
Social Media Feather | social media sharing
| 开发者 |
socialmediafeather
scottstorebloom scottmweaver |
|---|---|
| 更新时间 | 2025年11月12日 00:44 |
| PHP版本: | 5.9 及以上 |
| WordPress版本: | 6.8.3 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
synved_social_exclude_share to "yes" (without quotes) to disable rendering of sharing buttons on the post/page or synved_social_exclude_follow to "yes" (without quotes) to remove following buttons from the post or alternatively synved_social_exclude to disable both. The Custom Fields editor needs to be enabled on your post/page edit screen by clicking at the top right where it says "Screen Options".
Features
- Integrated WordPress social sharing for all your posts
- Full support for Retina and high resolution displays
- WordPress social sharing and following widgets
- Supports all major providers of social features
- Sharing with Facebook, Twitter, Reddit, Pinterest, Tumblr, Linkedin and E-mail
- Following on Facebook, Twitter, Pinterest, Linkedin, YouTube, Tumblr, Instagram, Flickr, Foursquare, Vimeo or RSS Feed
- Each social provider can be enabled or disabled
- Ability to select what services each provider will be exposed for
- Full customization for titles and URLs for each provider
- Fast unobtrusive social bookmarks for your site
- Comes with a default modern icon set
- For further customization more social icons skins are available. Free from the version 1.8.2!
- Available skins can be customized with cool effects like fading and greying out social icons
- If you like them, you can get social sharing counters that load dynamically, only when necessary, thus not weighing in on visitors who don't use them
[feather_share]
This shortcode will create a list of social media sharing buttons to share content on your site, only showing Twitter and Facebook, in that specific order:
[feather_share show="twitter, facebook" hide="reddit, pinterest, linkedin, tumblr, mail"]
You can change the order of displayed buttons by changing the order of keywords:
[feather_share show="twitter, facebook" hide="reddit, pinterest, linkedin, tumblr, mail"]
This shortcode will create a list of social sharing buttons to share content on your site using the "Wheel" icons skin:
[feather_share skin="wheel"]
This shortcode will create a list of social media sharing buttons to share content on your site using the default icon skin with a size of 64 pixels:
[feather_share size="64"]
You can add a custom CSS class to your share buttons using the "class" attribute:
[feather_share class="myclass"]
You can combine all the parameters above to customize the look, for instance using the "Wheel" icon skin at a size of 64 pixels and only showing Twitter and Facebook, in that specific order:
[feather_share skin="wheel" size="64" show="twitter, facebook" hide="reddit, pinterest, linkedin, tumblr, mail"]
The next shortcode will create a list of social following buttons that allow visitors to follow you:
[feather_follow]
The next shortcode will create a list of social following buttons that allow visitors to follow you, using the "Balloon" icons skin:
[feather_follow skin="balloon"]
You can add a custom CSS class to your social profiles buttons using the "class" attribute:
[feather_follow class="myclass"]
The next shortcode will create a list of social media following buttons that allow visitors to follow you, using the "Balloon" icons skin with a size of 64 pixels:
[feather_follow skin="balloon" size="64"]
You can specify a manual URL to be used for the sharing buttons:
[feather_share url="http://www.example.org"]
Template Tags
If you don't want to use shortcodes but instead prefer to use PHP directly, there are 2 PHP functions/template tags you can use.
For sharing buttons you can use:
if (function_exists('synved_social_share_markup')) echo synved_social_share_markup();
For following buttons you can use:
if (function_exists('synved_social_follow_markup')) echo synved_social_follow_markup();
Related Links:
- WordPress Social Media Plugin Official Page
- Extra Social Icons Skins
- Grey Fade addon that can grey out and fade out any social icons set
- Light Prompt that adds counts for social shares
安装:
- Download the Social Media Feather plugin
- Simply go under the Plugins page, then click on Add new and select the plugin's .zip file
- Alternatively you can extract the contents of the zip file directly to your wp-content/plugins/ folder
- Finally, just go under Plugins and activate the plugin
屏幕截图:
常见问题:
How can I see the social icons in action?
Have a look at our site or where you can see the social sharing and following features in action
How do I disable rendering of sharing / bookmarking buttons on a specific post/page?
You can achieve this by using Custom Fields. Simply set a custom field of synved_social_exclude_share to "yes" (without quotes) to disable share buttons on the post or page. Alternatively set synved_social_exclude to "yes" (without quotes) to disable both sharing and following.
How do I disable rendering of social profiles follow buttons on a specific post/page?
You can achieve this by using Custom Fields. Simply set a custom field of synved_social_exclude_follow to "yes" (without quotes) to remove following buttons from the post or page. Alternatively set synved_social_exclude to "yes" (without quotes) to disable both sharing and following.
How do I change the Twitter button to twit the title of the post instead of the message "Hey, check this out"?
You can achieve this by editing the Twitter Share Link under Settings -> Social Media from this:
http://twitter.com/share?url=%%url%%&text=%%message%%
to this:
http://twitter.com/share?url=%%url%%&text=%%title%%
How do I only show sharing buttons in my sidebar, rather than under each post?
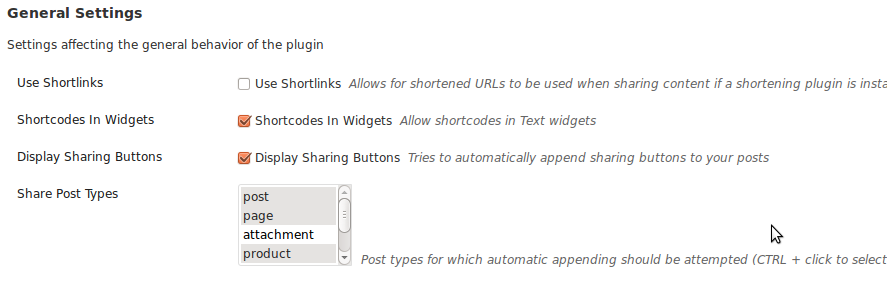
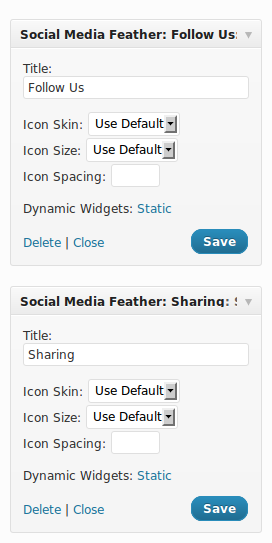
Go to Settings -> Social Media and under "Automatic Display" uncheck "Display Sharing Buttons" as well as "Display Follow Buttons". Then go under Appearance -> Widgets and add the "Social Media Feather: Sharing" widget to your sidebar.
How do I only show follow buttons in my sidebar, rather than under each post?
Go to Settings -> Social Media and under "Automatic Display" uncheck "Display Sharing Buttons" as well as "Display Follow Buttons". Then go under Appearance -> Widgets and add the "Social Media Feather: Follow Us" widget to your sidebar.
How do I show a set of custom sharing buttons on my homepage or about page?
You can simply edit the page in question and add a shortcode like the following [feather_share url="http://www.example.org"], then replace http://www.example.org with the URL to your site. See the next FAQ as well for adding an image.
How do I specify a custom image for my sharing buttons shortcode?
Just edit your shortcode so it looks like this [feather_share url="http://www.example.org" image="http://www.example.org/image.jpg"], remember to substitute http://www.example.org with the URL to your site and the same goes for the JPEG URL.
How do I add a set of custom social network profile icons on my homepage or about page?
Just edit the page contents and insert another shortcode like this [feather_follow].
Facebook is not showing the correct title/description/thumbnail, what to I do?
Social Media Feather always try to communicate to Facebook the correct parameters corresponding to the post being shared, including title and thumbnail but Facebook sometimes decides to ignore this information and instead picks up its own details from the page. This could be because some other plugin on your site is incorrectly specifying some OpenGraph tags in your page, or simply down to a Facebook choice. In both cases the solution is to remove any plugins creating incorrect OpenGraph tags and instead installing a plugin that provides proper OpenGraph tags, like Yoast SEO.
I have an OpenGraph plugin which is creating the proper tags but Facebook is not picking them up, what do I do?
This could be due to Facebook caching your page information. Go to Facebook Debug Tools and type in the URL to the post/page, then click "Debug". On the next screen that loads, now click on "Fetch new scraping information"; this should clear Facebook's cache of your page.
Only some or none of the social media buttons show up, what causes it?
If you have automatic display enabled or you're displaying the social media icons using other means, like shortcodes or widgets, but some or all the buttons are not showing up in your browser, but they do show up on a fresh install of a different browser, it is possible that some of your browser add-ons are blocking the icons. This is generally caused by ad-blocking software such as Adblock or Adblock Plus. Please add your site in the exception list for these add-ons and your social icons should show up again.
When clicking on any share button, I'm getting an error of "The requested content cannot be loaded. Please try again later." How do I fix it?
This is not caused by our plugin but by a lightbox library you are using. This could either be loaded by your theme or one of your other plugins. If you're using Easy Fancybox, please install their development version.
I want to add/remove some margin to the social media buttons, how do I do it?
You can achieve this by adding some CSS under Settings -> Social Media, "Extra Style" option. Add something like this inside that text area:
.synved-social-button { margin-left: 10px !important; }
If you want to just add it to the buttons as a whole instead of each individual button, then set "Buttons in Container" to "Both" and "Buttons Container Type" to "Block" and add this:
.synved-social-container { margin-left: 10px; }
更新日志:
- Fix filter sanitize error.
- Fix null errors.
- Add product as an auto display post type.
- Fix text domain error.
- Test up to wp ver 6.8.2
- Fix PHP 8.2 deprecations.
- Test wp ver 6.5.2.
- Tested 6.4.3
- Update twitter icons to X.
- Tested 6.4.2
- Fixed vulnerability issues with ajax calls.
- Test with WordPress 6.1.1 and PHP 8.
- Test with WordPress 6.0.2
- Fix warning.
- Fix bug with follow
- New settings interface.
- Sanitize everything!
- Add more sanitization.
- Update screenshots.
- Strengthen sanitization for inputs and outputs.
- Fix warnings, remove unnecessary files.
- Remove Google+ entirely.
- Test with WordPress 5.9.
- Update media assets.
- Test with WordPress 5.8.
- New WP version test.
- Replace http links with https.
- Fixed missing index error.
- Added review us dismissable popup.
- Tested WP 5.4.1 compatability.
- Removed deprecated function "create_function".
- Utilizing WP Settings API.
- WP 5+ compatability tests.
- Added option to decline terms of service after having accepted
- Minor design improvements
- NEW: 6 icon styles which were previously available as a $15 add on are now included for FREE!
- Removed NEWS dashboard widget
- Fixes for old versions of PHP
- Added support for "Facebook Insights"
- Improved admin interface
- Updated terms of service and privacy policy
- Performance improvements for Dashboard loading
- Added "message" parameter to share shortcode
- Adjusted some text and README descriptions
- Use HTTPs by default for Facebook/Twitter follows
- Ensure facebook alt uses capitalized Facebook to pass facebook ads requirements
- Changed text domain to reflect plugin slug
- Disable credit link by default
- Fixed addon installer's path calculation for rare cases
- Minor adjustments
- Updated social network links descriptions to be more clear
- Cache provider list to improve performance when social buttons are shown many times
- Strip HTML from titles in sharing links
- Fix for certain Fancybox plugins loading lightboxes on sharing images
- Added
imageattribute for shortcodes - Minor adjustments
- Fix for Easy Digital Downloads adding HTML tags to titles that were then posted to social sharing
- Fix for certain quote characters not being properly converted on share
- Performance improvements
- Fix for PHP notice in rare cases
- Prevent certain fancybox plugins from trying to open fancybox on share/follow icons
- Adjusted description
- Added documentation
- Added author_wp variable for built-in WordPress author name
- Re-compressed all large icon sets to slightly reduce file size
- Minor tweaks
- Minor adjustments
- Added url_trimmed variable that trims extra slashes off of the URL
- Added short_url variable that always contains the shortened URL
- Fix automatic displaying of share/follow buttons on single posts only
- Updated all images to "optimized" versions to silence certain analytical tools
- Fixed issue for correct detection of home page
- Added two filters for shortcode parameters: synved_social_shortcode_variable_list and synved_social_shortcode_parameter_list
- Minor adjustments
- Additional fix for "ghost" prefixes appearing in odd cases for non-single pages
- Fix for "ghost" prefixes appearing in certain cases for non-single pages
- Adjusted some descriptions
- Added alignment options for both sharing and following buttons
- Minor adjustments
- Added date variable
- Minor adjustments
- Fix for RSS feeds displaying double resolution images
- Minor adjustments
- Attempt suggesting meta values to Facebook (it seems to ignore them at this time though)
- Fix for esc_url strictness
- Minor adjustments
- Fixed escaping of quote and double quote characters
- Added mail as follow provider for "contact us" buttons
- Minor adjustments
- Added %%author%% template variable for URL substitution
- Minor tweaks
- For automatic display, allow positioning of buttons both before and after post content
- Minor adjustments
- Pick first image in the post when featured image is not set
- Minor adjustments
- Added buttons container options
- Misc adjustments
- Small fix to default URL
- Appearance fix in admin settings page
- Fixed typo
- Updated Facebook icons according to newest branding changes
- Added social providers instagram, flickr and foursquare
- Fixed titles not displaying certain special characters properly
- Misc adjustments
- Fixed share URL being incorrect in some instances like subdir installs
- Misc adjustments
- Fixed some issues on certain windows hosting
- Fixed installation of addons in certain peculiar environments
- Added option for RTL layouts sites
- Minor fixes and adjustments
- Added social providers tumblr and vimeo
- Assorted minor fixes and tweaks
- Fix for potential conflicts with some other plugins
- Fixed validation error for e-mail link
- Fixed invalid index notices
- Added ability to specify position for both share and follow buttons
- Added options for prefix and postfix markup for individual buttons sets
- Fixed warning when in debug mode
- Tweak the new Retina display code to work more accurately
- Fix for share URL being incorrect in certain cases
- Fix for addons being deleted by WordPress on automatic upgrade (this will work from the next version, sorry about that!)
- Added support for Retina and other high resolution displays
- Fix exclusion checks for custom post types
- Added option to share full URL instead of single post/page URL
- Fix check for single posts to include all singular pages
- Set image dimensions attributes to match icon size
- Fix for images stacking vertically in some themes
- Fix for automatic follow not shown when automatic share was disabled
- Added option to limit automatic appending to single post/pages
- Added Pinterest as sharing and following network
- Added ability to automatically append following buttons as well
- Added ability to disable automatic appending for posts with custom fields
- Added class, show and hide parameters to shortcodes
- First public release.