
间隔符
| 开发者 | clevelandwebdeveloper |
|---|---|
| 更新时间 | 2024年3月27日 05:44 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 6.4.3 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
- Create an unlimited amount of spacers, dividers, and section break presets. Give your new Spacers names and save them for later.
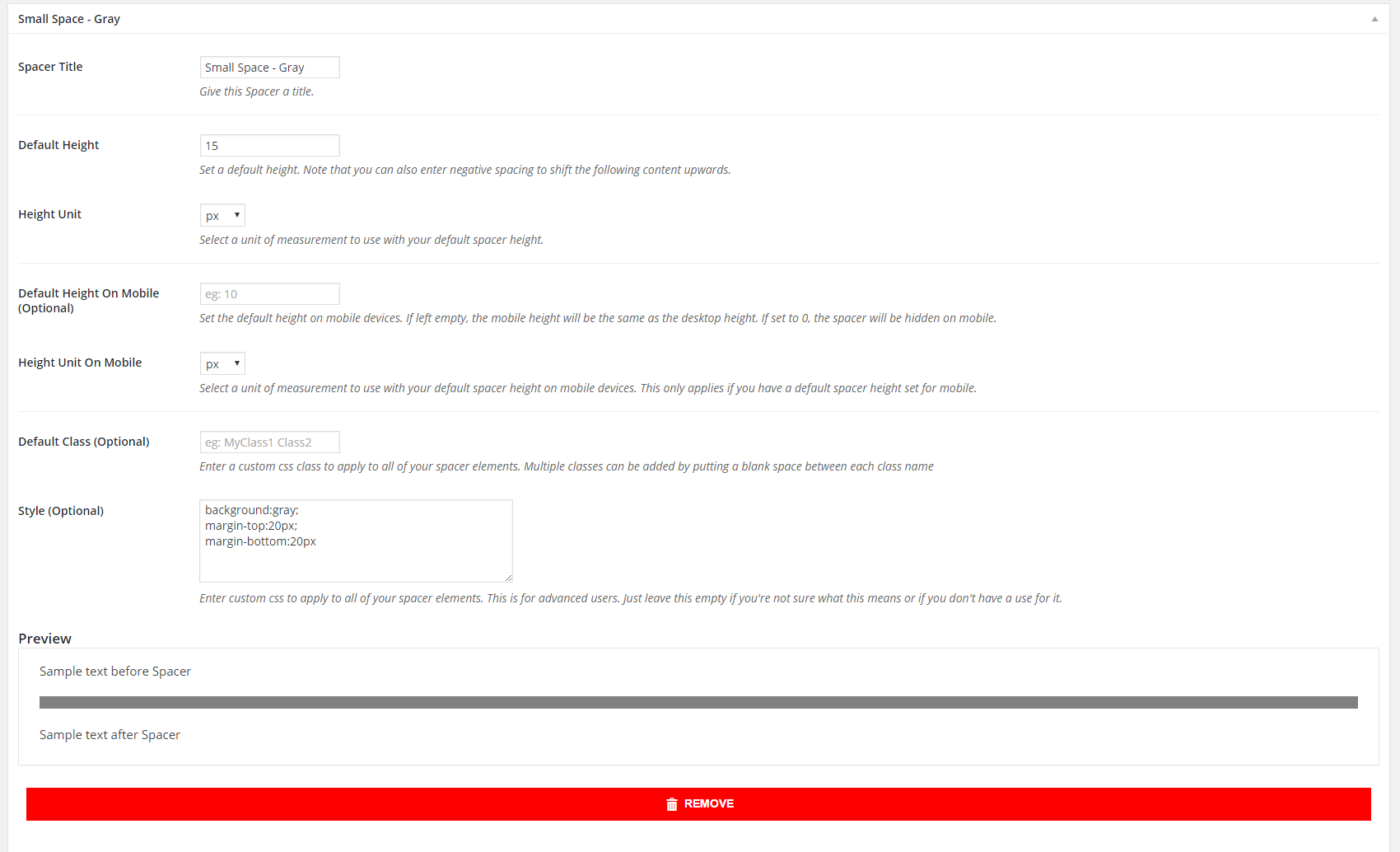
- Live preview tool as you build your Spacers.
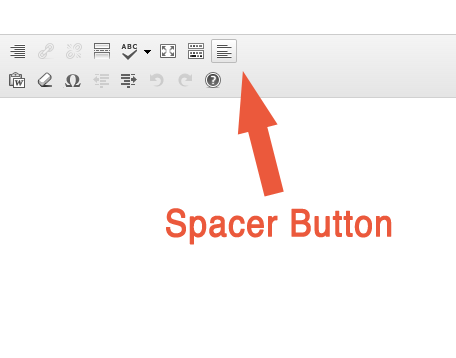
- Choose which Spacer you want to add via the spacer button in the WYSIWYG visual editor.
安装:
- From WP admin > Plugins > Add New
- Search "Spacer" under search and hit Enter
- Click "Install Now"
- Click the Activate Plugin link
屏幕截图:
常见问题:
Why shouldn't I just press enter for new lines?
Every time you press Enter or Shift-Enter you will get line breaks that are a certain specific height. Some times you want control over the exact amount of space between lines.
How do I hide spacer on mobile screens?
Settings > Spacer > Default Spacer Height On Mobile > Set this to 0
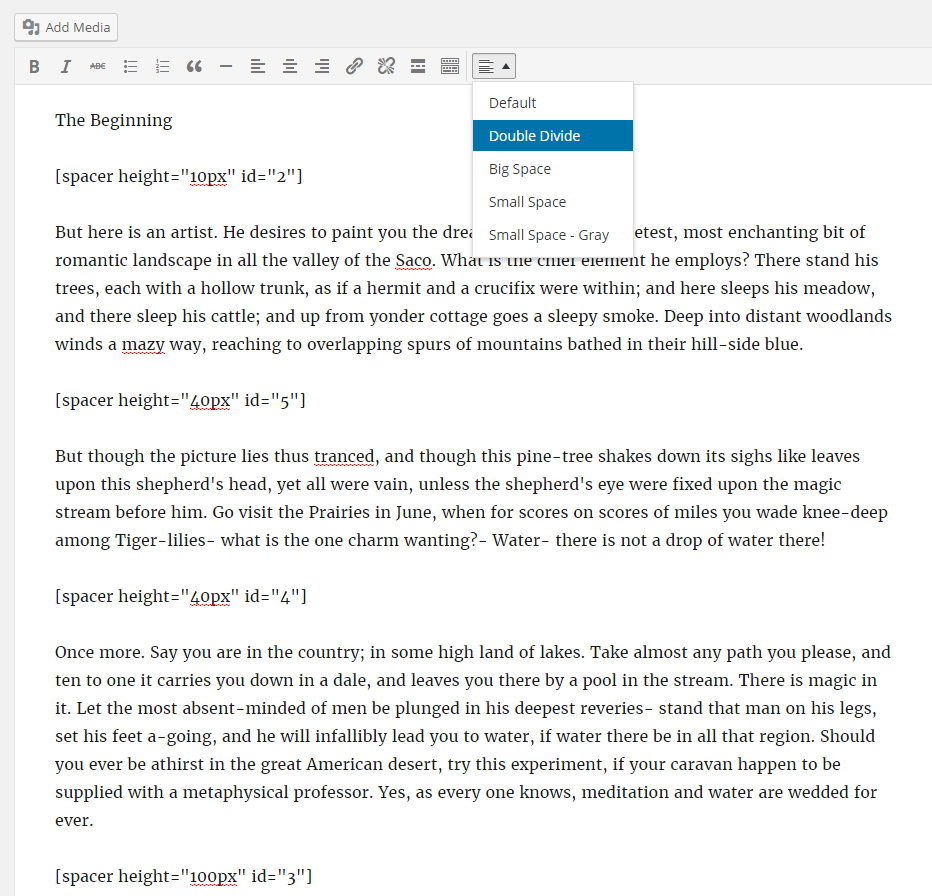
How do I add a spacer to a page/post?
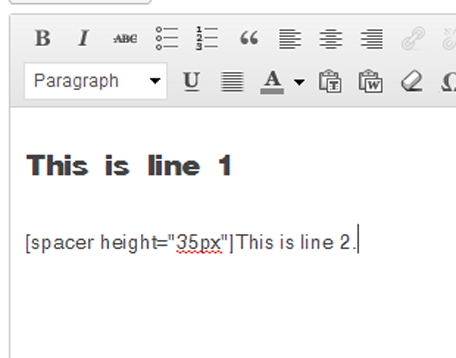
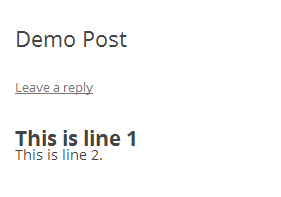
Press the spacer button in WYSIWYG visual editor, then choose which spacer you want to add (see screenshot). This will add a shortcode [spacer height="20px"]. If you choose a custom Spacer, it will add something like [spacer height="40px" id="19"]
How do I manually set the spacer height on individual spacers?
After you add a spacer via the spacer button in WYSIWYG visual editor, you can change the height in the shortcode. For example, let's say you start off with the shortcode [spacer height="20px"]. Change 20px to whatever your desired line spacing is. For example, [spacer height="30px"] will give you 30 pixels of extra line spacing. If you use negative values the following content will be shifted upwards.
How do I manually edit the height, mobile height, classes, and inline style on individual spacers?
Here's an example of how you could apply this: [spacer height="30px" mheight="0px" class="myspacer" style="background-color:red;"]
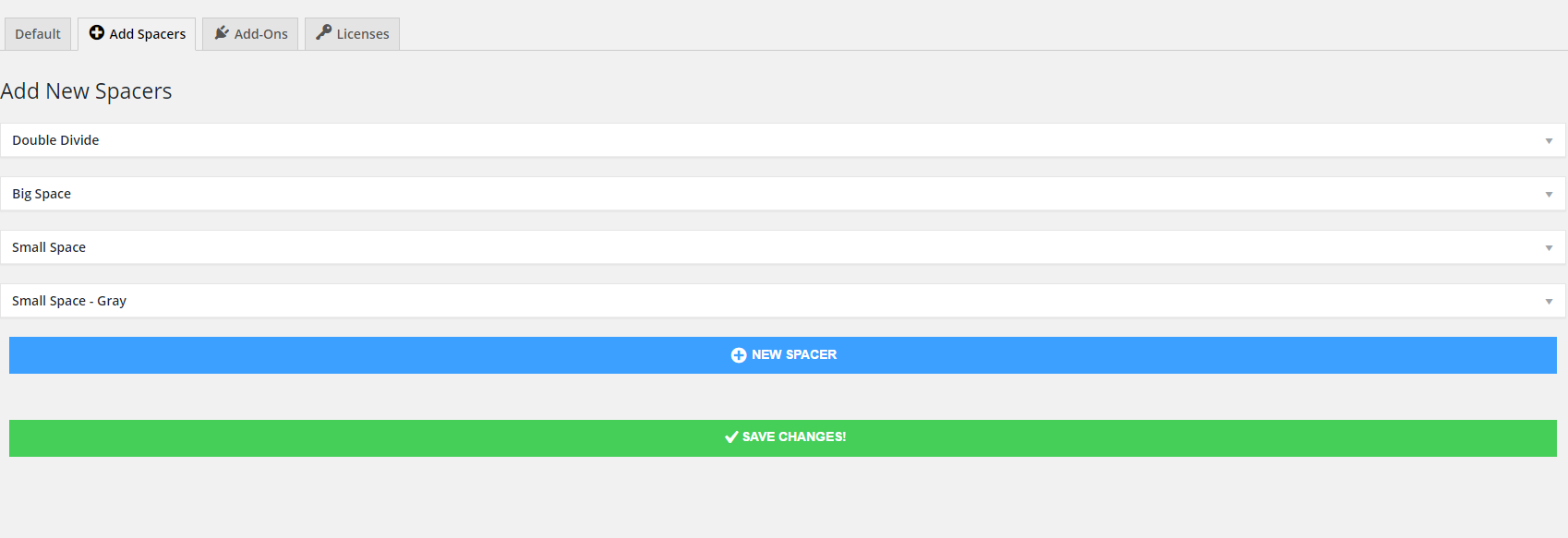
How do I create additional Spacers
Settings > Spacer > Add Spacers (top tab) > New Spacer
How do I give my Spacer a background color?
Try adding something like background:gray; to the Spacer's Style setting.
I'm trying to create a divider, but the space above the divider is much more than the space below it. What can I do?
Try adding margin-bottom: 25px; to the Spacer's Style setting.
更新日志:
- Security update
- Security update
- Fixes string offset error
- Adds compatibility with Draft It! add-on
- WP tested up to version 4.6.1
- Adds a suggestion box! (Settings > Spacer > Suggestion Box [top tabs])
- Adds compatibility with Panels add-on
- WP tested up to version 4.5.2
- Adds compatibility with Line-On-Sides Headers add-on
- WP tested up to version 4.5
- Fixed Spacer button bug, which prevented some users from seeing the dropdown list via the Spacer button
- Added compatibility with Beaver Page Builder's wysiswyg UI
- Fixed lack of trash icon in WP version 3.8.
- Added live preview tool for Visual Artist
- You can now create an arsenal of additional spacers and sectional breaks to have at your disposal as you lay out your pages.
- Give your new Spacers names and save them for later.
- Use the new live preview tool to help visualize the Spacer as you build it.
- When writing your posts and pages, you can choose which Spacer you want to add via the Spacer button.
- Added dividers on settings page to group the config options logically.
- Text internationalized so the plugin can easily by translated into other languages.
- Added translations for Spanish and Chinese.
- Resolved 'dismiss notice' bug for users without access
- Shortcode changed to use actual number (eg: [spacer height="20px"]), which will be easier to edit as you work
- 'Dismiss notice' link changed to red to make it more visible.
- Added compatibility with Beaver Page Builder's wysiswyg UI.
- Feature added: Choose to hide spacer on mobile devices, or choose a different spacer height for mobile.
- Feature added: Manually edit mobile height, custom classes, and inline style for individual spacer elements.
- Premium users: Speed up your workflow by setting a default height for your spacer. You can also set defaults for your spacer's custom classes and inline style.
- Initial version