Sold Out Badge for WooCommerce
| 开发者 | charlieetienne |
|---|---|
| 更新时间 | 2023年5月31日 03:26 |
| PHP版本: | 7.2 及以上 |
| WordPress版本: | 6.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Install this plugin either via the WordPress.org plugin directory, or by uploading the files to your server.
- Activate the plugin.
- That's it. You're ready to go! Please, refer to the Usage & Documentation section for examples and how-to information.
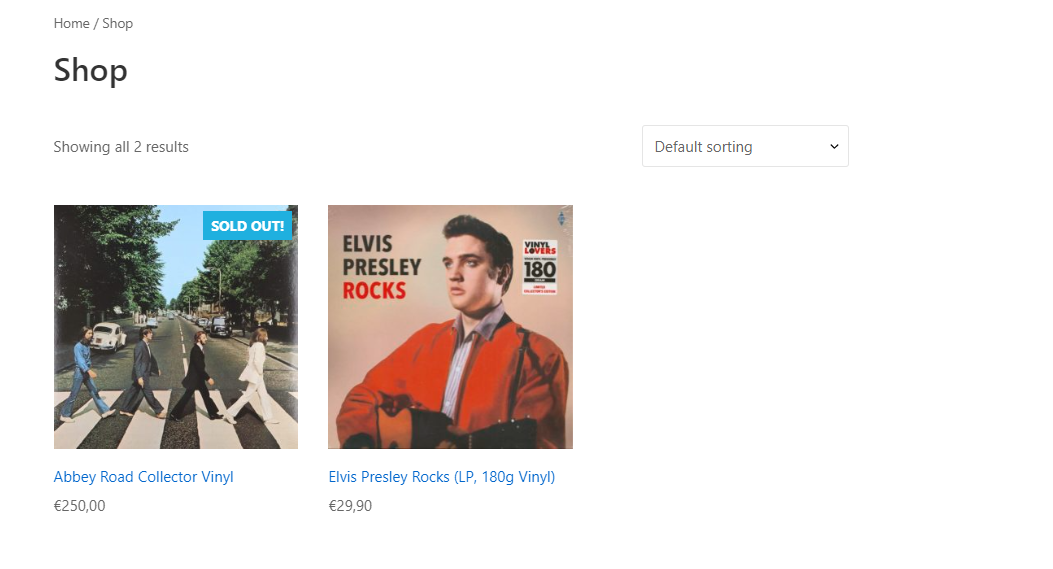
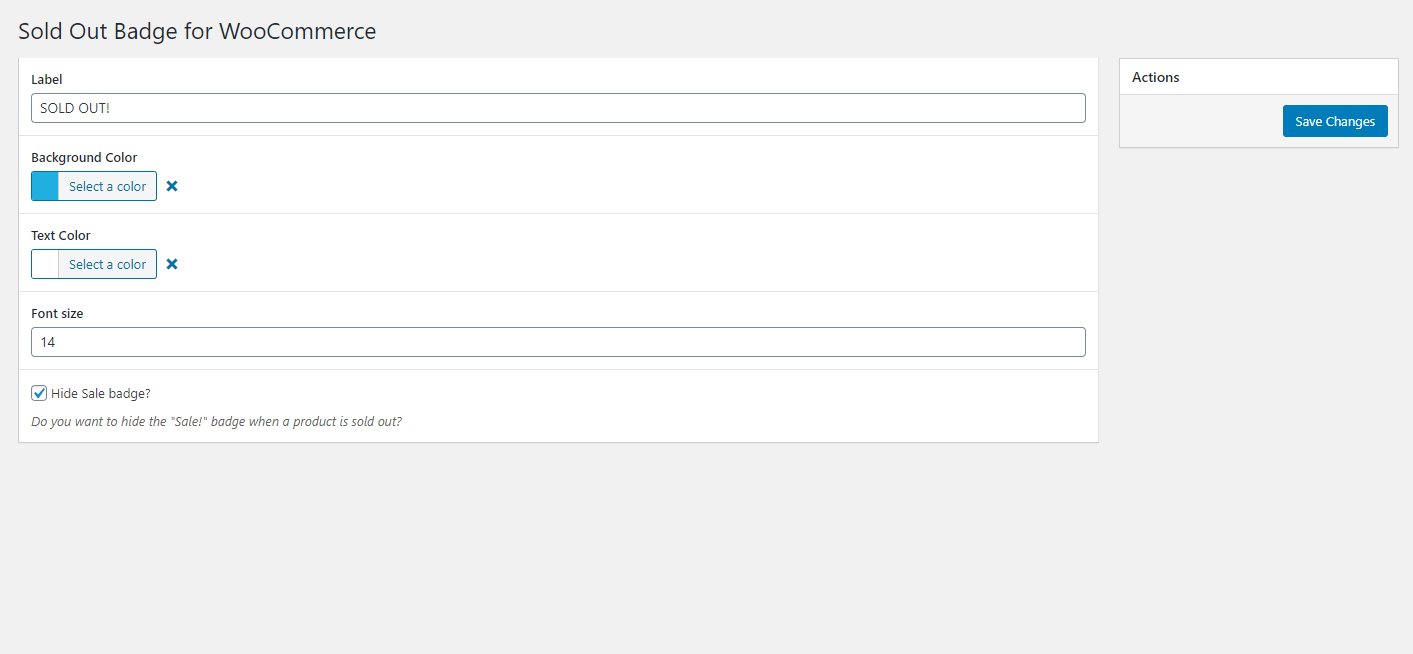
屏幕截图:
常见问题:
Is this plugin completely free?
Yes.
Can I use this plugin for commercial purposes?
Sure, go ahead! It is completely open source.
Can I change the badge text?
Yes. Go to Settings > Sold Out Badge for WooCommerce, you'll find the setting you want.
What if this plugin isn't compatible with my theme or doesn't work?
You could uninstall this plugin and try to get the badge manually. There are two ways you could do it:
1. Pure CSS
If you're lucky enough, you'll have a specific CSS class for out-of-stock products.
You could add a SOLD OUT badge like this:
css
.product.outofstock:before {
content: 'SOLD OUT';
color: #ffffff;
background: #FE2121;
font-size: 16px;
padding: 4px;
font-weight: bold;
width: auto;
height: auto;
border-radius: 0;
z-index: 9999;
text-align: center;
position: absolute;
top: 6px;
right: auto;
bottom: auto;
left: 6px;
}
2. PHP + CSS
Otherwise, you could use WP hooks to add a badge. Put this code in your child theme's functions.php:
```php
add_action( 'woocommerce_before_shop_loop_item_title', 'my_custom_soldout_badge_display', 10 );
add_action( 'woocommerce_before_single_product_summary', 'my_custom_soldout_badge_display', 30 );
function my_custom_soldout_badge_display() {
global $post, $product;
if ( ! $product->is_in_stock() ) {
echo 'SOLD OUT';
}
}
```
Use the following CSS code to style the badge:
css
.wcsob_soldout {
content: 'SOLD OUT';
color: #ffffff;
background: #FE2121;
font-size: 16px;
padding: 4px;
font-weight: bold;
width: auto;
height: auto;
border-radius: 0;
z-index: 9999;
text-align: center;
position: absolute;
top: 6px;
right: auto;
bottom: auto;
left: 6px;
}
更新日志:
- Support PHP 8.2
- Bump Carbon Fields version to 3.6.0
- Improve docs
- Fix compatibility issues with kadence blocks and woocommerce HPOS thanks to @ataypamart
- Fix missing hook in Elementor page builder
- Fix related and upsells products in some themes like Divi
- Adds compat with Elementor Archive posts widget
- Allows displaying badge on backorder products instead of/in addition to out of stock products
- Adds WPML compatibility
- Fixes Text Domain Path
- Fixes single product position settings being ignored
- Major code refactor (nothing is supposed to change unless you made custom dev using this plugin hooks or classes )
- Added compatibility with Lay Theme
- Minor fixes
- Fixes and improves alternative method
- Improves compatibility with Divi Builder on single product pages
- Adds an alternative method (pure CSS). Useful for some themes like Divi.
- Adds badge in search results
- Ability to turn off the badge on a per-product basis
- Fix missing "position: absolute" CSS rule
- Potential breaking change (in other words, do a backup before upgrading) : Adds settings options to control appearance (width, height, border-radius, etc.)
- Move to Singleton pattern to let other developpers unhook actions and filters.
If you want to unhook something, use it like this, for example:
remove_filter( 'woocommerce_get_stock_html', [ WCSOB::get_instance(), 'replace_out_of_stock_text' ], 10, 2 );