
Specify Image Dimensions
| 开发者 |
factmaven
ethanosullivan nateallen |
|---|---|
| 更新时间 | 2017年1月30日 11:11 |
| PHP版本: | 1.5.1 及以上 |
| WordPress版本: | 4.7.2 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
Specify Image Dimensions is a plugin that scans and inserts missingBeforewidthandheightin all<img>tags. Specifying the dimension allows for faster rendering by eliminating the need for unnecessary re-flows and repaints. This is particularly helpful with website speed tools such as GTmetrix and Google's PageSpeed.
<img src="http://example.com/image.jpg" title="Some Title" /> <img src="http://example.com/vector.svg" class="svg" /> <img src="http://example.com/another-vector.webp" />
After
<img src="http://example.com/image.jpg" title"Some Title" width="100" height="25" /> <img src="http://example.com/vector.svg" class="svg" width="100%" height="auto" /> <img src="http://example.com/another-vector.webp" width="100%" height="auto" />
Contribute on GitHub
Want to help improve this plugin? Head over to our GitHub page
安装:
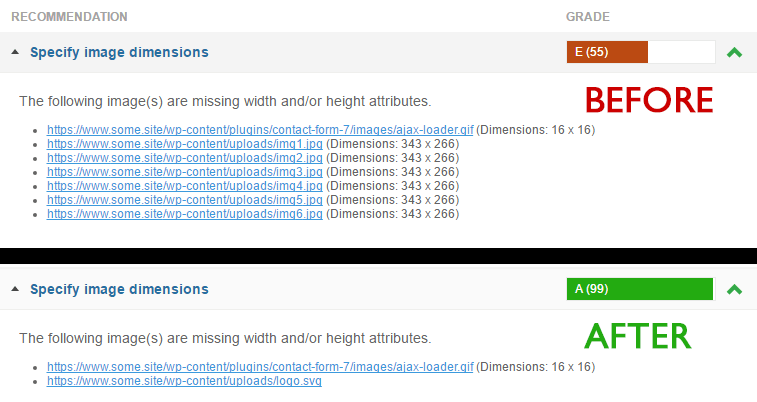
屏幕截图:
常见问题:
How does it work?
The plugin will scan the contents in your posts and automagically specify the image dimensions by adding the correct width and height.
Why is this important?
Specifying a width and height for all images allows for faster rendering by eliminating the need for unnecessary re-flows and repaints. This is particularly helpful with website speed tools such as GTmetrix and Google's PageSpeed. More information can be found here.
I'd like to contribute to this plugin and help improve it
That's easy! If you have a GitHub account, you're more than welcome to share your contribution to our plugin which can be found here.
更新日志:
1.1.0
2016-01-29
- Fix: images with blank dimensions weren't being detected
- Added support for additional
imgattributes
- Fix: SVG and webP images were given
0width and height - Various code improvements
- 2016-09-01
- Fix: Thumbnail weren't showing up in Pages
- Renamed plugin file from
index.phptospecify-image-dimensions.php
- 2016-08-25
- Fix: Thumbnails weren't showing in the Media library (thanks ramonjosegn)
- 2016-08-24
- Fix: Image dimensions were not being set
- 2016-08-21
- Initial release, huzzah!