
Social Network Widget
| 开发者 |
mahdiyazdani
mypreview gookaani |
|---|---|
| 更新时间 | 2020年11月8日 23:06 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.2 及以上 |
| WordPress版本: | 5.5 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- PHP version 7.2 or greater.
- MySQL version 5.6 or greater or MariaDB version 10.0 or greater.
- WordPress version 5.0 or greater.
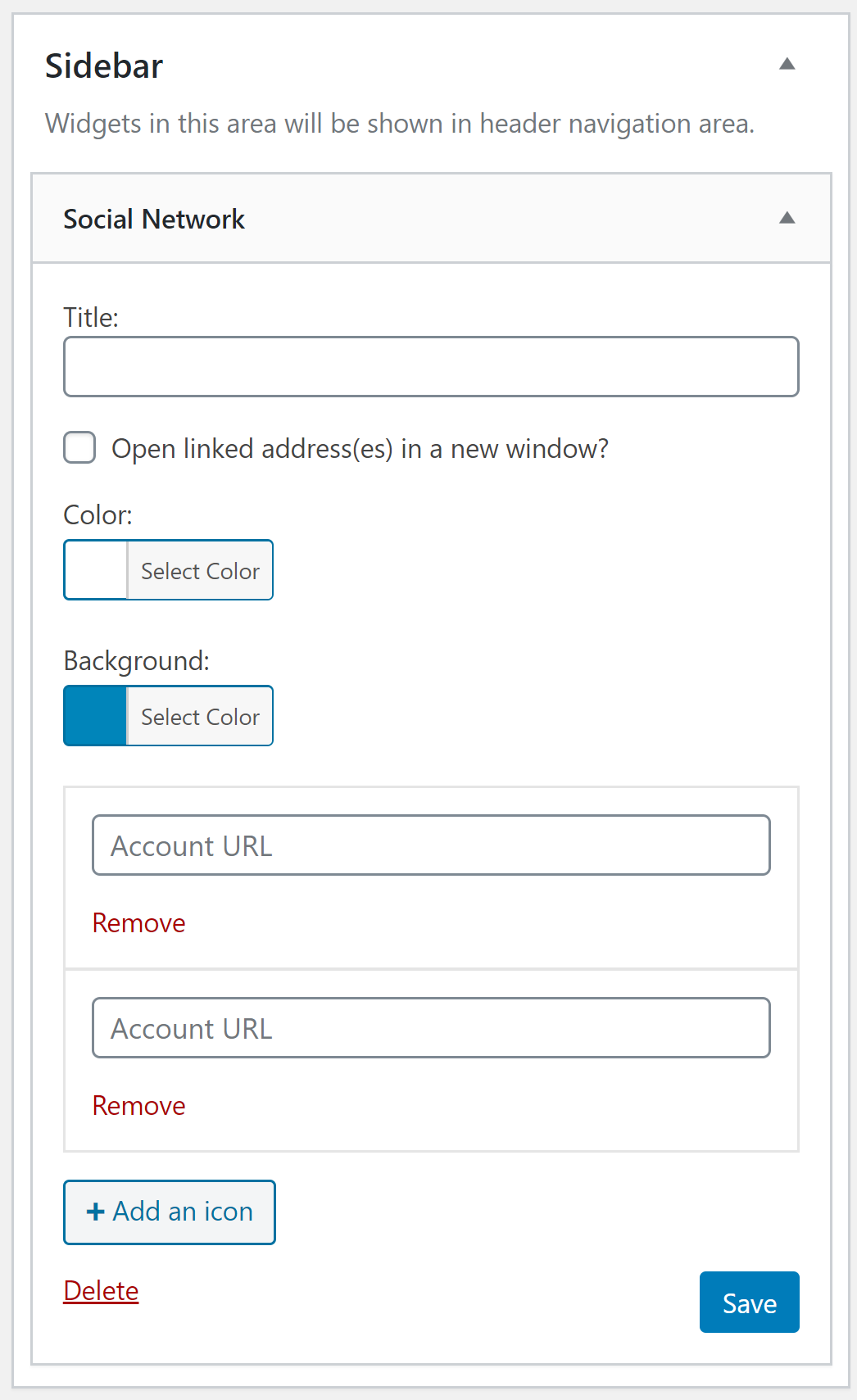
屏幕截图:
常见问题:
How do I use the plugin?
- Log into your WordPress website and navigate to Appearance » Widgets.
- Locate the Social Network widget and drag it to the sidebar area where you wish it to appear.
- Click the down arrow in the upper right corner to expand the widget’s interface.
- For each social media account you want to add, click on “Add an icon” button and then enter the URL for the social media account.
- Then click the Save button to save the widget’s customization.
- Preview the site. You should now see the added social widget is visible.
How does the widget knows which icon to display?
The answer is in the URL. If “facebook.com” is in the URL, the Facebook icon will be displayed. Likewise, if “twitter.com” is in the URL, the Twitter icon is going to be displayed instead. And so on.
Can I reorder the icons?
Yes, social account URLs can be reordered or sorted by dragging and dropping within the widget’s interface.
Can I add an icon?
Yes, custom icons can be added with the use of the following filter: ` function prefix_custom_social_icon( $supported_icons ) { $supported_icons[] = array( 'url' => array( 'example.com' ), 'label' => 'Example', 'icon' => '' // Your SVG icon ); return $supported_icons; } add_filter( 'social_network_widget_supported_icons', 'prefix_custom_social_icon', 10, 1 ); `
Which icons are supported?
Linking to any of the following sites in your social network widget will automatically display its icon in your sidebar area:
- 500px
- Amazon
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- RSS Feed
- Flickr
- Foursquare
- Goodreads
- GitHub
- Last.fm
- Meetup
- Medium
- Skype
- Snapchat
- SoundCloud
- Spotify
- Tumblr
- Twitch
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
How do I get help with the plugin?
The easiest way to receive support is to “Create a new topic” by visiting Community Forums page here. Make sure to check the “Notify me of follow-up replies via email” checkbox to receive notifications, as soon as a reply posted to your question or inquiry. Please note that this is an opensource 100% volunteer project, and it’s not unusual to get reply days or even weeks later.
Can I help in translating this plugin into a new language?
The plugin is fully translation-ready and localized using the GNU framework, and translators are welcome to contribute to the plugin. Here’s the WordPress translation website →
How do I contribute to this plugin?
We welcome contributions in any form, and you can help reporting, testing, and detailing bugs. Here’s the GitHub development repository →
Did you like the idea behind this plugin?
Please share your experience by leaving this plugin 5 shining stars if you like it, thanks!
I need help customizing this plugin?
Professional engineer and independent creative technologist in tech · over 6 years experience working from prototype to production · developing WordPress products, services, and eCommerce solutions. Available for hire →
更新日志:
Tested up to version.
1.1.0
- Multiple code standards improvements.
- Compatibility with WordPress 5.5
- Initial release.