Space Boxes
| 开发者 | nphaskins |
|---|---|
| 更新时间 | 2013年12月14日 00:24 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 3.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
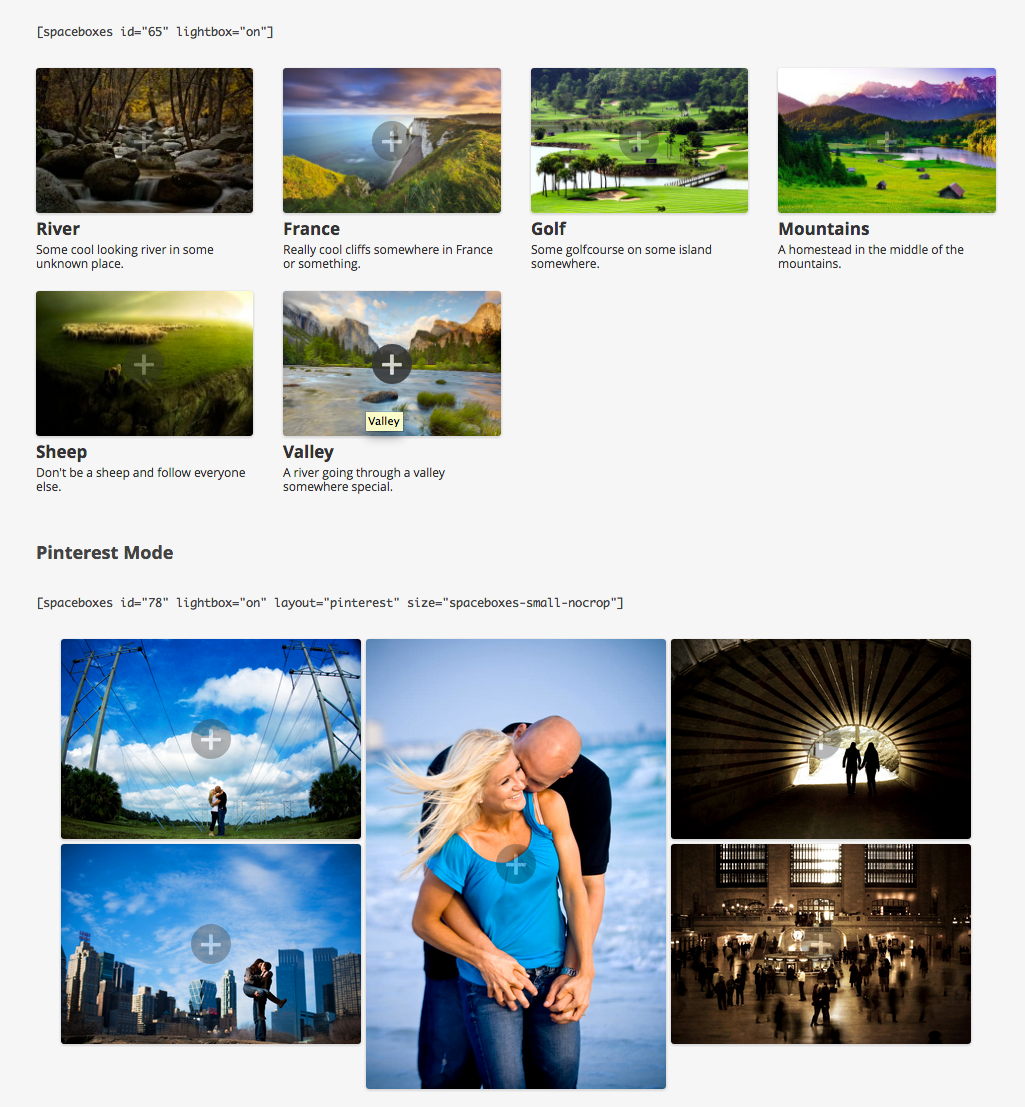
Space Boxes (not Space Balls) was designed to make building content & media grids quick and painless. Each Space Box set is created solely with a Wordpress gallery inserted into a custom post type. When you insert the shortcode
[spaceboxes id=XX”] , it will display the title, and caption for each image, if they are provided.
Have 7 images in your gallery? Then you’ll have 7 boxes. Want a lightbox? No problem. Control over the grid? Check! There’s even a portfolio mode to show off images or product screenshots. You can also use the gallery to drag and drop your boxes in the order that you want them displayed. Woop! Hit the demo link below to see it in action.
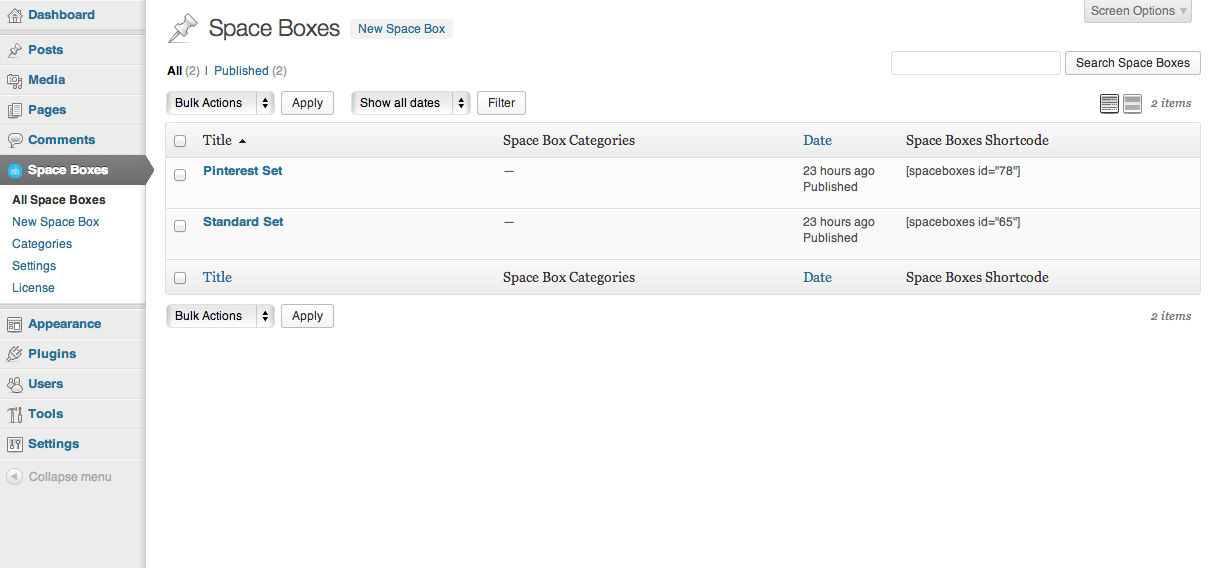
Custom Post Type
Create multiple Space Box sets and manage them ease. Space Boxes even provides the shortcode for you with the post ID included for easy copy pasta.
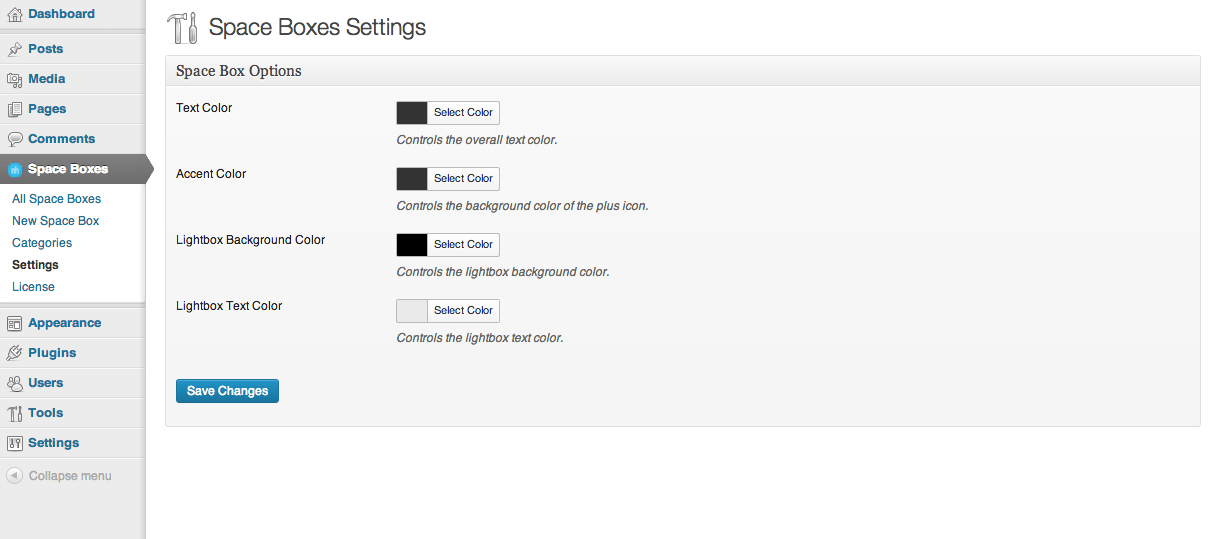
Design Control
You’ve got full control over the colors, and design of Space Boxes. There’s also shortcode attributes to control the size, and crop of the images.
Multiple Options
Space Boxes is packed full of options in the shortcode which allows it to be super versatile in it’s use.
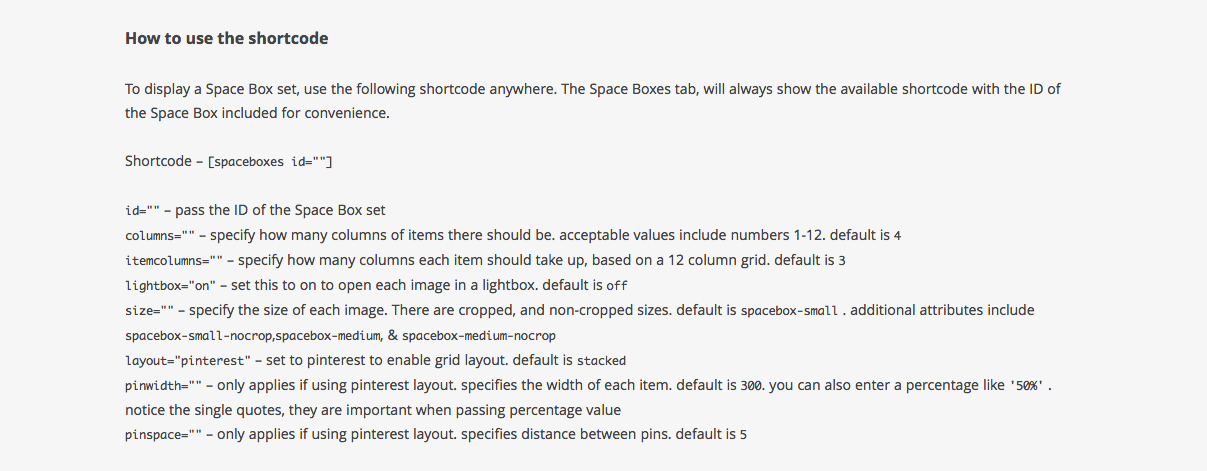
How to use the shortcode
To display a Space Box set, use the following shortcode anywhere. The Space Boxes tab, will always show the available shortcode with the ID of the Space Box included for convenience.
[spaceboxes id=“”]
id=“” – pass the ID of the Space Box set
columns=“” – specify how many columns of items there should be. acceptable values include numbers 1-12. default is 4
itemcolumns=“” – specify how many columns each item should take up, based on a 12 column grid. default is 3
lightbox="on” – set this to on to open each image in a lightbox. default is off
size=“” – specify the size of each image. There are cropped, and non-cropped sizes. default is spacebox-small . additional attributes include spacebox-small-nocrop,spacebox-medium, & spacebox-medium-nocrop
layout="pinterest” – set to pinterest to enable grid layout. default is stacked
pinwidth=“” – only applies if using pinterest layout. specifies the width of each item. default is 300. you can also enter a percentage like '50%' . notice the single quotes, they are important when passing percentage value
pinspace=“” – only applies if using pinterest layout. specifies distance between pins. default is 5
Space Box Archive Shortcode
[spaceboxes_archive]
There are a few attributes available for the Space Box archive shortcode.
category=“” – specify a Space Box category name like awesome
columns=“” – specify how many columns of items there should be. acceptable values include numbers 1-12. default is 4
itemcolumns=“” – specify how many columns each item should take up, based on a 12 column grid. default is 3
Filters
space_boxes_output – filters the single Space Box output
space_boxes_archive_output – filters the archive output of Space Boxes
Action Hooks
spacebox_before
spacebox_after
spacebox_inside_top
spacebox_inside_bottom
spacebox_archive_before
spacebox_archive_after
spacebox_archive_inside_top
spacebox_archive_inside_bottom
Further
- Nick on Twitter
- Nicks Store Updates feed
安装:
How to Install Space Boxes
- download and unzip the file
- upload space-boxes to wp-content/plugins directory
- activate the plugin, and enter your license under Space Boxes–>License to enable automatic updates
- set any additional options under the Space Boxes tab within your wordpress admin
- create a new Space Box set under the Space Box tab in WordPress
- create and insert a wordpress gallery
- Space Boxes will use the title, and the caption, if you fill them out
- publish the set, and use the shortcode to display anywhere
屏幕截图:
常见问题:
What types of things can I use this for?
Space Boxes are super versatile. A few use cases include an image portfolio, screen shot gallery, or information hub.
更新日志:
1.1.1
- Actually add the gallery field fuel. Still getting used to Wordpress SVN sorry!
- Added the ability for you to link individual images to anywhere. A new “Link Field” was added to the Media Library modal (right under where you enter the captions at). If you fill out a link, it will override the lightbox if you have it set. If you don’t fill out a link, nothing happens. Seamless upgrade from 1.0.
- Initial Release