
Increase average cart value with Cross-Sell – Splendid Sales Booster for WooCommerce
| 开发者 |
stary_pop
piotr_gk crosssellsupport |
|---|---|
| 更新时间 | 2025年12月29日 18:34 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Simple,
- Variable,
- Subscription,
- Variable Subscription.
- Simple,
- Variable,
- Specific Variation of the Variable Product,
- Subscription,
- Specific Variation of the Variable Subscription
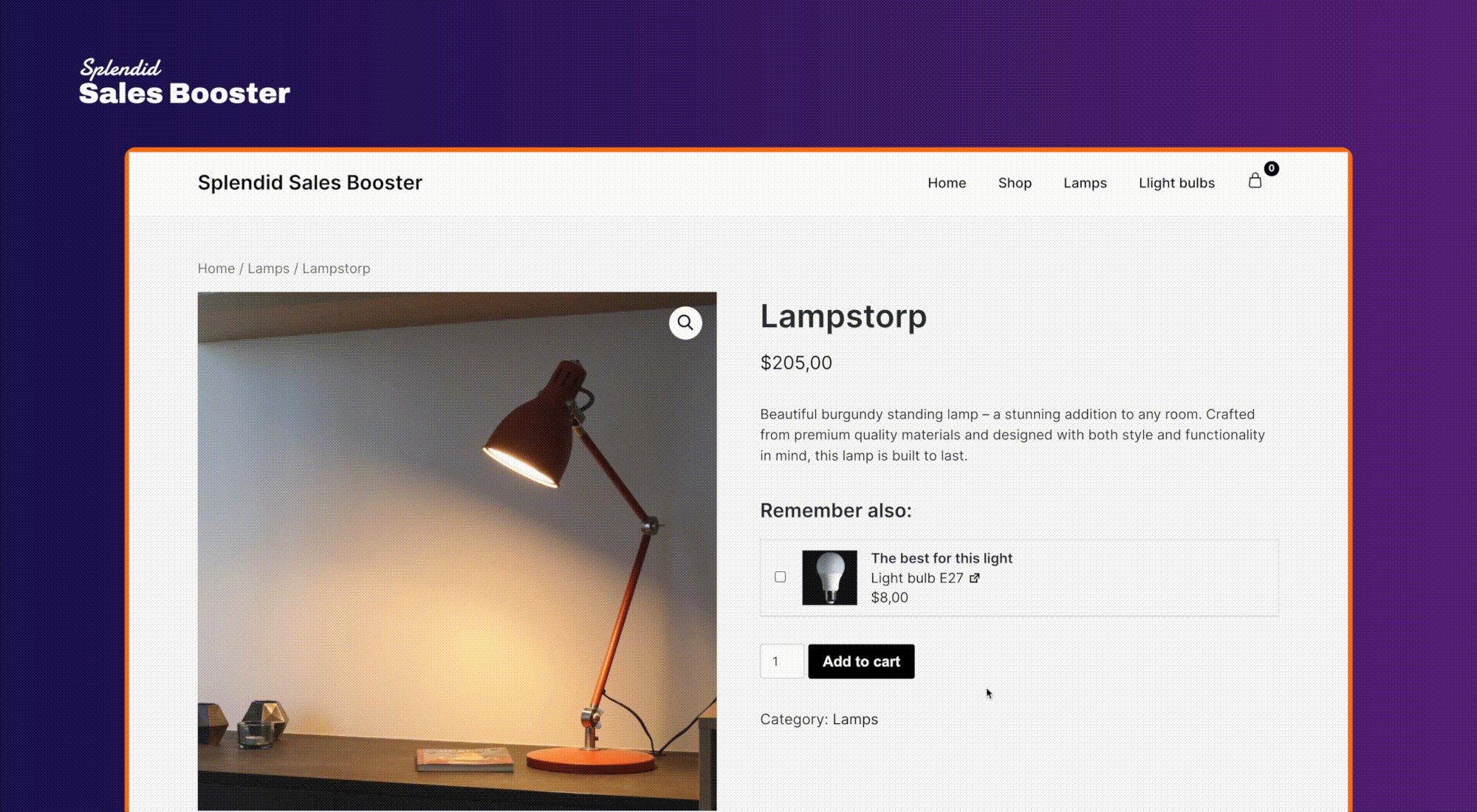
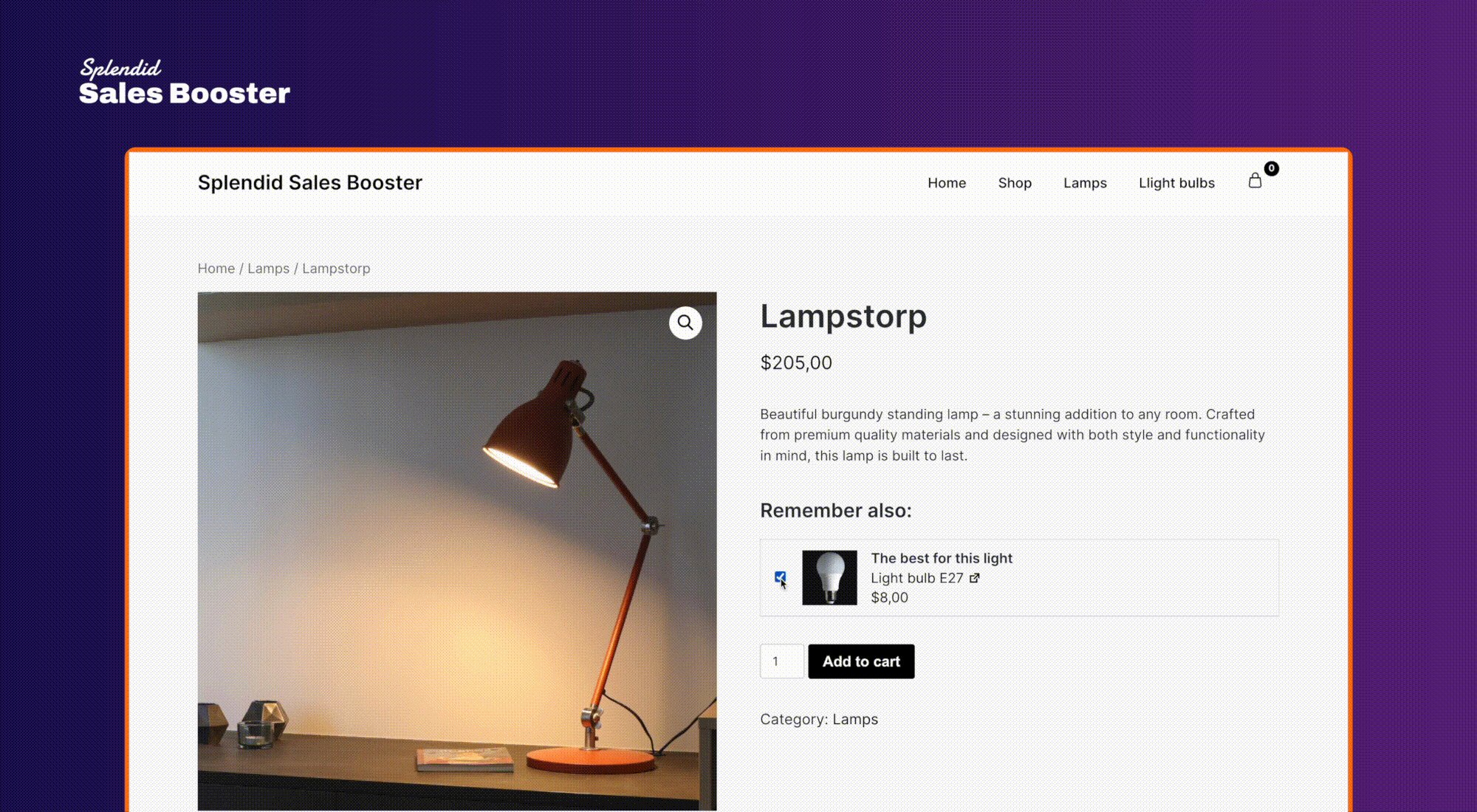
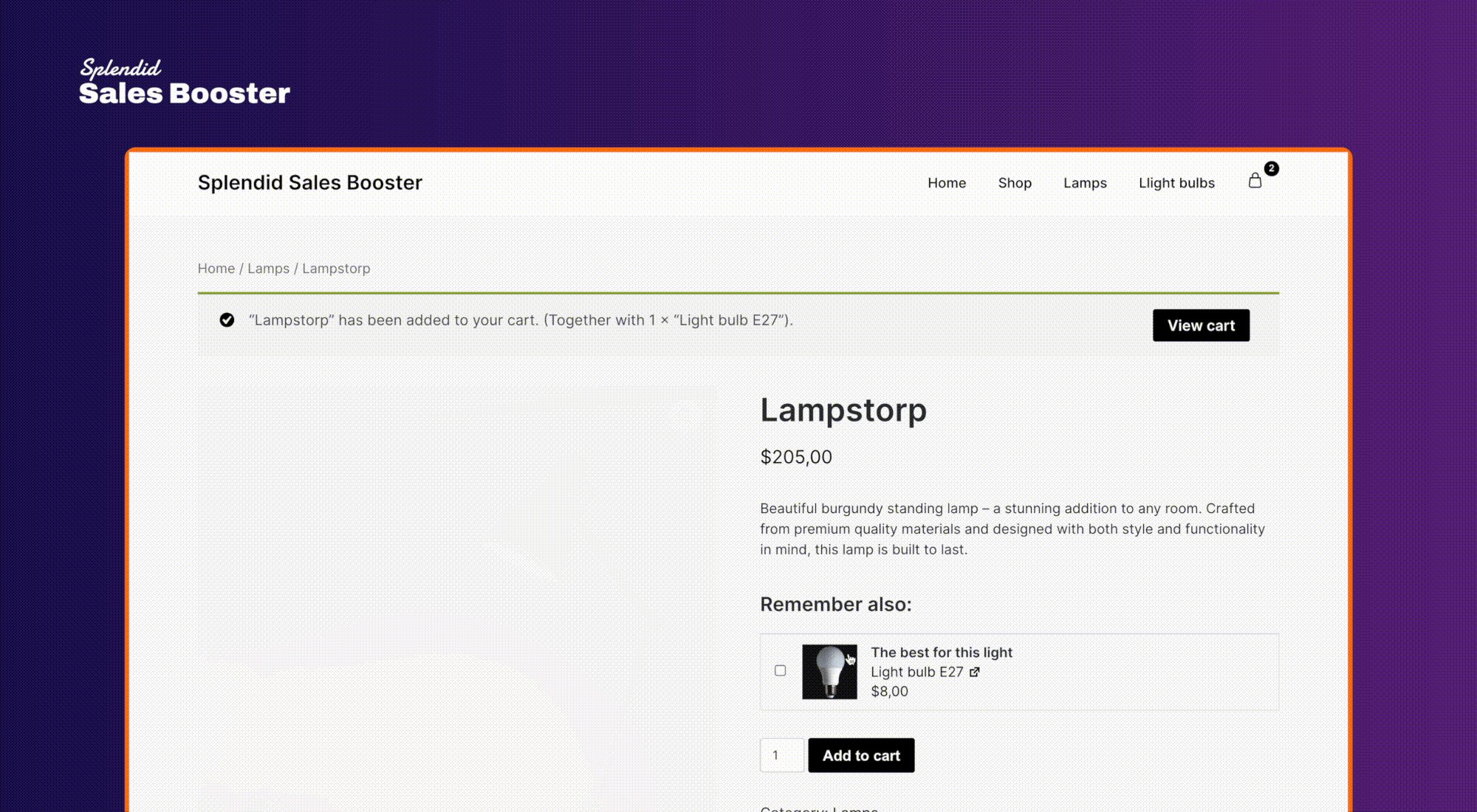
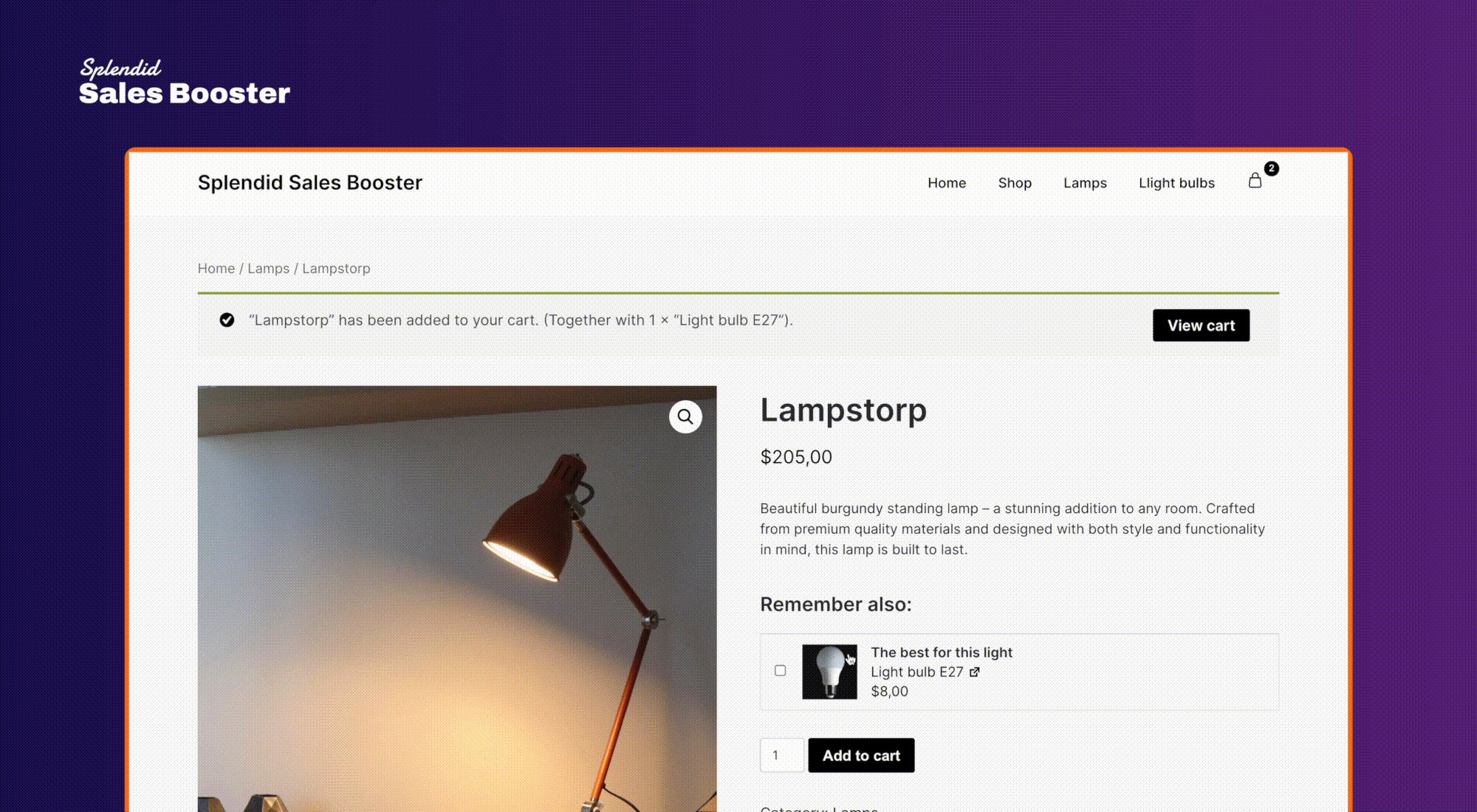
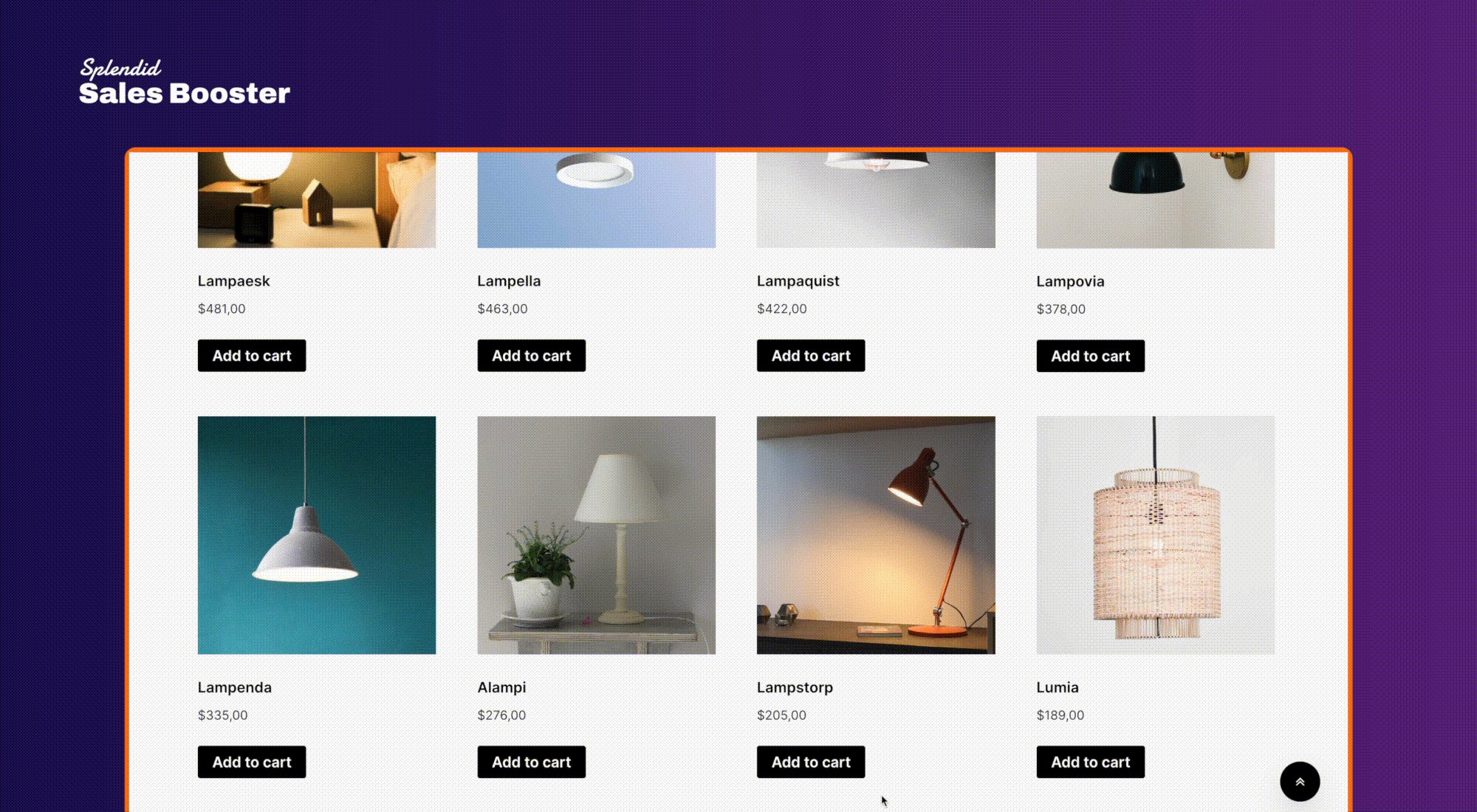
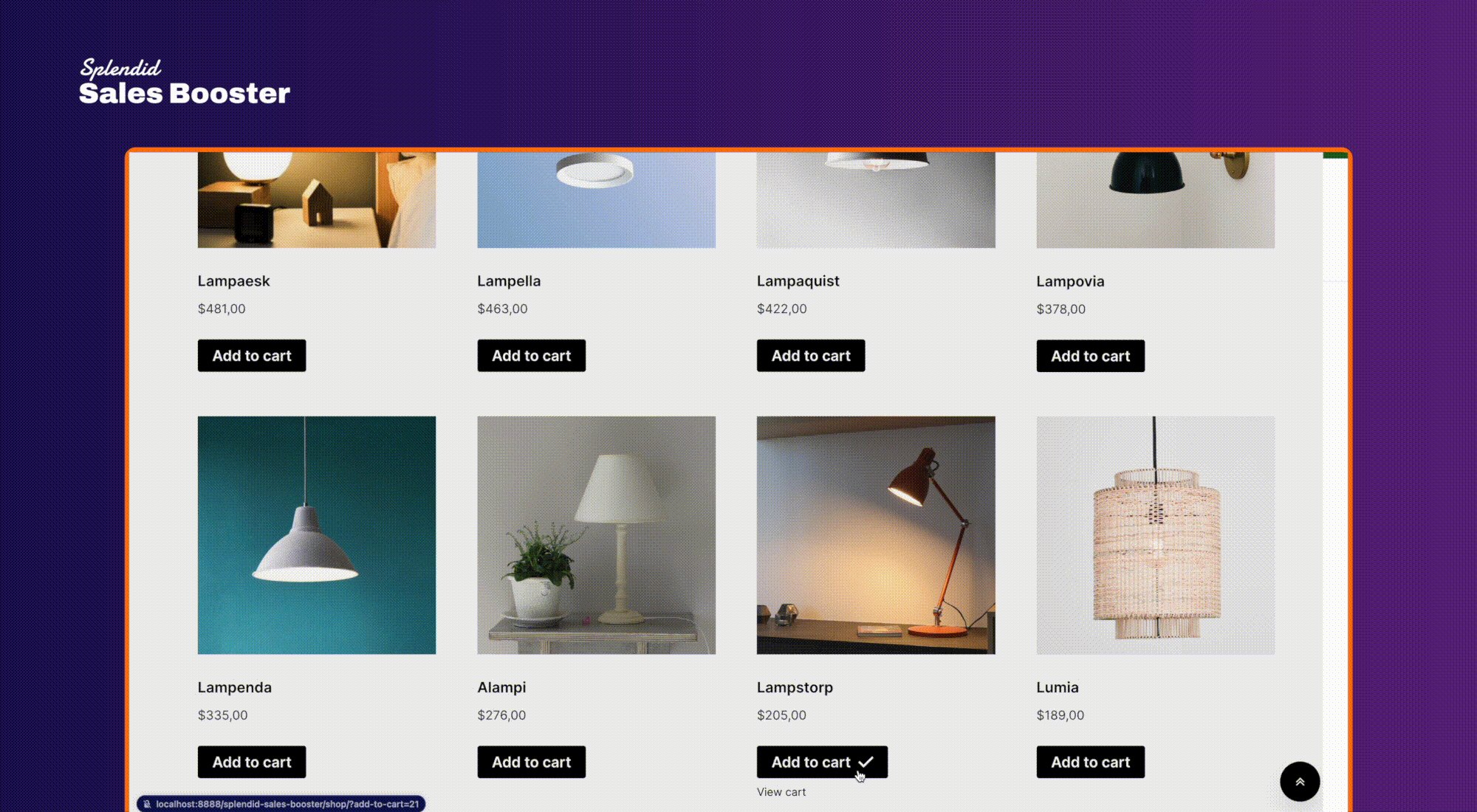
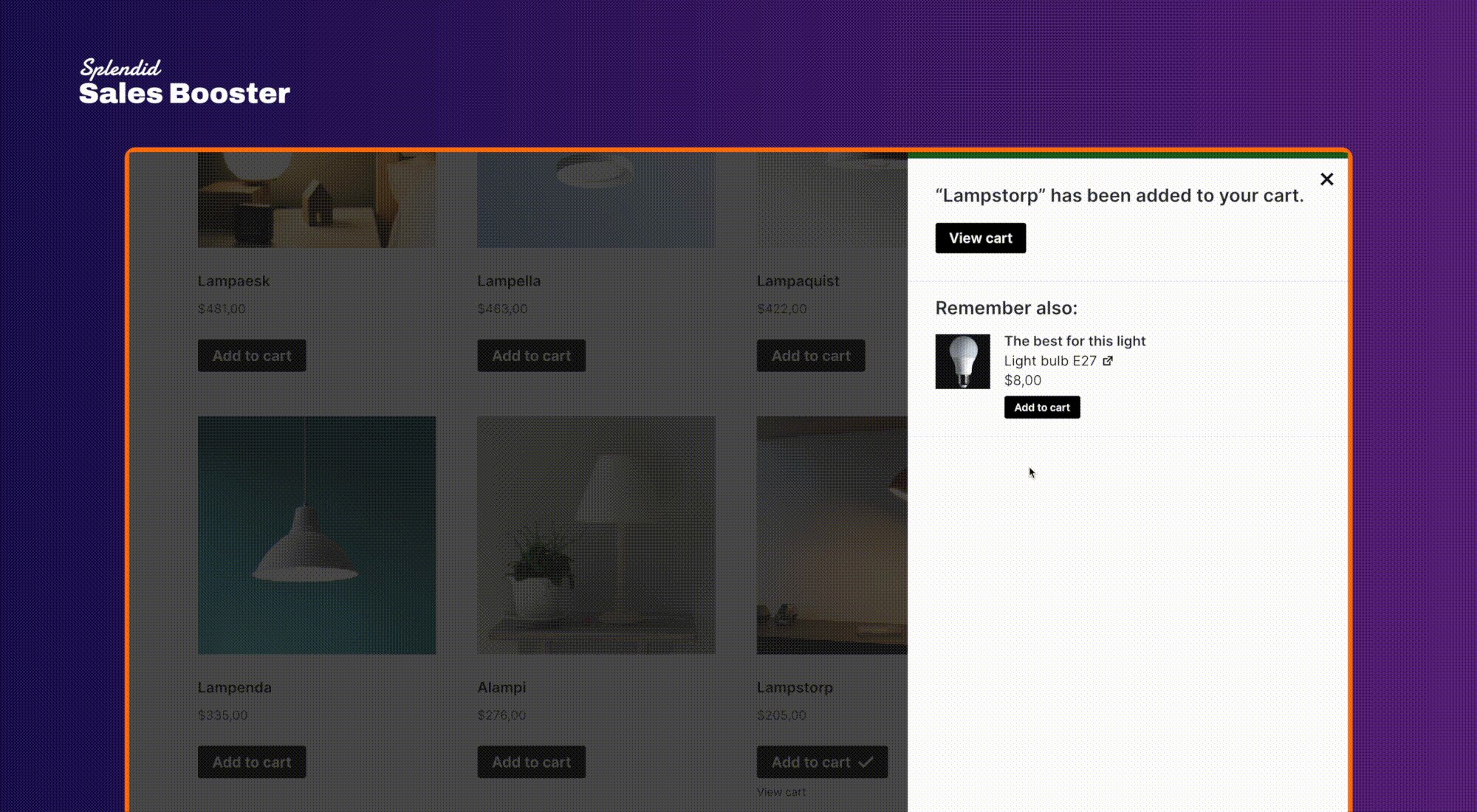
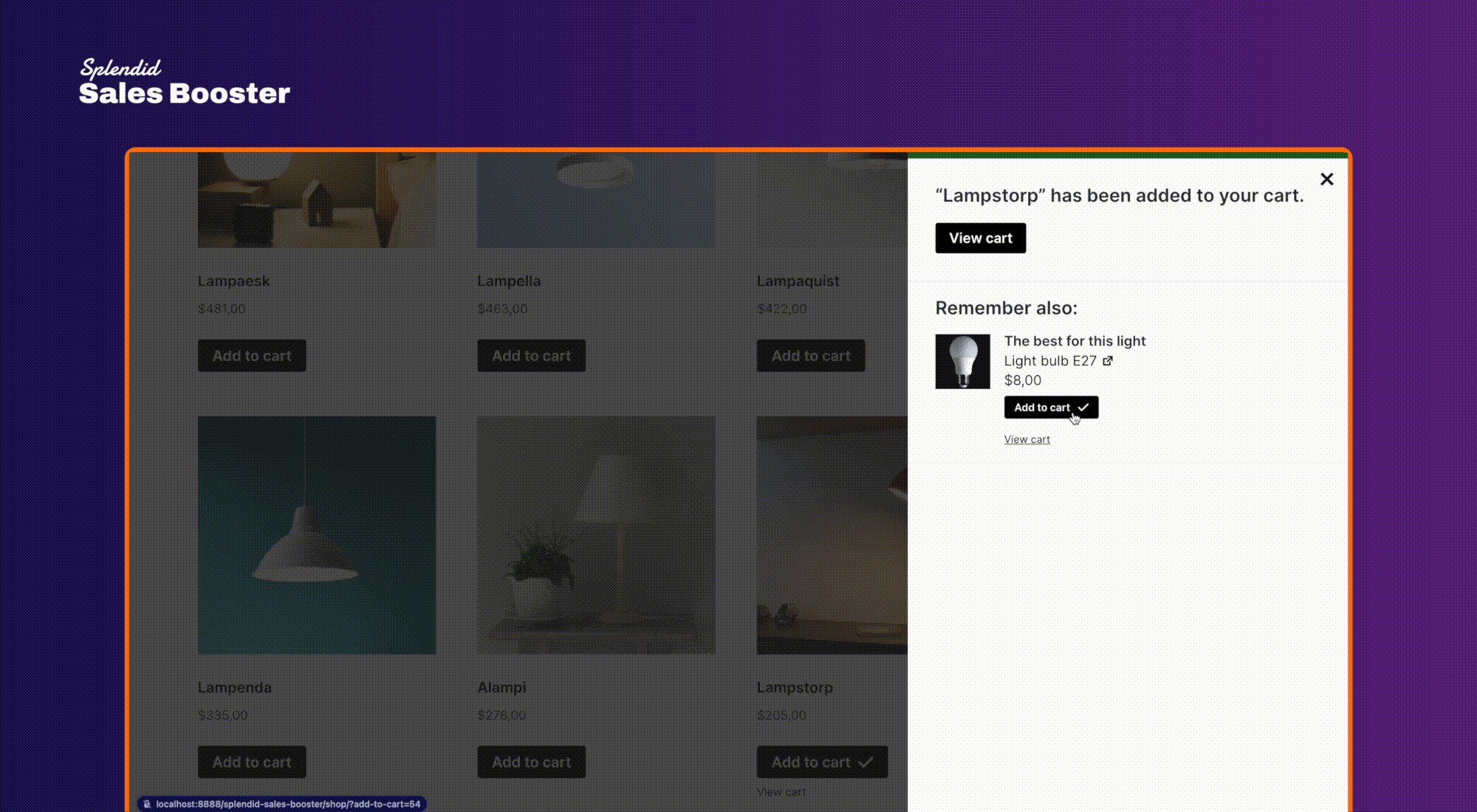
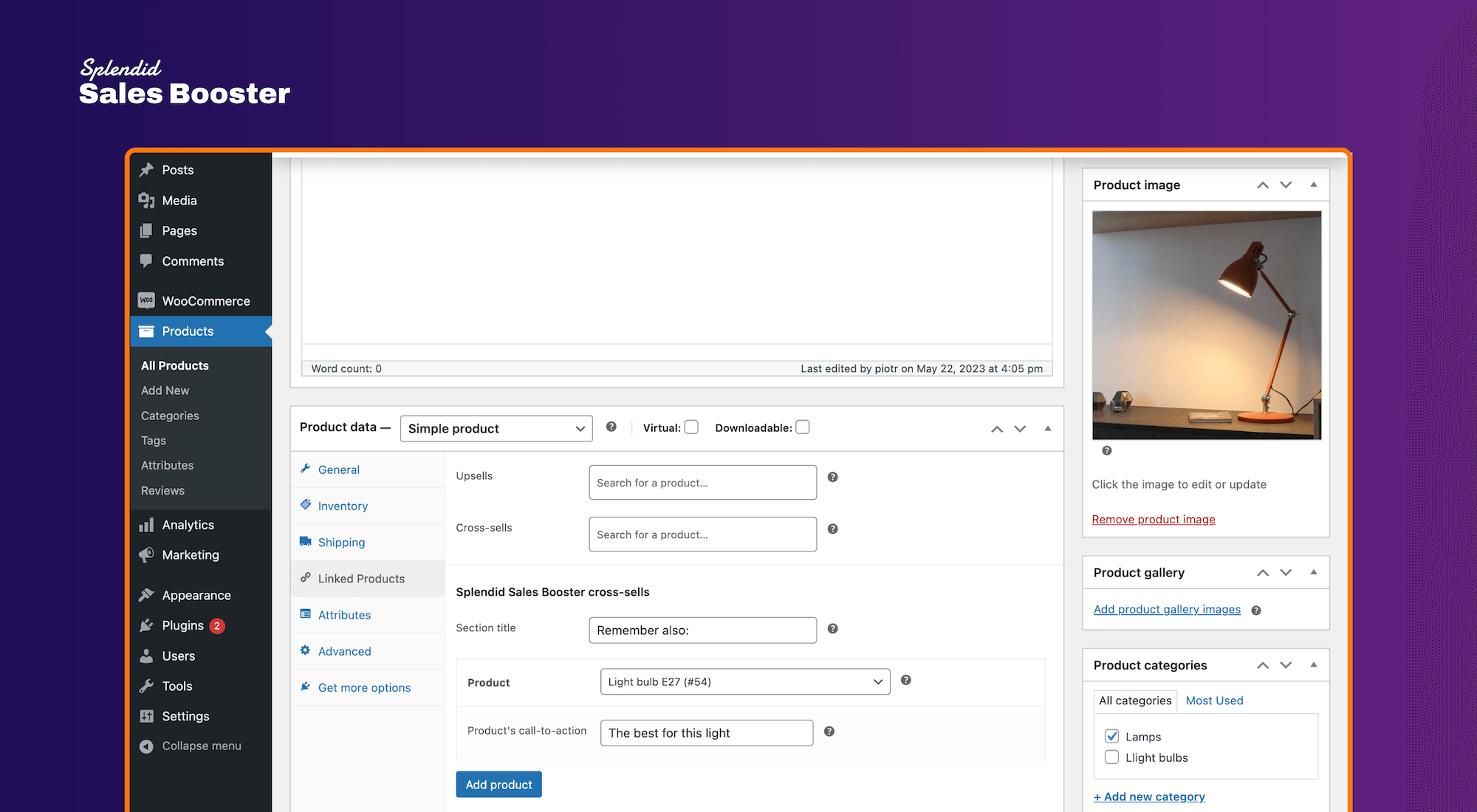
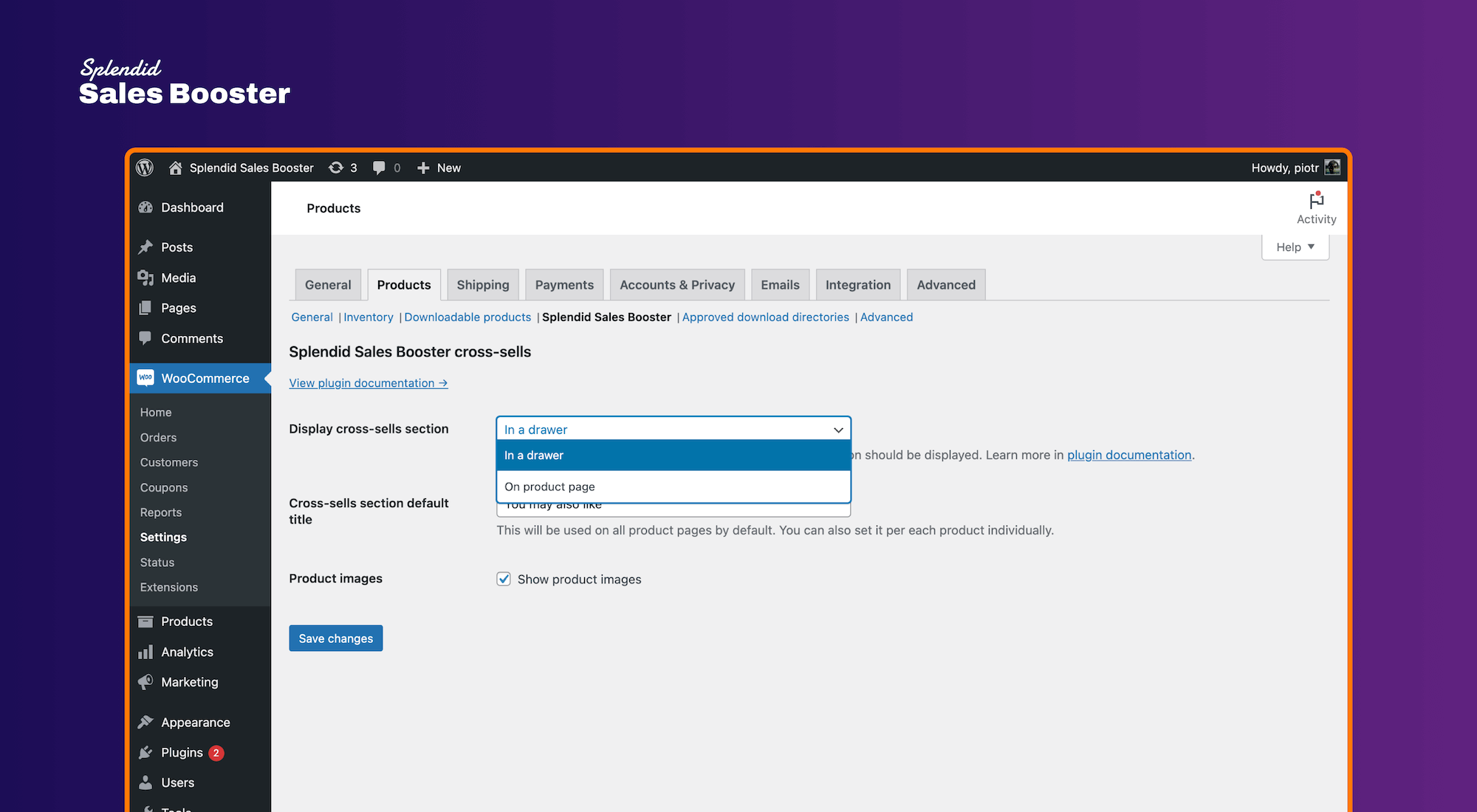
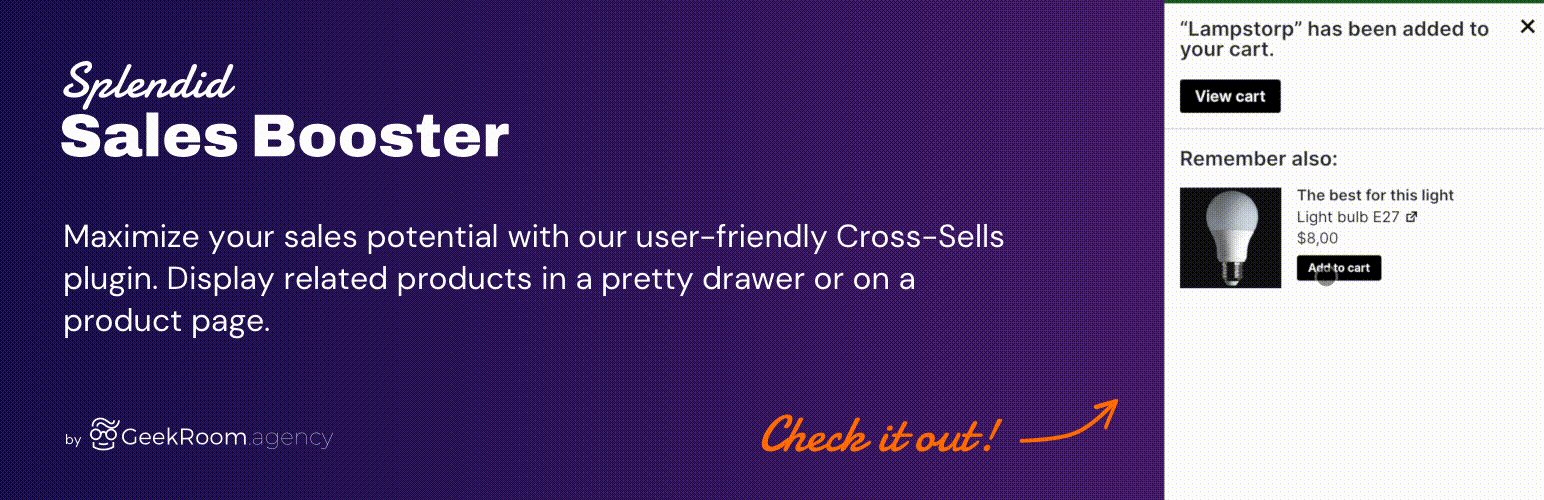
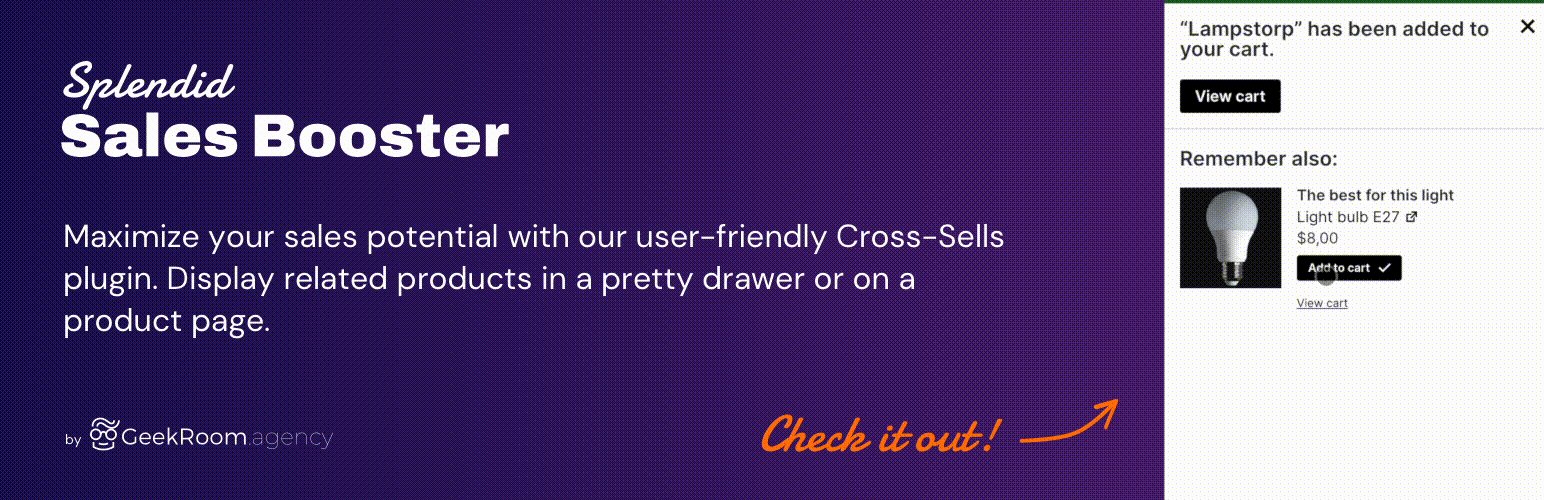
屏幕截图:
常见问题:
What is the difference between displaying the cross-sells section in "In a drawer" and "On product page"?
The "In a drawer" display option for cross-sells section shows our cross-selling module as a sliding drawer instead of displaying it directly on the product page. This option is useful when products in your store are added from listings, such as from a store page, without going to the product page. The drawer display also works great when you have an unusual page layout, such as a landing page with a pricing table where there is no space to display the cross-selling section above the add-to-cart button. Another place where the sliding drawer module will work well is when the product module is embedded on an article page, where the customer would not see a cross-selling section placed above the add-to-cart button. The "On product page" option, on the other hand, displays our cross-selling module on the product page directly above the Add to Cart button. This is a great place to show complementary products or to create product bundles.
Does this plugin work as an added to cart notification?
Yes, exactly! By default, the Splendid Sales Booster plugin displays a cross-selling module in a slide-out drawer, which appears instead of the added to cart notification.
Does the Splendid Sales Booster plugin disable the standard Cross-Selling module in WooCommerce?
Our plugin works in parallel with the standard Cross-Selling module. Splendid Sales Booster adds a box above the Add to Cart button on the product page or in the Drawer after adding a product to the cart. Meanwhile, the standard Cross-Selling module appears on the cart page and offers additional products there. Additionally, the Splendid Sales Booster plugin has its own panel for configuring Cross-Selling products.
Is the plugin compatible with my theme?
Yes, if it is a good theme that follows the theme creation guidelines indicated by WordPress. In our plugin, we use standard WooCommerce modules, so the Splendid Sales Booster section will immediately look consistent with the product page in your theme. The module will also function correctly. If your theme does not display the Splendid Sales Booster section in a satisfactory manner, you can customize the appearance of the section through CSS. You can read more about this in the next question.
Can I change the appearance of the Splendid Sales Booster section?
Yes, you can customize the cross-selling section of our plugin with any style you want, such as changing colors, fonts, etc. You can also enable or disable the display of product image thumbnails in the Splendid Sales Booster section on the plugin configuration page (WooCommerce > Products > Splendid Sales Booster). Here are a few examples of how to modify elements of the plugin on the frontend using CSS code. You can add the CSS code to your child theme's .css file or paste it into the CSS file editor in Appearance > CSS. Changing the font size of the Splendid Sales Booster section title The CSS code below changes the font size of the product title in the Splendid Sales Booster section to 14px.
Removing the table border in the Splendid Sales Booster section.single-product div.product table.shop_table.wcssb-cross-sells a.wcssb-cross-sell-item-name { font-size: 14px; }Changing the font size of the regular price.single-product div.product table.shop_table.wcssb-cross-sells p.price del, .single-product div.product table.shop_table.wcssb-cross-sells p.price del span { font-size: 14px; }Changing the font size of the Splendid Sales Booster section header.single-product div.product h3.wcssb-cross-sells-section-title { font-size: 14px; }Changing the font size of the CTA for a specific product.single-product div.product table.shop_table.wcssb-cross-sells h4.wcssb-cross-sell-item-cta { font-size: 14px; }Similarly, by modifying the above examples, you can replace the linefont-size: 14px;with, for example,color: #ff0000;, to give the element red text color.
.single-product div.product table.shop_table.wcssb-cross-sells, .single-product div.product table.shop_table.wcssb-cross-sells td { border: none; }
What types of products can I add the Splendid Sales Booster section to?
You can add the Splendid Sales Booster section to the following types of products:
- Simple products
- Variable products
- Subscriptions
- Variable subscriptions
What types of products can I promote in the Splendid Sales Booster section?
You can only add products with the following types to the Splendid Sales Booster section:
- Simple products
- Variable
- Specific variations of Variable products
- Subscription products
- Specific variations of Variable Subscription products
Does Splendid Sales Booster plugin work correctly with Page Builder plugins (Divi, Elementor, WP Bakery)?
Yes, the Splendid Sales Booster plugin should work correctly with Page Builder plugins such as Divi, Elementor, and WP Bakery. Our plugin is implemented according to WooCommerce standards, so as long as Page Builder plugins also create code according to WooCommerce guidelines, our plugin should work properly in themes based on Page Builder solutions.
On which exact pages does the Splendid Sales Booster module display as a "In a drawer"?
The module will be triggered immediately after adding a product to the shopping cart, regardless of the page the customer is on. The drawer module of Splendid Sales Booster will be displayed for example on the shop page, product category (archive), product pages, homepage, and posts.
Does the Splendid Sales Booster cross-selling module work in Quick View modules provided by themes?
Our plugin uses standard methods to hook into the product page. If the Quick View module is created according to WooCommerce standards, our module should also appear in Quick View. To display the module in the Quick View above the add to cart button, it is necessary to set the module as "On product page".
I've added a product to the Cross-selling section of Splendid Sales Booster, but the product is not displayed.
We only display products that can be purchased, which means that the attached product must have a set price and be in stock. Therefore, make sure that the attached product meets these parameters.
Do I need to enable something for the cross-selling module to start working?
After installation, the plugin is set up by default to display as a "In a drawer". Our plugin takes over the notification module by displaying the slide-out drawer instead of the notification about adding a product to the cart. To display products in the Cross-Selling section, go to the product settings in the Related Products section > Splendid Sales Booster cross-sells > click Add product. Then attach the product that will complement the one you are currently configuring.
What if I need additional features in the plugin?
We love feedback, and we're creating this plugin especially for you, so we want to tailor it to be more useful. We've prepared a special survey that will help us better understand how your store works and how the new feature should work. Click on the link to go to the survey. We estimate it will take about 3-5 minutes.
更新日志:
- Added - WC 10.4 compatibility.
- Added - WP 6.9 compatibility.
- Added - WC 10.3 compatibility.
- Added - Variation images support in Splendid Sales Booster cross-sells section.
- Changed - Frontend section templates.
- Added - WC 10.2 compatibility.
- Added - Drawer section location support for
Product CollectionWC block in WC >= 9.8. - Added - Frontend
wcssb_open_item_links_in_new_tabfilter. - Changed - Frontend section templates.
- Fixed - Fixed styling in Twenty Twenty-Five theme.
- Fixed - Do not scroll to top when reopening a drawer.
- Added - WC 10.0 compatibility.
- Added - WC 9.9 compatibility.
- Added - WC 9.8 and WP 6.8 compatibility.
- Added - WC 9.7 compatibility.
- Added - WC 9.4 and WP 6.7 compatibility.
- Fixed - Plugin translations loading too early.
- Changed - Increased minimum required PHP version to 7.4.
- Fixed - PHP 8.1 compatibility.
- Added - WC 9.3 and WP 6.6 compatibility.
- Fixed - Frontend section item styling.
- Added - WC 9.0 compatibility.
- Added - WC 8.9 and WP 6.5 compatibility.
- Added - WC 8.5 compatibility.
- Fixed - Conflicts when merging minified JS files.
- Added - WC 8.4 compatibility.
- Fixed - Adding variable Splendid Sales Booster cross-sell products to Cart.
- Added - Ability to choose variable product in Splendid Sales Booster cross-sells section.
- Changed - Frontend section templates.
- Changed - Product titles logic in added to cart success notice.
- Fixed - WC REST API Product's Splendid Sales Booster cross-sells section endpoint schema.
- Added - PHP 8.1 compatibility.
- Added - Declare plugin compatibility with WooCommerce Cart and Checkout Blocks.
- Added - WC 8.3 and WP 6.4 compatibility.
- Added - WC 8.1 and WP 6.3 compatibility.
- Fixed -
Delete Splendid Sales Booster cross-sell productstool filter.
- Added - WC 7.8 compatibility.
- Fixed - Fixed styling in Twenty Twenty-Three theme.
- Added - WC 7.7 compatibility.
- Added - WC 7.6 compatibility.
- Added - Main plugin functions.