "Download for Android" badge using widgets?
Settings->Widgets-> Motech Download for Android
Using shortcodes?
[android-download id="yourid"]. id is required.
Are there any optional parameters I can include in shortcodes?
Yes. size and verticalalign. By default they are set to 100 and top. for example [android-download id="yourid" size="50" verticalalign="bottom"] would produce a download for android badge which is half sized and aligned at the bottom of the current line.
How do I know what to use for my android app id?
It's your apps Package Name. Read about it here
更新日志:
- Added localization
- Added the ability to set smart app banners on specific posts and pages.
- Added "Download on the App Store" and "Download for Android" badges. You can add the badges:
- as widgets Settings->Widgets-> Motech Download on the App Store and Motech Download for Android
- anywhere using shortcodes [app-store-download id=yourid] and [android-download id=yourid]
- Initial version




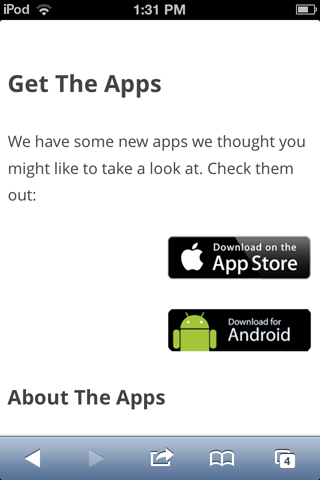
![Easily add "Download on the App Store" and "Download for Android" badges using widgets or [app-store-download id=yourid] and [android-download id=yourid] shortcodes](https://cdn.jsdelivr.net/wp/smart-app-banners/assets/screenshot-5.png)