
Snippy
| 开发者 | pqina |
|---|---|
| 更新时间 | 2020年1月14日 17:23 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.5 及以上 |
| WordPress版本: | 5.3.0 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
<iframe src="https://youtube/embed/JZYYJY4yoK4"/>
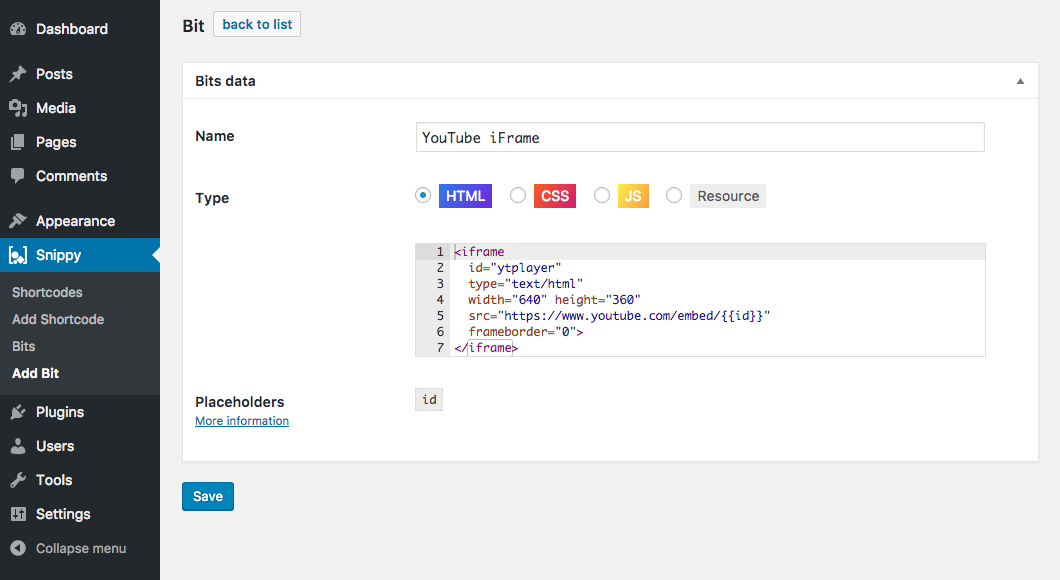
Now to make this bit a bit more flexible we will replace the YouTube video id with a placeholder value {{id}}.
<iframe src="https://youtube/embed/{{id}}"/>
Yay! We've finished our first bit!
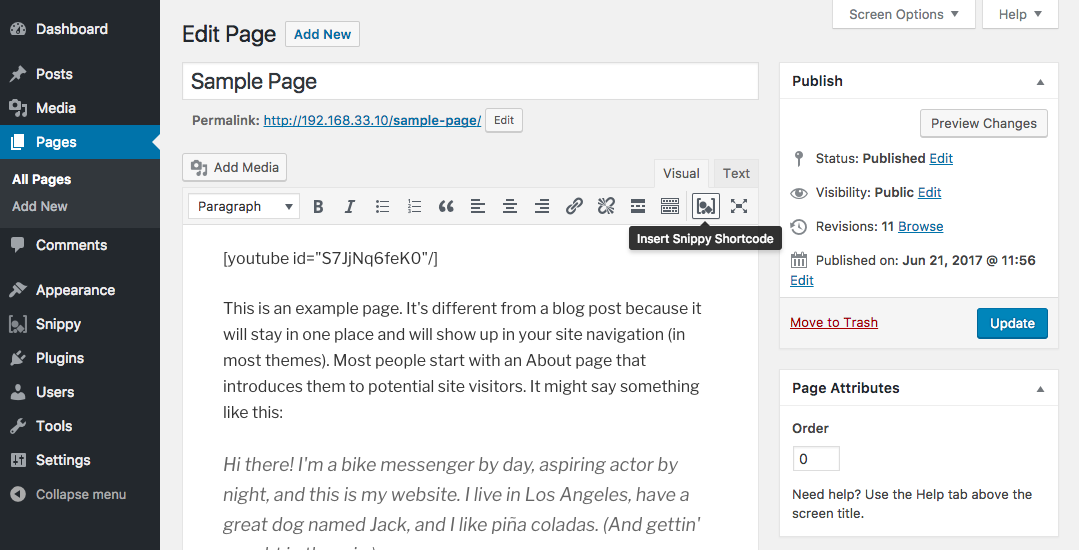
Now we can create a new Snippy shortcode and add the YouTube iFrame HTML bit. After saving the shortcode we can use our new and shiny YouTube shortcode in the text editor.
[[youtube id=JZYYJY4yoK4]]
Ready for more?
The below 3 minute YouTube video shows how you can use Snippy to turn a jQuery plugin into a WordPress plugin.
安装:
- Download the zip file.
- Log into WordPress, hover over Plugins and click Add new
- Click on the Upload Plugin button.
- Select the zip file you downloaded.
- Click Install Plugin.
- Click Activate.
- Navigate to the 'Snippy' menu on the left and setup your first shortcode.
屏幕截图:
常见问题:
Can I use JavaScript or CSS files instead of HTML
Yes, you can select JS and CSS files to be added to a bit, Snippy will automatically load the files when the shortcode is used on a page. Please note that your server might prevent uploading files with a .js or .css extension. If that's the case you have to alter the server security settings to allow uploading of these files.
How do I define placeholders
You can define placeholders in bits by wrapping text in brackets like this: {{placeholder}}.
Suppose you want to create a placeholder for a YouTube video. You'd replace the YouTube video id with {{id}}.
<iframe src="https://youtube/embed/{{id}}"/>
Now the attribute id is available in any shortcode that uses the YouTube HTML bit.
[[youtube id=JZYYJY4yoK4]]
How do I set a placeholder default value
Placeholder default values can be set by following the placeholder name with a semicolon and then the default value.
{{name:John Doe}}
Which default placeholders can I use
The following list of placeholders have a special function:
{{content}}is always replaced with the content wrapped by your shortcode.{{date_today}}is replaced with an ISO8601 representation of today's date.{{date_tomorrow}}is replaced with an ISO8601 representation of today's date.{{unique_id}}is replaced with a uniquely generated id.{{shortcode_id}}is replaced with the id of the current shortcode.{{bit_id}}is replaced with the id of the current bit.{{page_id}}is replaced with the current page id.{{page_relative_url}}relative url to the current page.{{page_absolute_url}}absolute url to the current page (includes the domain).{{theme}}current theme name.{{theme_root_uri}}theme directory URI.{{template_directory_uri}}current theme directory URI.{{admin_url}}current admin url.{{nonce_field:action,name}}generate a nonce field.
更新日志:
- Test with WordPress 5.3
- Add
{{admin_url}}and{{nonce_field}}placeholders.
- Fixed problem where snippy shortcode menu was rendered before doctype
- Fixed problem where paging would not work
- Tested with WordPress 5.0.0
- When using multiple placeholders with the same name, they will only show up once
- Add
bit_idandshortcode_idplaceholders
- HTML bits can now contain shortcodes
- Add more placeholders
- Fix problem where shortcode and bits tables would not show paging control
- Add "local" or "remote" resource bit which makes possible the option to include CDN resources.
- Add a starter set of dynamic placeholders
- Only admin can now edit Snippy shortcodes
- Initial release

![Creating a `[youtube]` shortcode that makes use of the YouTube iframe snippet.](https://cdn.jsdelivr.net/wp/snippy/assets/screenshot-2.png)