
Plugin Name
| 开发者 | okdzhimiev |
|---|---|
| 更新时间 | 2017年2月25日 08:31 |
| PHP版本: | 4.5.5 及以上 |
| WordPress版本: | 4.7.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Sravnitel is a WordPress plugin by Elphel Inc. based on a jQuery plugin jquery.sravnitel.js.
Features
- Compare 2+ images
- Zoom and pan
- Initial zoom and offset
- Touch events: click, drag, pinch to zoom
- Click on the view area to quickly switch between left and right image
- Click on the zoom info in the top right to zoom-to-fit the view area
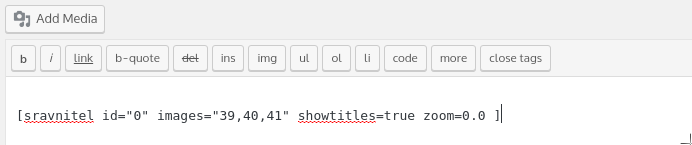
- To place several instances of the plugin assign unique ids: [sravnitel id='test1' ...], [sravnitel id='test2' ...]
- Fit image into the view window, w/o titles:
[sravnitel images="ID0,ID1,ID2" width=640 height=480] - Fit image into the view window, with titles and toggle button:
[sravnitel images="ID0,ID1,ID2" width=640 height=480 showtitles=true showtoggle=true] - Also fit image, with titles:
[sravnitel images="ID0,ID1,ID2" width=640 height=480 showtitles=true zoom=0] - Zoom 30%, with titles, x=0 and y=0 in the center of the view window:
[sravnitel images='ID0,ID1,ID2' width=640 height=480 showtitles=true zoom=0.3 center_x=0 center_y=0]
- id - int - 0 - wrapper's <div> element id
- images - str - '' - (required) list of images ids (attachment_id), comma separated
- width - int - 530 - view window width px
- height - int - 300 - view window height px
- showtitles - bool - false - show/hide titles
- showtoggle - bool - false - show/hide button - switch between left and right image
- index_l - int - 0 - init, left image - is the index of the images array, starting from 0
- index_r - int - 1 - init, right image - is the index of the images array, starting from 0
- zoom - float - 0 - init, zoom, 0 - fit to view window, 1.0 - 100%
- center_x - int - 0 - init, x coordinate of the original image to be placed in the center of the view window
- center_y - int - 0 - init, y coordinate of the original image to be placed in the center of the view window
安装:
- Upload the plugin files to the
/wp-content/plugins/sravniteldirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress.
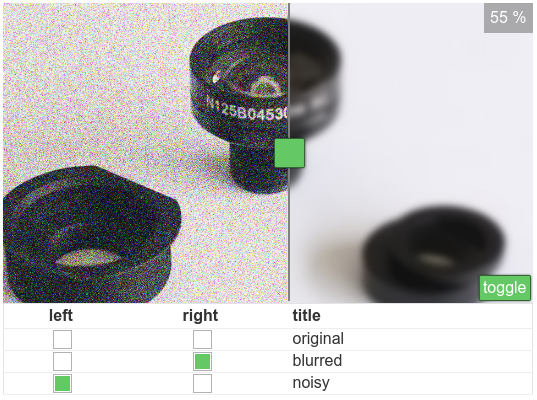
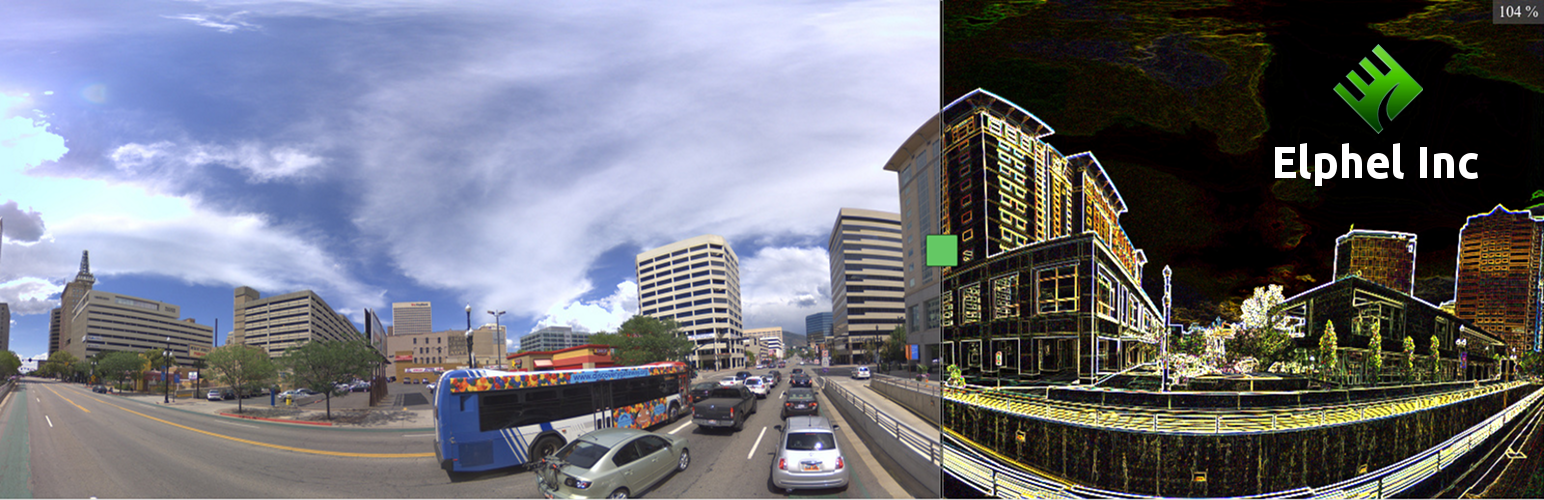
屏幕截图:
常见问题:
How is it implemented?
Same as Twenty20 plugin - stacks two selected images so they are displayed as if one is lying on top of another. As the slider moves the compared images are displayed on the opposite sides of the divider. Image titles are taken from description or title (if description is empty) of the attached image.
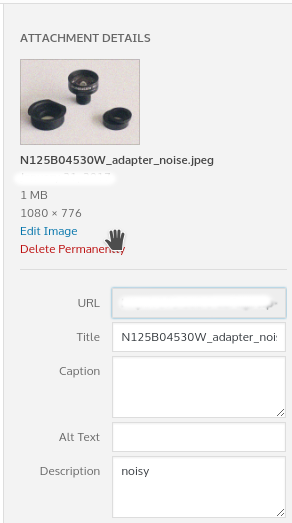
How to find the ID of the attached image?
It's an integer number. Insert an image into a post and look for "wp-image-NN". Or find the permalink of the attachment. Type in NNs into the plugin's shortcode.
Examples
- Fit image into the view window, w/o titles:
[sravnitel id="test" images="ID0,ID1,ID2" width=640 height=480] - Fit image into the view window, with titles and toggle button:
[sravnitel images="ID0,ID1,ID2" width=640 height=480 showtitles=true showtoggle=true] - Also fit image, with titles:
[sravnitel images="ID0,ID1,ID2" width=640 height=480 showtitles=true zoom=0] - Zoom 30%, with titles, x=0 and y=0 in the center of the view window:
[sravnitel images='ID0,ID1,ID2' width=640 height=480 showtitles=true zoom=0.3 center_x=0 center_y=0]
Shortcode Parameters
- id - int - 0 - wrapper's <div> element id
- images - str - '' - (required) list of images ids (attachment_id), comma separated
- width - int - 530 - view window width px
- height - int - 300 - view window height px
- showtitles - bool - false - show/hide titles
- showtoggle - bool - false - show/hide button - switch between left and right image
- index_l - int - 0 - init, left image - is the index of the images array, starting from 0
- index_r - int - 1 - init, right image - is the index of the images array, starting from 0
- zoom - float - 0 - init, zoom, 0 - fit to view window, 1.0 - 100%
- center_x - int - 0 - init, x coordinate of the original image to be placed in the center of the view window
- center_y - int - 0 - init, y coordinate of the original image to be placed in the center of the view window
更新日志:
1.3
- Allow more than one instance on the page
- Set title table margin to 0px
- Fixed [... showtitles=false ...] showing titles
- Added delayed images place updating due to drag event lagging.
- Fixed view size when titles are disabled (showtitles=false)
- Fixed divider containment area - offset() instead of position()
- Fixed coordinates not rounding while dragging
- Added single touch events by enabling 'jquery-touch-punch' in enqueue.php
- Added multi touch - zoom by pinching (tested on Android)
- Added a toggle button - to switch between images (hidden by default)
- Changed handle look
- Initial release.