Splide Carousel Block
| 开发者 |
cloudcatch
dkjensen |
|---|---|
| 更新时间 | 2026年1月17日 21:52 |
| 捐献地址: | 去捐款 |
| PHP版本: | 6.5 及以上 |
| WordPress版本: | 6.9 |
| 版权: | MIT |
详情介绍:
安装:
- Upload the plugin files to the
/wp-content/plugins/splide-carouseldirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
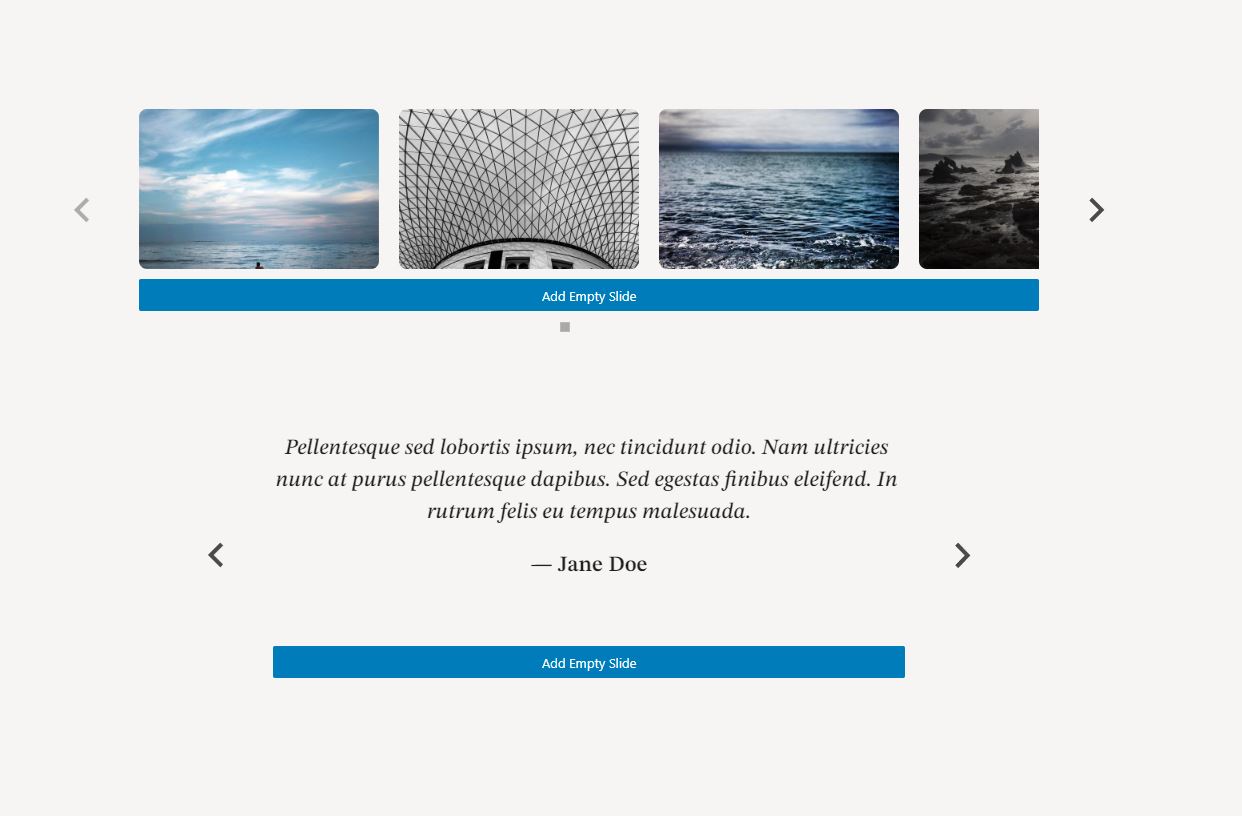
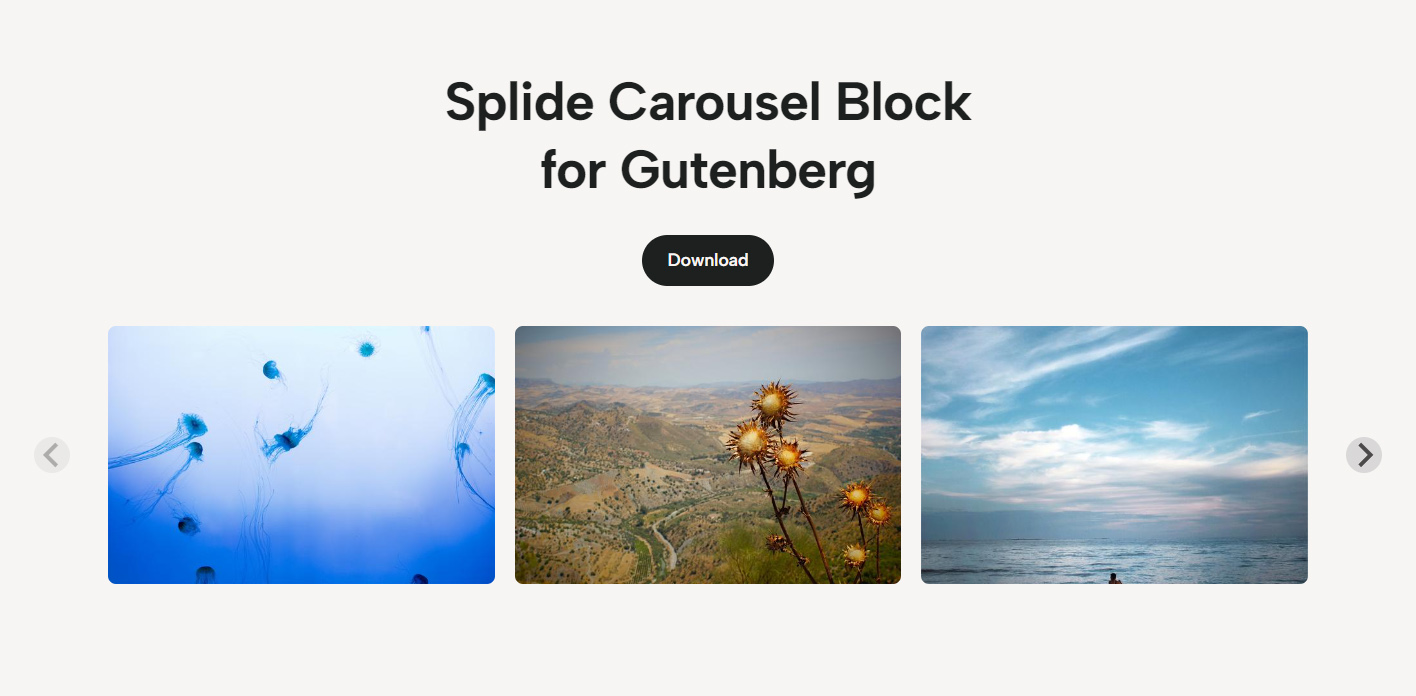
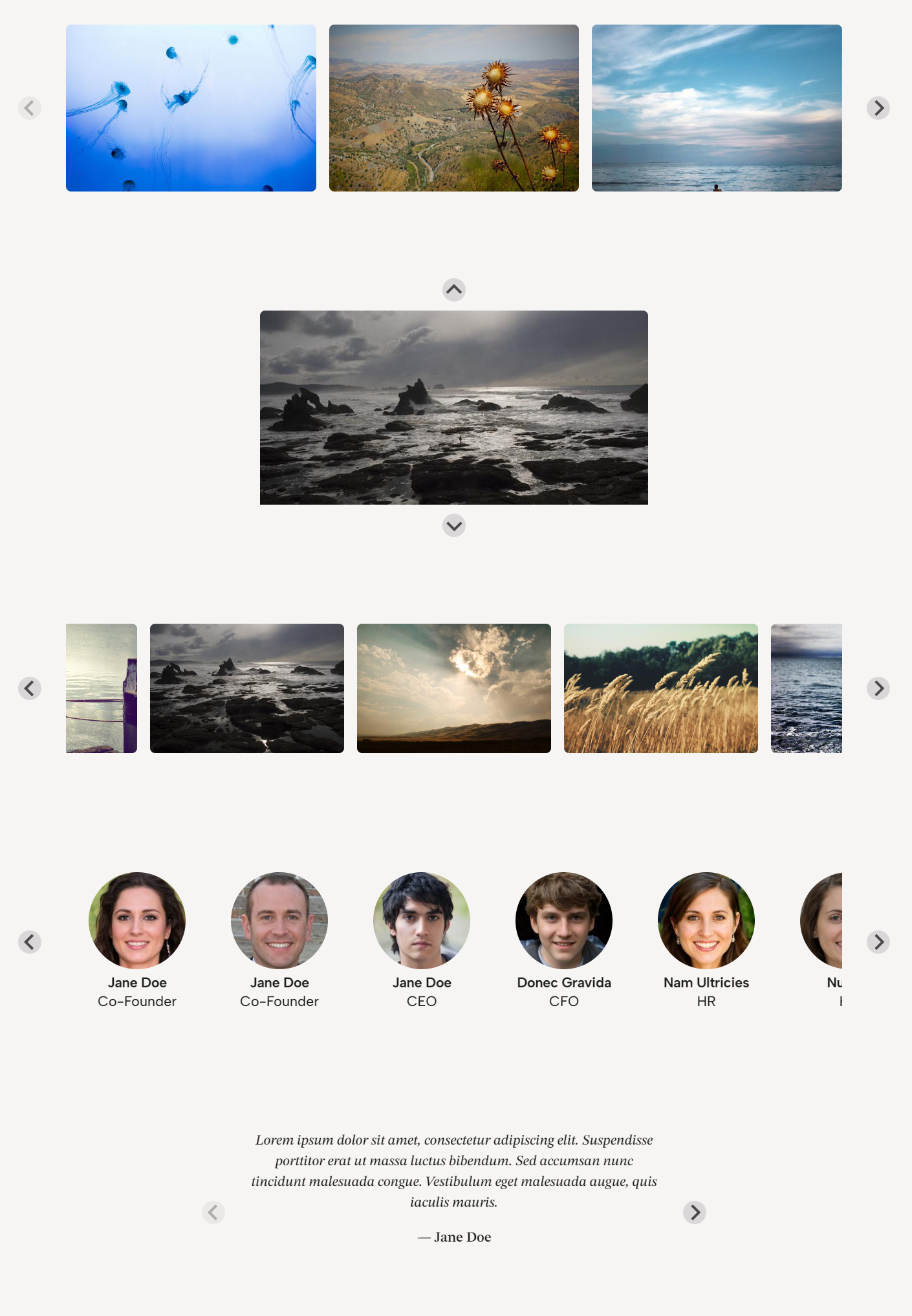
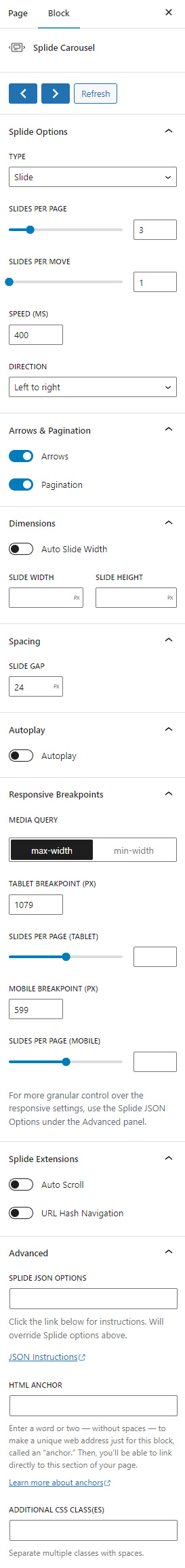
屏幕截图:
常见问题:
Are there additional options I can use?
Yes, under the Splide Carousel block Advanced Settings, you can provide a valid JSON string containing additional options located here.
e.g.: {"focus":"center","trimSpace":false}
Can I set default carousel options globally?
Yes, we need to listen to a JavaScript event that is fired when the carousel is ready, and then add the defaults.
document.addEventListener( 'splideReady', function( e ) { e.detail.defaults = { arrowPath: 'M30.2 19.4L11 .2c-.3-.3-.9-.3-1.2 0-.3.3-.3.8 0 1.2L28.4 20 9.8 38.6c-.3.3-.3.9 0 1.2.3.3.9.3 1.2 0l19.2-19.2c.3-.3.3-.9 0-1.2z', perPage: 3 }; } );
Can I control the carousel using JavaScript / API?
Yes, each carousel is given a unique ID by default, or you can provide your own using the HTML Anchor field under the block Advanced Settings.
Each block exposes a global variable that follows this convention: {ID}Carousel. For example, if your carousel ID is testimonials, the global variable will be testimonialsCarousel.
Using this global variable, you can control the carousel programatically using the Splide API.
Example to navigate to the third slide:
testimonialsCarousel.Components.Controller.go(2);
更新日志:
- Enhancement - Compatibility with WordPress 6.9
- Fix - responsive breakpoint changes causing unexpected or invalid content
- Enhancement - Update Add New Slide button to work with native Inserter to support
cloudcatch/splide-carousel-itemvariations / defaults
- Enhancement - Bump block apiVersion to 3
- Chore - Update dependencies and WordPress compatibility to 6.8
- Enhancement - Compatibility with WordPress 6.7
- Fix - Slides not visible in RTL direction mode
- Fix - Speed setting change causing unexpected / invalid content error
- POTENTIAL BREAKING CHANGE:
Now using the CSS class
.wp-block-splide-carouselto encapsulate the carousel and its components. If you have any custom styles applied to the carousel or its components, it's recommended to test this update in a staging environment before updating in production.
- Fix - Carousel JavaScript variable name duplicating "Carousel" in the name
- Fix - HTML Anchor not applying to carousel
- Fix - Prevent autoplay and auto scroll in block editor
- Docs - Update tested up to
- Enhancement - Improved editor UX
- Enhancement - Added ability to make entire slide clickable link
- Enhancement - Added Grid extension
- Enhancement - Added autoplay play/pause buttons
- Enhancement - Added Inspector Controls to avoid having to use JSON
- Enhancement - Exposed global variable to programatically control the carousel using the Splide API
- Enhancement - Ability to add photos in bulk when new block is created and when block has no slides
- Initial release