
Stag Custom Sidebars
| 开发者 |
mauryaratan
codestag |
|---|---|
| 更新时间 | 2021年2月2日 00:27 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.0 及以上 |
| WordPress版本: | 5.6 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
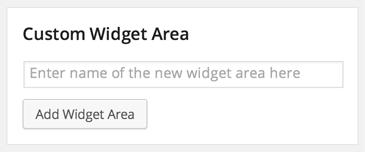
This plugin adds a button to widgets area to create a new sidebar area which you can later use just about anywhere.
用法
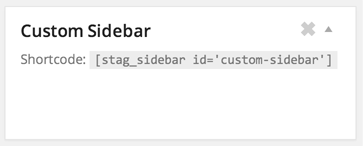
To display the sidebar with shortcode you can use
[stag_sidebar id="custom-sidebar"] where id is the id of the sidebar that appears in the description area of the respective widget area. You can also pass an additional parameter class in shortcode to add class to the widget area wrapper on frontend.
[vimeo https://vimeo.com/86626101]
Import/Export
We have added compatibility with Widget Importer & Exporter, which gives you the freedom to import and export custom widget areas when moving widgets from one site to another or backing up the widgets.
If you'd like to check out the code and contribute, join us on GitHub. Pull requests, issues, and plugin recommendations are more than welcome!
Checkout our finely tuned WordPress themes over at Codestag.
安装:
Automatic Installation
- Log in and navigate to Plugins → Add New.
- Type “Stag Custom Sidebars” into the Search input and click the “Search Widgets” button.
- Locate the Stag Custom Sidebars in the list of search results and click “Install Now”.
- Click the “Activate Plugin” link at the bottom of the install screen.
- Now you can add custom widget areas under Appearance → Widgets.
- Download the “Stag Custom Sidebars” plugin from WordPress.org.
- Unzip the package and move to your plugins directory.
- Log into WordPress and navigate to the “Plugins” screen.
- Locate “Stag Custom Sidebars” in the list and click the “Activate” link.
- Now you can add custom widget areas under Appearance → Widgets.
屏幕截图:
常见问题:
Will Stag Custom Sidebar work with my theme?
Yes; Stag Custom Sidebar will work with any theme. However, it may require some styling to match your theme.
Where can I report bugs or contribute to the project??
Bugs can be reported either in our support forum or preferably on the Stag Custom Sidebars GitHub repository.
更新日志:
1.2.1 - January 26, 2021
- Ensure compatibility with WordPress 5.6
- Other minor improvements
- Ensure compability with WordPress 4.5
- Fix sidebar delete button positioning
- Escape sidebar title in customizer
- Fixed an issue where sidebar wouldn't delete
- Tweaked the delete icon
- Fix issue with undefined variables breaking the sidebars
- Fix issue with undefined option keys under customizer when no custom sidebars are present
- Ensure compatibility with WordPress 4.0
- Fix an issue where plugin caused an error on customizer screen when no custom sidebars are created
- Introduced a new filter, to filter every registered sidebar arguments
- Added confirmation dialogue when deleting the sidebar area
- Added compatibilty with Widget Customizer
- Ability to import/export custom widgets area via Widget Importer & Exporter
- Performance tweaks
- Bug Fixes
- Fixed an issue where deleting a sidebar area caused other sidebar area's widgets to disappear
- Better integration in WordPress 3.8
- Added backwords compatibilty
- Fix: Few UI issues with WordPress 3.8
- Improved: Compatibilty with WordPress 3.8
- Provide fallback for older version of WordPress installations
- Fix: Issue with register_sidebar arguments being overridden
- Fix: Changed opening/closing tags for sidebar wrapper and sidebar widgets
- Initial version.