
Plugin Name
| 开发者 |
thomaspark
sukrit.chhabra brianleedev andiiicat scienceinpython |
|---|---|
| 更新时间 | 2019年8月14日 22:40 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 5.2.2 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
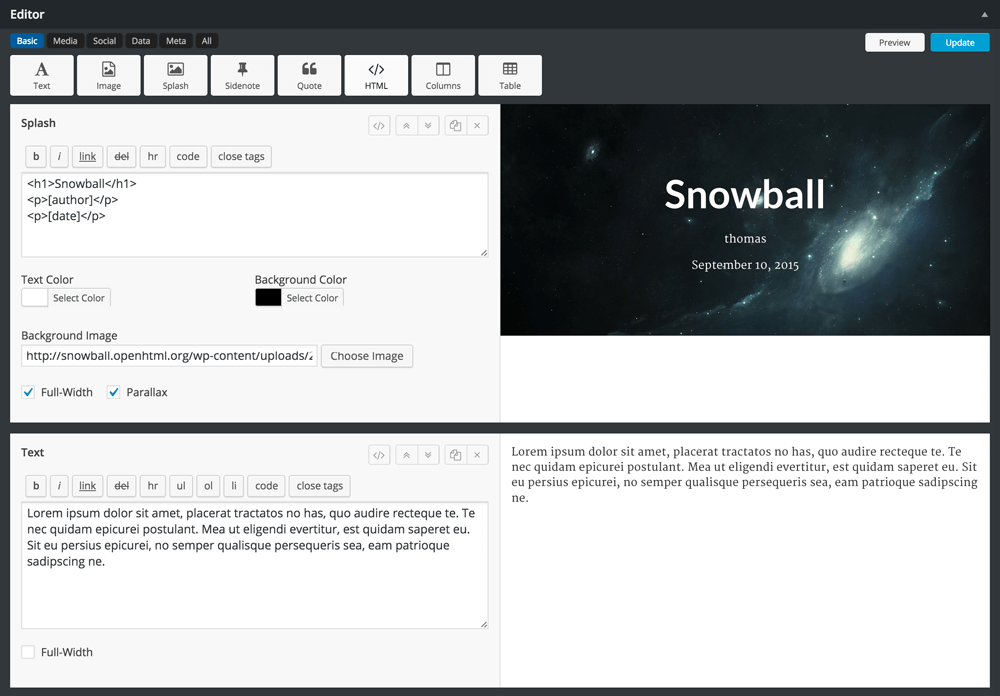
- Basic: Text, Splash, Sidenote, Pullquote, HTML, Columns, Table
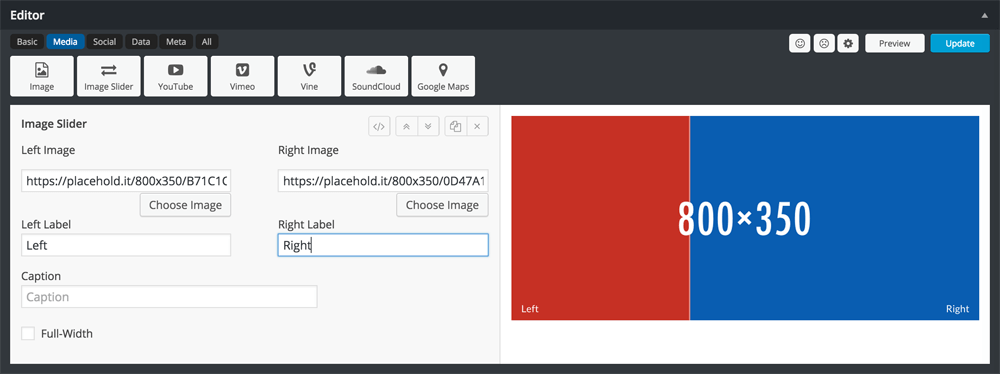
- Media: Image, Image Comparison Slider, YouTube, Vimeo, SoundCloud, Google Maps
- Social: Twitter, Vine
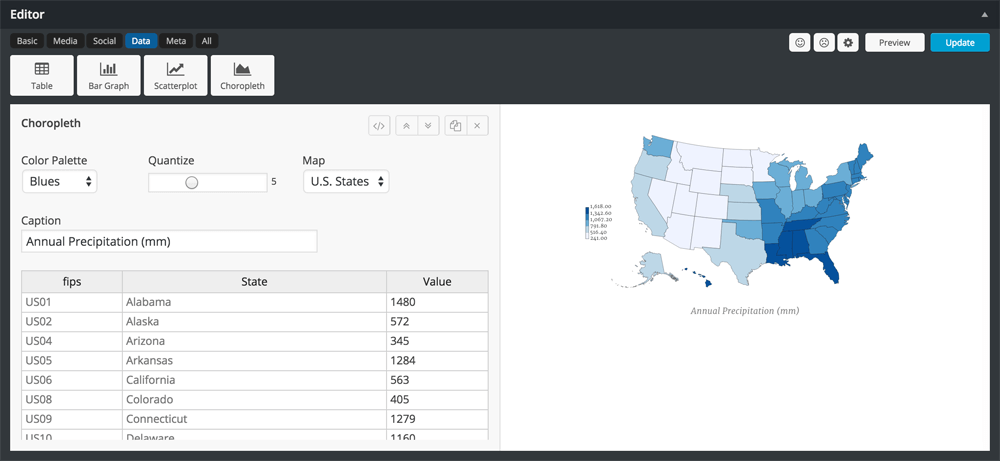
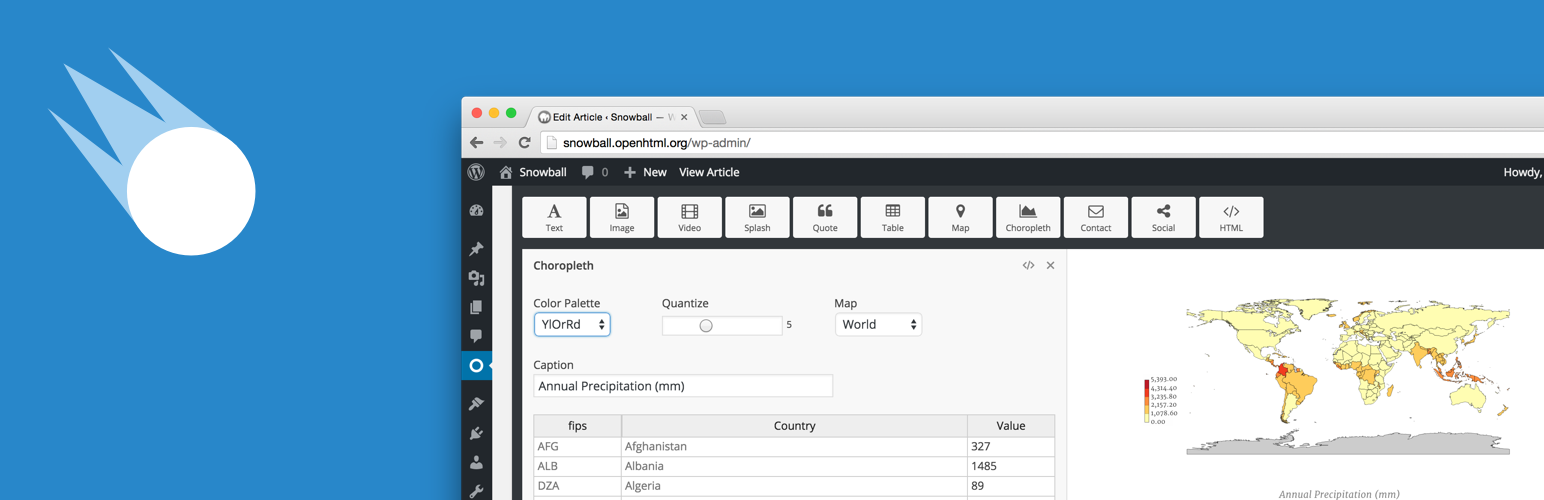
- Data: Bar Graph, Scatterplot, Choropleth
- Meta: Table of Contents, Contact Form, Share Buttons
安装:
- In the WordPress admin interface, go to
Plugins > Add Plugins. - Search for Snowball plugin.
- In the search result, click the "Install Now" button for Snowball plugin.
- After the plugin has been installed, click "Activate Plugin".
- Download the
snowball.zipplugin file. - Upload
snowball.zipthrough the WordPress admin interface atPlugins > Add New > Upload Plugin. - After the plugin has been installed, click "Activate Plugin".
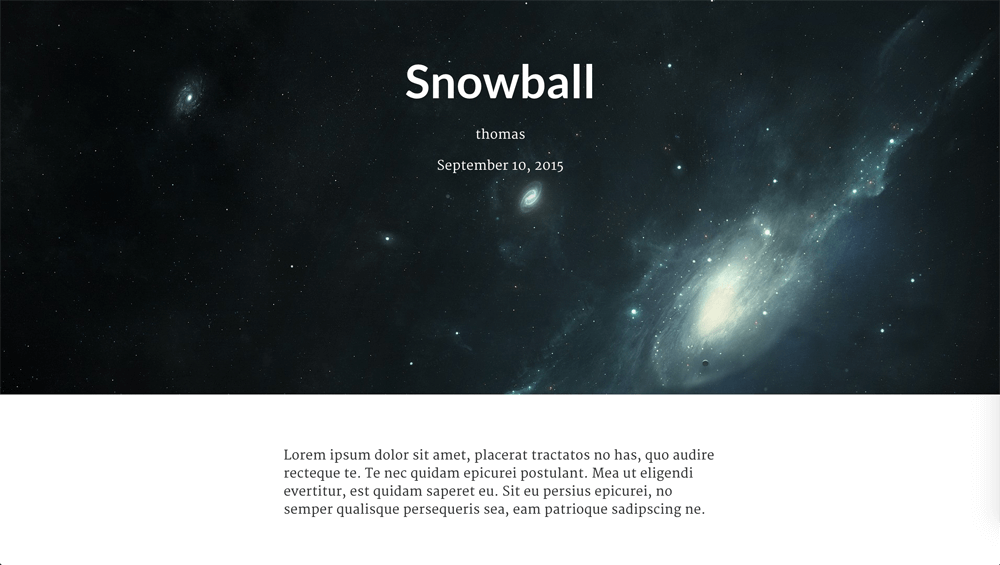
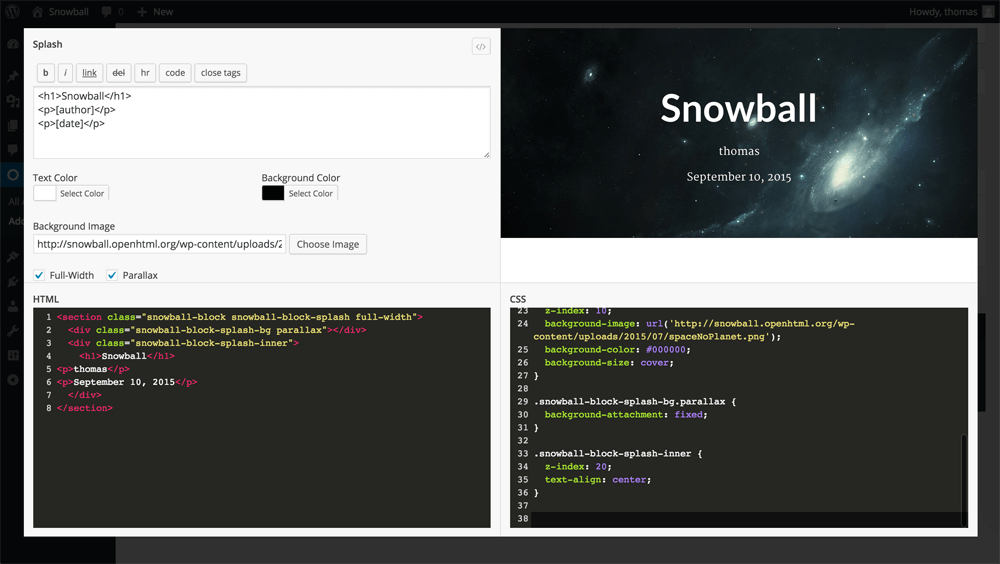
屏幕截图:
常见问题:
What shortcodes are available?
Within a Snowball article, you can use the following shortcodes to add dynamic text: [title], [author], [date], [url], [blogname], [blogurl].
How can I add custom styles to a block?
To apply your own customizations to a block, click the "" code button. This will open the block with the code view. In the CSS panel in the bottom right, scroll down and add your own CSS. This CSS will only be applied to this block, not any other blocks in the article.
How can I customize all of the blocks in an article at once?
Click the "gear" settings button in the top right of the article. A "Custom HTML head code" field is available where you can add CSS that's applied to the whole article. Be sure to wrap your CSS in style tags. You can also use this field to add web fonts and scripts to the article.
How can I use Snowball's minimal theme?
By default, Snowball articles use the active theme of your WordPress site. However, Snowball works best with the minimal, one-column theme that's included in the plugin. To activate it, click the "gear" settings button in the top right of the article, check the "Use Snowball theme" option, and save the article.
How do I customize the permalink slug for Snowball articles to something other than /snowball/?
Use a plugin like Simple Post Types Permalinks to modify the default slug.
How do I add items to a Table of Contents block?
The Table of Contents block is based on all of the HTML IDs used in an article. You can add an ID to an HTML element within a Text or HTML block, as well as text fields like an Image block's caption, in order to have them listed in a table of contents.
Can I use my own template for Snowball articles?
Yes, administrators can create a custom template where they can add their own headers, footers, stylesheets, and scripts. For information on how the template should be formatted and where it should be placed, read the doc Using a Custom Template.
Can I define my own modules?
Yes, administrators can create custom modules, which are a bundle of HTML and JavaScript files. For information on how custom modules should be formatted and where they should be placed, read the doc Creating a Custom Module.
Who is behind Snowball?
Snowball is developed and maintained by the openHTML research team at Drexel University.
更新日志:
- Remove data logger
- Include Snowball articles in author archives
- Remove fixed-sticky code
- Add field for Google Maps API key
- Remove fixed-sticky polyfill
- Prevent Snowball articles from being included in secondary queries
- Update data logger
- Fix fatal error with PHP 7.1
- Support Jetpack publicize feature
- Fix bug for including Snowball articles in category and tag archives that excludes other post types
- Handle invalid urls for Google Maps, Vimeo, Vine, and YouTube modules
- Fix Vine module not updating url
- Debounce change events that lead to network calls on all modules
- Fix Quicktags not getting loaded properly
- Fix Parse endpoint
- Add a darken background setting to Splash blocks
- Fix Google Maps module to support regional domains
- Fix image uploader in image, splash, and image slider modules to work for all languages
- Load Twitter script only for Twitter blocks
- Add new width options for text blocks
- Fix height bug on image sliders
- Include Snowball articles in category and tag archives
- Fix selector syntax for smooth scrolling anchor links
- Fix table rendering on Firefox
- Set scoper spans to inline display to reset misbehaving theme styles
- Check if default roles have been deleted
- Add capabilities for Snowball post types
- Add conditional check for custom head code
- Remove feedback buttons
- Log events related to custom HTML or CSS code for research purposes
- Fix race condition that prevented saving articles in Firefox for Windows
- Add support custom templates: https://github.com/thomaspark/snowball/wiki/Using-a-Custom-Template
- Add support for categories and tags
- Restore default metaboxes such as author, discussion
- Restore ability to have 2-column admin view
- For columns module, tweak tab layout
- Remove blank settings page
- Include Snowball articles on front page, search, and archives
- Add compatibility with Co-Authors Plus plugin through [author] shortcode
- For text module, properly wrap last paragraph in p tags, interpret new lines as br tags, and format HTML code
- Option to add custom HTML head code that applies styles and scripts to whole article
- Option to export graph blocks as SVG
- Set correct position for fixed toolbar after other admin widgets load
- Add support for excerpts and features images
- For splash module, crop background image from center instead of top left
- For splash module, set default background and text colors to white and black respectively
- Change custom module directory from wp-content/plugins/snowball-custom-modules/ to wp-content/uploads/snowball/modules
- Support for custom modules
- Namespace generic function names
- Initial release of Snowball to the WordPress plugin directory