Splendid Speed
| 开发者 | splendidwp |
|---|---|
| 更新时间 | 2021年5月1日 23:40 |
| PHP版本: | 7.1 及以上 |
| WordPress版本: | 5.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
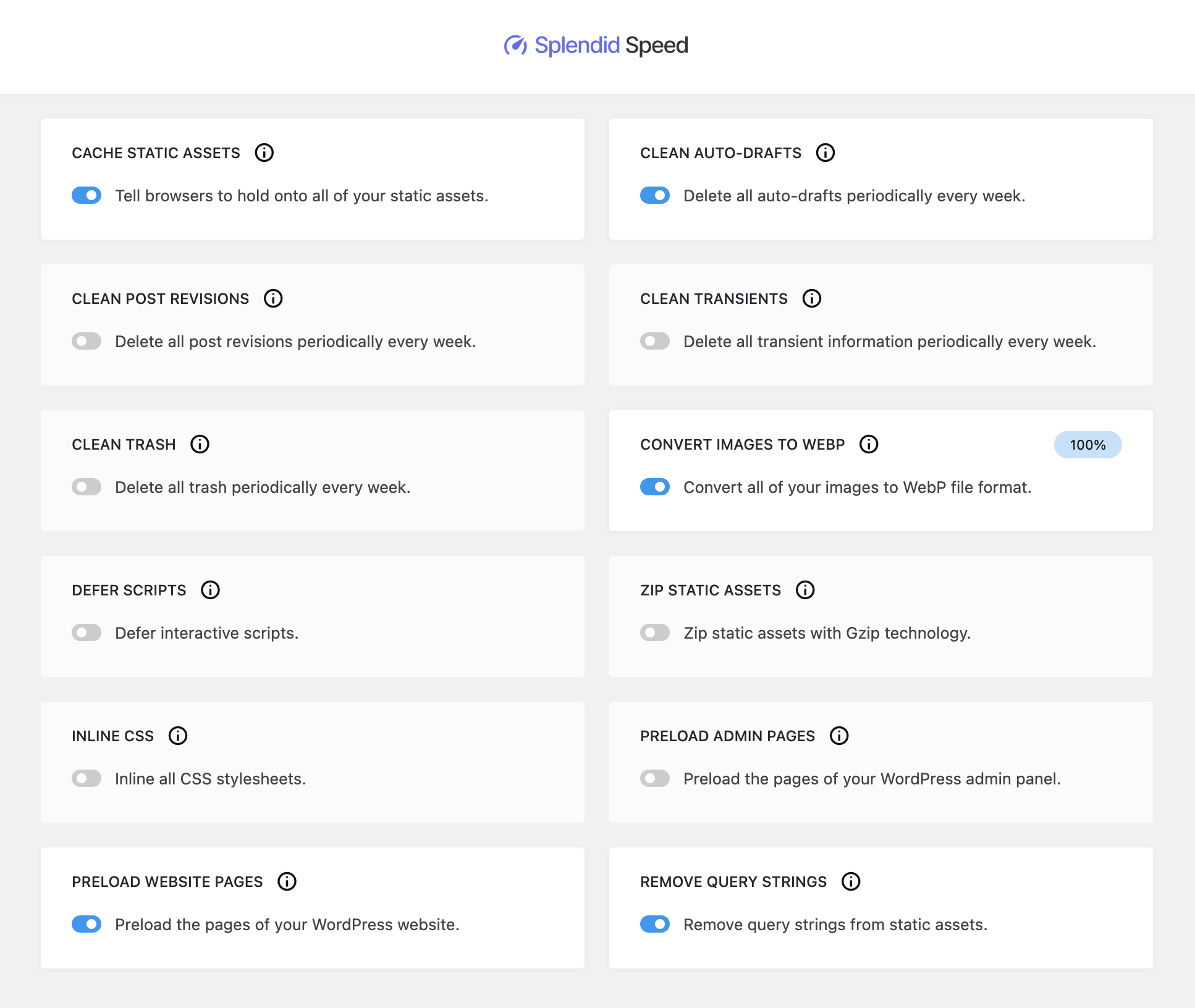
屏幕截图:
常见问题:
Changing my website CSS has no effect
This is most likely because you have "Inline CSS" module turned on, which caches all CSS for greater performance. I advise that during development you turn that module off and once you've finished with your changes, turn it on again, as that will clear the cache and create it again.
Converting images to WebP is very slow
The speed at which the images are being converted to WebP depends entirely on the platform you host your website at, and how much performance capabilities that platform gives to your website. Getting on a more performing hosting plan would make WebP conversions faster.
Does it really improve the Google PageSpeed score?
All of the testing I have done concludes that in most cases the Google PageSpeed score improves, because problems like not using next-gen image formats (WebP) or not having good cache expiry settings on static assets are solved by the plugin, but sometimes it doesn't do much do the PageSpeed score, or even reduces it. So the answer is yes and no, in most cases it will improve the score, but sometimes it won't. Regardless of the score, your website is faster with the plugin, but if the PageSpeed score decreases you most likely have problems with your WordPress theme that my plugin simply cannot solve.
I get an error after using Splendid Speed
This may happen if you are running multiple performance plugins at the same time. Please deactivate other performance plugins to see which one clashes with Splendid Speed and consider not using it, or not using Splendid Speed.
更新日志:
- Calculating converted images now only counts those with a "_ss" suffix, as we know for sure that those were converted by Splendid Speed.
- The plugin will now try to convert images to WebP file format with GD if ImageMagick is not present, this should cover most web hosting providers.
- Newly converted images will now have a _ss suffix in their WebP file names, this is because the plugin may have deleted WebP images that were not converted by this plugin when disabling the WebP conversion module as part of a clean-up process, and should no longer happen.
- When your web hosting does not support WebP image conversions, the module will not display that it doesn't, where previously you would not have any indication as to why WebP conversion did not work.
- Added a warning to WebP image conversion stating that once the module is deactivated, the converted WebP images will also be deleted.
- Fixed an issue in
alterImageSrcof "Convert images to WebP".
- Fixed: Preload pages: instant.page script breaks other scripts. #16
- Implemented: Change details from splendidpress.com to flame.sh. #15
- Implemented: Add PHP7ness. #8
- Implemented: Remove Appsero. #12
- Implemented: Defer scripts with lower quality. #5
- Implemented: Delete cache on plugin update. #7
- Fixes an issue in Inline CSS where @import's weren't added to the top, and browsers require all @import's to precede any other CSS rules, so this broke things like imported google fonts or resets and any other stuff like that.
- Fixes an issue in Inline CSS where the stylesheets were sometimes fetched in wrong order, resulting in a broken website.
- Fixes an issue where fetching CSS for Inline CSS would fetch HTML if that CSS no longer existed and redirected to a not found page, thus breaking CSS.
- Added a warning to the tooltip of Inline CSS to let users know it may not work on every site due to a combination of some plugins.
- Fixes an issue with WebP image conversion where sometimes it got given a image that didn't actually exist, resulting in an error.
- Updated admin page to be more minimal, with further description being in a tooltip now, available via the info icon of each module.
- Added a new module for deferring scripts.
- Added a new module for removing query strings.
- Added a new module for inline CSS.
- Added support for caching webfonts and WebP images via "Cache static assets" module, as well as added longer cache expiration date for even better performance.
- Refactored how images are replaced with WebP in HTML as the HTML parsing method broke things in some custom page builders. This should no longer be an issue.
- Fixed an issue with "Convert images to WebP" module where it displayed an error trying to update URL's in content that had multiple
div's with the same ID, as that is invalid HTML. The plugin now ignores that rule.
- Fixed an issue with the "Preload admin pages" module showing an error when enabled.
- Added Appsero SDK for collecting some analytics about the plugin usage to be able to make an ever better plugin. I respect your privacy so this is entirely opt-in.
- WebP image conversion now also changes the images to their WebP counterpart when called with
wp_get_attachment_image_src, which means WooCommerce is also supported now.
- Replaces the unreliable PHP DOMDocument with Ivo Petkov's HTML5DOMDocument instead, for use within the image replacements in content part of Convert Images to WebP.
- Fixes an issue where if WebP image conversions were turned on, all post and page content would end up with a wrong character encoding, thus showing the text in a broken way.
- Added a module for periodically cleaning auto-drafts.
- Added a module for periodically cleaning trashed posts.
- Added a module for converting images to WebP format.
- Initial release.