
Smart Image Resize - Make WooCommerce Images the Same Size
| 开发者 | nlemsieh |
|---|---|
| 更新时间 | 2026年1月29日 09:18 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
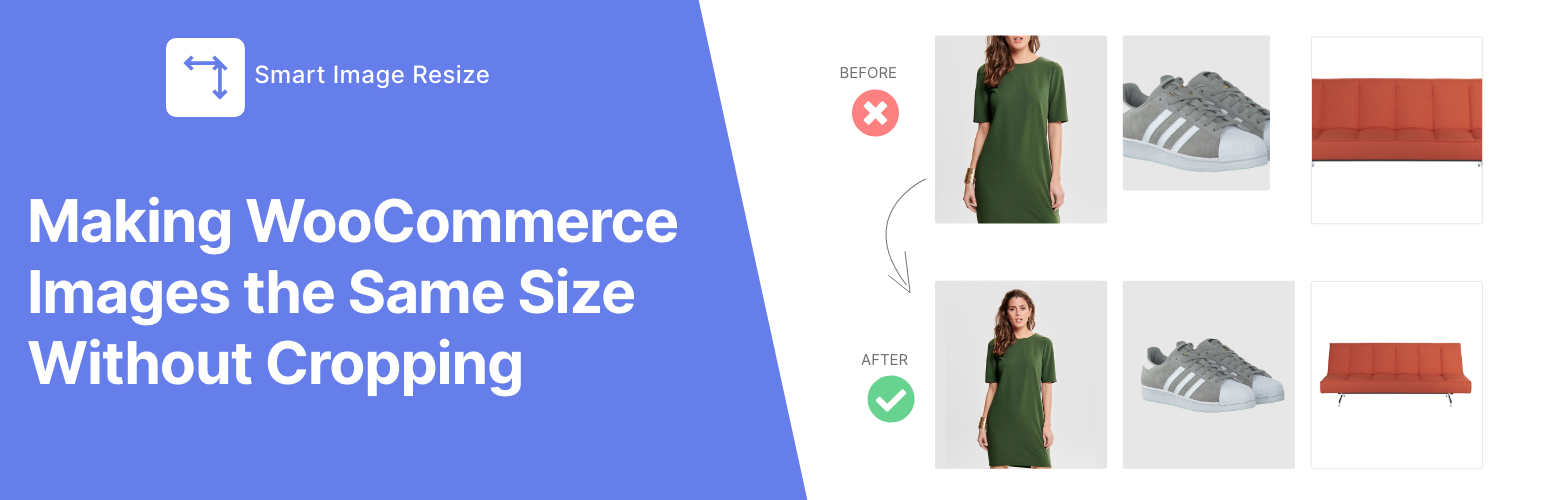
- Uniform Sizing: Automatically makes all product images the same size and aspect ratio, eliminating messy product grids.
- No More Cropping Headaches: Preserves the entire product within the image frame, preventing important parts of your product from being cut off.
- Whitespace Trimming: Removes unwanted white space around the product to keep it centered and prominent.
- Bulk Processing: Resize and fix your entire existing catalog.
- Performance Ready: Includes features to compress thumbnails and generate only necessary sizes, boosting site loading speed.
- WooCommerce stores with mixed image sizes
- Dropshipping or supplier-imported images
- Large catalogs (10,000+ products) needing automation
- Multivendor marketplaces where sellers upload images in different sizes (Dokan, WCFM, etc.)
- Stores migrating themes and needing standard-size images
- ✅ Automatically resize and process new product images on upload
- ✅ Bulk resize up to 150 existing product images.
- ✅ Remove unwanted white space to keep products centered and clean.
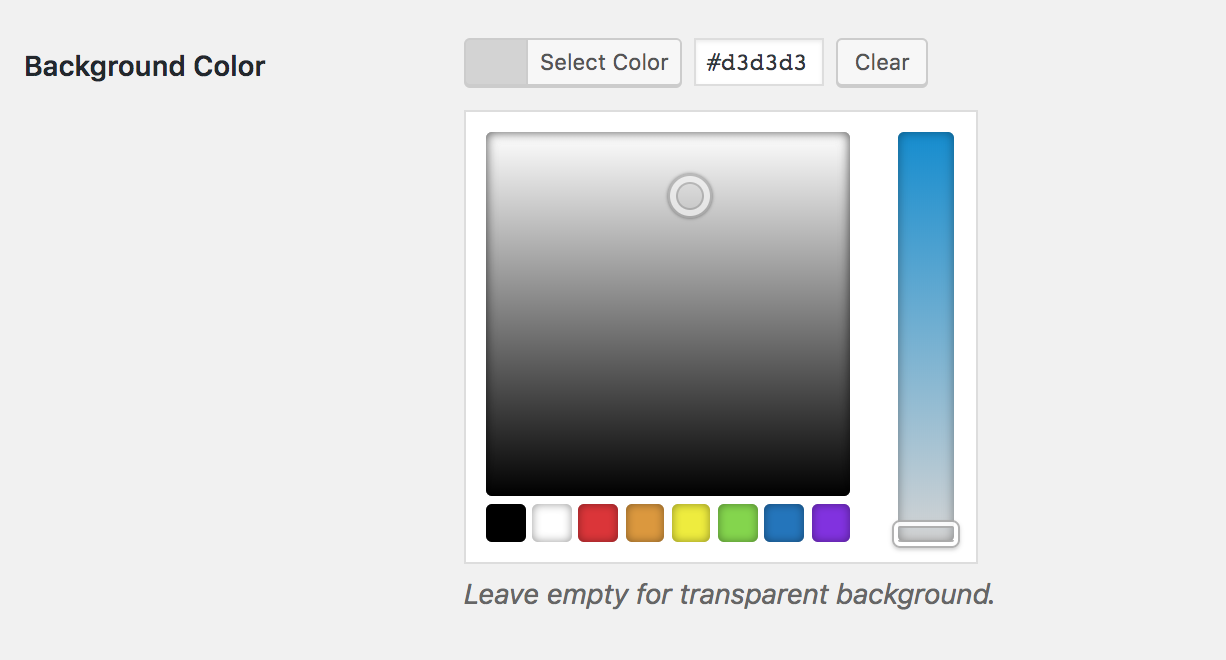
- ✅ Add background color to match your brand
- ✅ Compress thumbnails to boost site loading speed
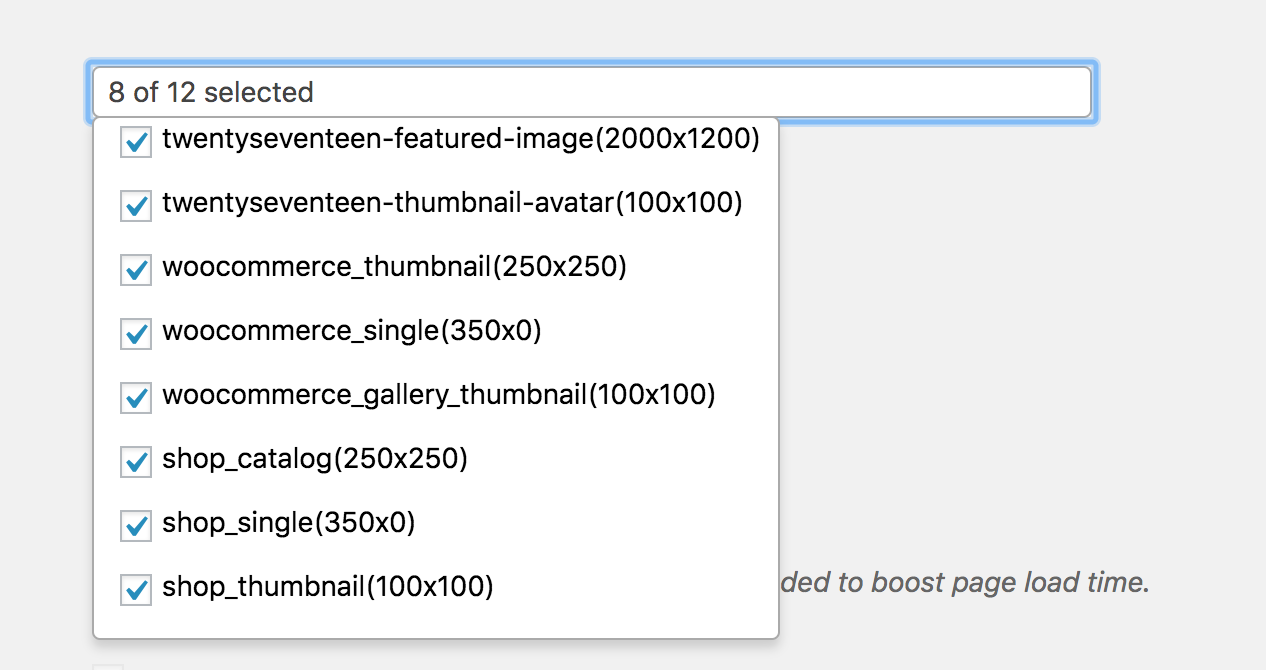
- ✅ Generate only necessary thumbnails and remove unused ones to save disk space.
- ✅ Select specific images to resize for more control
- ♾ No limits – Resize and optimize unlimited product images.
- ✈️ PNG to JPG auto conversion – Reduce size, keep quality.
- 🚀 WebP image support – Serve next-gen WebP images for faster loading and better retention of image transparency.
- 🔒Watermark protection – Automatically add watermarks to your resized images.
- 🛟 Priority support - Get fast, dedicated support via chat or email.
"I am so impressed with this plugin. I never bother writing plugin reviews but this plugin blew my mind. Definitely upgrade." - @buttonmode ★★★★★ "I downloaded the free version and after 3 minutes I bought the PRO version. The plugin is EXCELLENT! For a year I didn't know what to do with WooCommerce photos, because we have 30,000 imported products with different photos." - @prokurent ★★★★★ "I recommended this to a dev friend the day after I used it, he used it as well. (We both ended up getting the Pro version to leave it on, customers don't care to crop their images on their own tbh)." - @jpontinen ★★★★★ "[••]The time saving benefits are enormous and the plugin support is A+. They have a chat that helps you solve any issues immediately." - @chickwithbobUsage Smart Image Resize automatically resizes new product images on upload. To resize already uploaded images, follow these steps:
- In your WordPress dashboard, go to WooCommerce > Smart Image Resize > Bulk Regenerate Images.
- Click "Install Regenerate Thumbnails" button.
- Go to Tools > Regenerate Thumbnails.
- Click "Regenerate Thumbnails For All Attachments" button.
安装:
- Upload
smart-image-resizefolder to the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
屏幕截图:
常见问题:
My product images are showing in different sizes, will the plugin make them uniform without cropping?
Indeed, addressing this issue is the primary purpose of our plugin.
Does the plugin automatically resize images on upload?
Yes.
How do I resize already-uploaded product images?
To resize existing images, follow these steps:
- Install Regenerate Thumbnails plugin.
- Navigate to Tools > Regenerate Thumbnails.
- Click on the Regenerate Thumbnails For All Attachments button.
Will this affect non-product images?
By default, the plugin only resizes product images. However, you have the option to enable resizing for category images in the plugin settings.
I need to change the default WooCommerce sizes, is it possible?
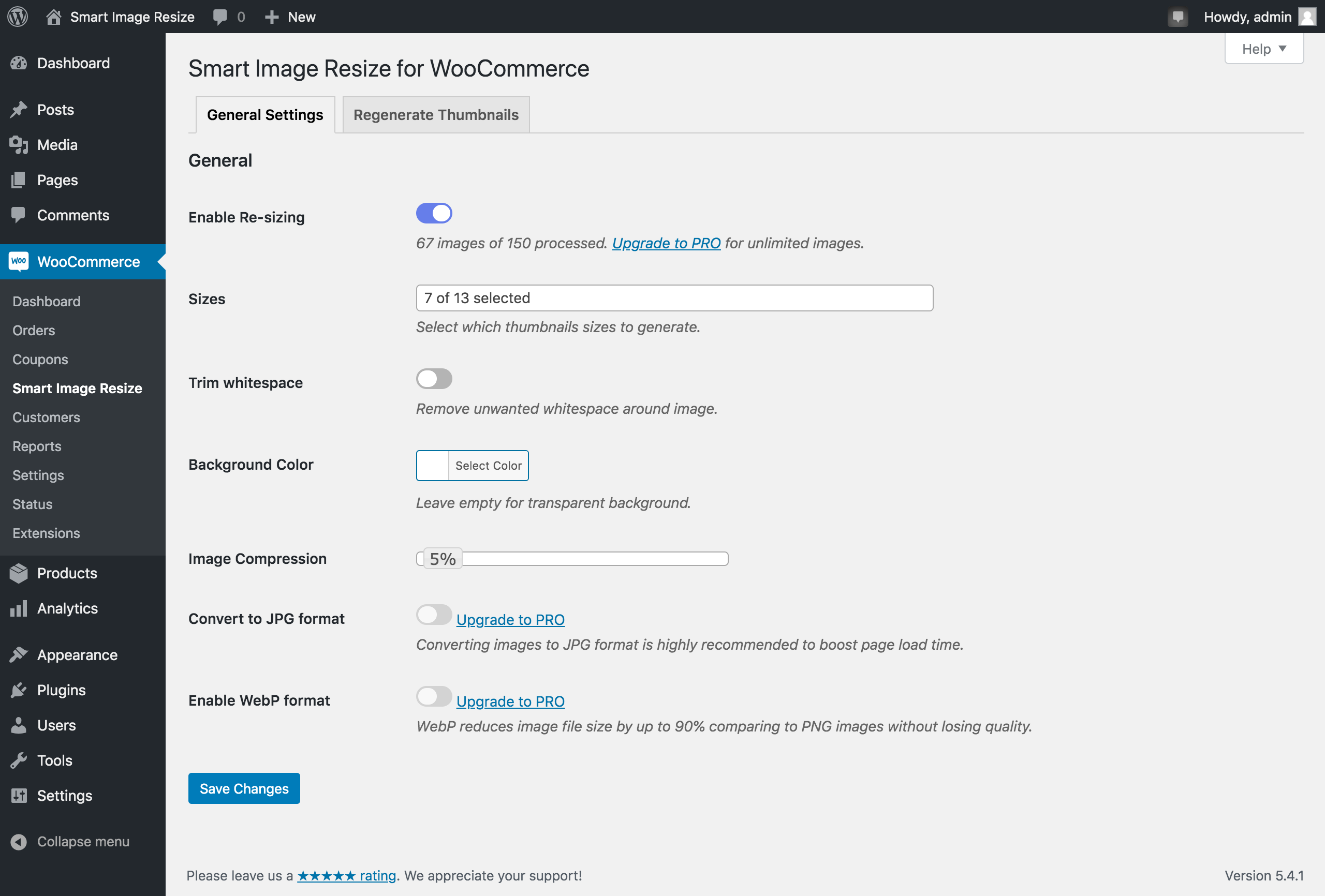
Yes. To change the default WooCommerce sizes, navigate to WooCommerce → Smart Image Resize → Settings in your WordPress dashboard.
Is the plugin compatible with Dokan Multivendor?
Yes.
Can I undo changes?
Absolutely yes! to revert changes, deactivate the plugin and run the Regenerate Thumbnails tool.
How can I know which images have been resized?
To view resized images, apply the filter "Smart Resize: Processed" in your Media Library.
Is the plugin compatible with WooCommerce HPOS?
Yes, the plugin is fully compatible with WooCommerce HPOS (High-Performance Order Storage).
Is the plugin compatible with WP CLI?
Yes. You can use the command wp media regenerate to resize your existing images.
Can I use the plugin to resize non-product images as well?
Yes, you can use the plugin to resize non-product images as well. Here's how.
I get an error when I upload an image
If you encounter an error when uploading an image, ensure that the PHP fileinfo extension is enabled on your server.
Still have questions?
If you can't find the answer to your question, we may have posted it in our FAQ
How do I get support?
If you have trouble with the plugin, create a ticket on the support forum and we'll make sure to look into it. If you are a pro user, contact the support on the official plugin site.
更新日志:
- Added support for product brands
- Various improvements and bugfixes.
- Declared compatibility with WooCommerce 10.3
- Enhanced the "Bulk Regenerate Images" page for better user experience.
- Various improvements and bugfixes.
- Admin tweaks for better user experience.
- Introduced a new filter
wp_sir_exclude_trim_sizesthat allows excluding certain image sizes from the whitespace trimming functionality. - Added support for AVIF format.
- Admin tweaks for better user experience.
- Fixed a compatibility issue with the new version of the Phlox theme.
- Various improvements and bugfixes.
- Various improvements and bugfixes.
- Added support for Phlox theme.
- Added an option to prevent upscaling of small images.
- Introduced a dedicated "Help" tab featuring setup guides and troubleshooting resources.
- Addressed an issue with some thumbnail regeneration plugins not using the edited version of images modified in WordPress's built-in image editor
- Enhanced the settings page to improve user experience.
- Process image when
set_post_thumbnailis called. - Improved compatibility with PHP 8.3
- Various minor bugfixes and stability improvements
- Declare compatibility with custom order tables for WooCommerce.
- Added a new experimental setting "Cropping mode". To enable it, add the filter:
add_filter('enable_experimental_features/crop_mode', '__return_true' );
- Improved compatibility with new themes and plugins
- Fixed an issue with the Trim whitespace's border size option not working properly in GD.
- Fixed an issue in v1.7.6 causing some plugins' assets to not load properly.
- Declare compatibility with WooCommerce 6.9
- Minor bugfixes
- Deleted the option "Use WordPress cropping" as it seems to be causing some confusion for many users. To prevent specific sizes from being resized by the plugin use the filter
wp_sir_exclude_sizesto return an array of size names you want to exclude. - Fixed an issue with WebP files not deleted when the WebP feature is turned off.
- Declared compatibility with WooCommerce 6.3
- Added a work-around to fix a bug in Regenerate Thumbnails causing the latter to interfere with WPML.
- Stability improvements
- Fix a bug when background processing is trigged from the frontend.
- bugfixes
- Recheck and process skipped images in the background after the parent post is saved.
- Replace "Resize fit mode" option with "Use WordPress cropping".
- Fix issue with Trimming border size limited to original image size.
- Improve CMYK images handling
- Format error message in WP CLI and avoid halting execution.
- Fix an issue with CMYK profile not being converted to RGB in Imagick.
- Use another image processor as fallback when current one doesn't support WebP.
- Fix an issue with default image processor when Imagick doesn't support WebP.
- Minor bugfixes
- Stability improvement
- Performance improvement.
- Use another image processor as fallback when current one doesn't support WebP.
- Fix WebP Images not served in Ajax responses
- Fix an issue with default image processor when Imagick doesn't support WebP.
- Add the ability to custom woocommerce default sizes.
- Stability improvement
- Add the ability to specify the resize fit mode for each size.
- Stability improvement
- Stability improvement
- Fix color issue with some CMYK images.
- Fix faded images in some Imagick installs.
- Fix an issue with some themes not loading the correct image size.
- Stability improvement
- Fix thumbnail overwriten by WordPress when original image and thumbnail dimensions are identical
- Fix an issue with Flatsome using full size image instead of woocommerce_single for lazy load.
- Ignore sizes with 9999 dimension (unlimited height/width).
- Improve WebP availability detection.
- Use Imagick as default when available.
- Fix Avada not serving correct thumbnails on non-WooCommerce pages.
- Improve the user experience of the settings page.
- Filter processed images in the media library toolbar
- Add filter
wp_sir_serve_webp_images - Improve Whitespace trimming tool
- Declare compatibility with WooCommerce (v5.2)
- Use GD extension by default to process large images.
- Fixed an issue with some images in CMYK color.
- Fixed an issue with PNG-JPG conversion conflict
- Added support for WCFM plugin.
- Declared compatibility with WooCommerce (v5.0)
- Stability improvement
- Added tolerance level setting to trim away colors that differ slightly from pure white.
- Improved unwanted/old thumbnails clean up.
- Added compatibility with WooCommerce 4.9.x
- Stability improvement.
- Improved bulk-resizing using Regenerate Thumbnails plugin.
- Stability improvement.
- Fixed a minor issue with JPG images quality when compression is set to 0%.
- Stability improvement.
- Fixed an issue with UTF-8 encoded file names.
- Improved compatibility with WC product import tool.
- Fixed an issue when uploading non-image files occured in the previous update.
- Turned off cache busting by default.
- Fixed WebP images not loading in some non-woocommerce pages.
- Fixed trimming issue for some image profiles (Imagick).
- Added an option to specify trimmed image border.
- [Fixed] an issue with WebP images used in Open Graph image (og:image).
- Stability improvement
- Fixed a bug with WebP not installed on server.
- Fixed an issue with front-end Media Library.
- Added support for category images.
- Ability to decide whether to resize an image being uploaded directly from the Media Library uploader.
- Support for WooCommerce Rest API
- Developers can use the boolean parameter
_processable_imageto upload requests to automatically process images. - Added filter
wp_sir_maybe_upscaleto prevent small images upscale. - Process image attachment with valid parent ID.
- Fixed a tiny bug with compression only works for converted PNG-to-JPG images.
- Fixed an issue with srcset attribute caused non-adjusted images to load.
- Fixed an issue with trimmed images stretched when zoomed on the product page.
- Improved support for bulk-import products.
- Improved processing performances with Imagick.
- Fix compatibility issue with Dokan vendor upload interface.
- Performances improvement.
- Added compatibility with WP 5.4
- Added support for WP Smush
- Stability improvement.
- Stability improvement.
- Fix a minor issue with image parent post type detection.
- Added a new filter
wp_sir_regeneratable_post_statusto change regeneratable product status. Default:publish
- Regenerate thumbnails speed improvement.
- Stability improvement
- fixed a minor issue with settings page.
- Added thumbnails regeneration steps under "Regenerate Thumbnails" tab.
- Fixed a minor bug in Regenerate Thumbnails tool.
- Added a built-in tool to regenerate thumbnails.
- woocommerce_single size is now selected by default.
- Stability improvement.
- Fix srcset images not loaded when WebP is enabled.
- Set GD driver as default.
- Stability improvement.
- Prevent black background when converting transparent PNG to JPG.
- Fixed random issue that causes WebP images fail to load.
- Stability improvement.
- Added settings page link under Installed Plugins.
- Added Whitespace Trimming feature.
- Various improvements.
- Fixed crash when Fileinfo extension is disabled.
- Added support for Jetpack.
- Fixed conflict with some plugins.
- Prevent dynamic resize in WooCommerce.
- Handle WebP not installed.
- Fixed mbstring polyfill conflict with WP
mb_strlenfunction
- Added polyfill for PHP mbstring extension
- Force square image when height is set to auto.
- Fixed empty sizes list
- Fixed empty sizes list
- Added settings improvements
- Added processed images notice.
- Added fileinfo and PHP version notices
- Improved settings page experience.
- Introducing Smart Image Resize Pro features
- Various improvements
- Fixed some images not resized correctly.
- Minor bugfix
- Errors messages now are displayed in media uploader. This will help debug occured problems while resizing.
- The PHP Fileinfo extension is required. Now you can see notice when it isn't enabled.
- Fixed bug that prevents upload of non-image files to the media library.
- Skip woocommerce_single resize
- Stability improvement
- Bugfix
- Bugfix
- Removed deprecated option.
- Small images resize improvement.
- Add ability to add custom color in settings.
- Fixbug for some PHP versions.
- Public Release