
Standout Color Boxes and Buttons
| 开发者 | jp2112 |
|---|---|
| 更新时间 | 2014年8月16日 22:38 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 3.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Create unlimited number of handsome context boxes and color buttons
- Works with most browsers, but degrades nicely in older browsers
- CSS3 compliant
- CSS only loads on pages with shortcode or function call
- Use shortcodes inside shortcodes, i.e. [color-box][my_shortcode][/color-box]
- Create your own color schemes
- Custom CSS automatically busts caches when you update it. Change it as often as you want, it will display changes in real-time!
安装:
- Upload plugin through the WordPress interface.
- Activate the plugin through the 'Plugins' menu in WordPress
- Go to Settings » 'Standout Color Boxes and Buttons' and configure the plugin.
- Place shortcodes on posts or pages where you want styled content to appear. You can also use shortcodes in sidebar, footer, header, etc.
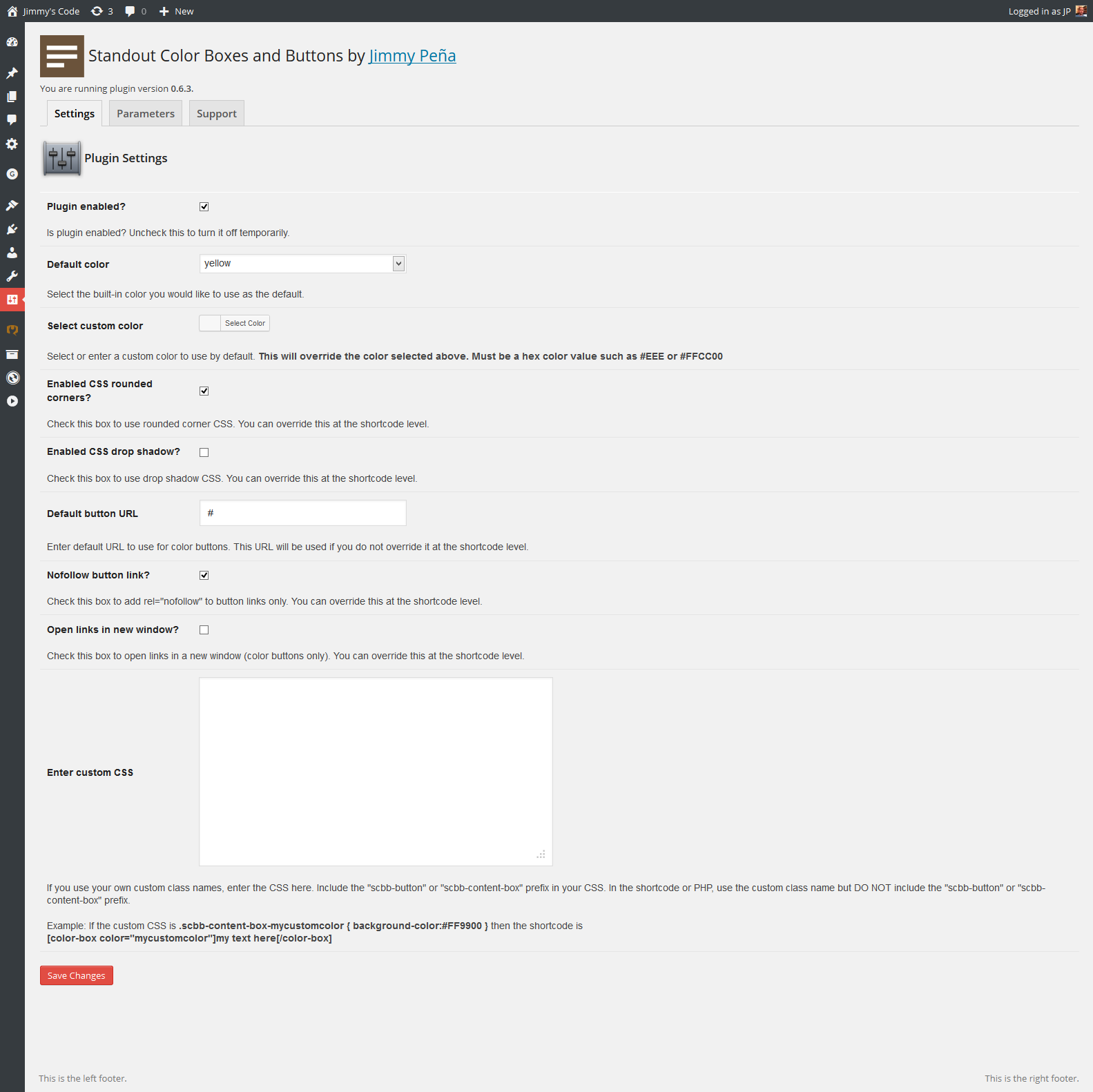
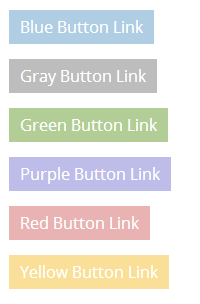
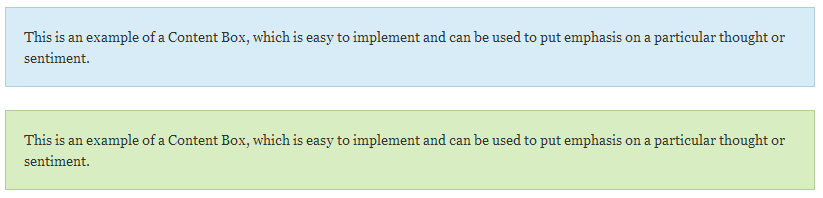
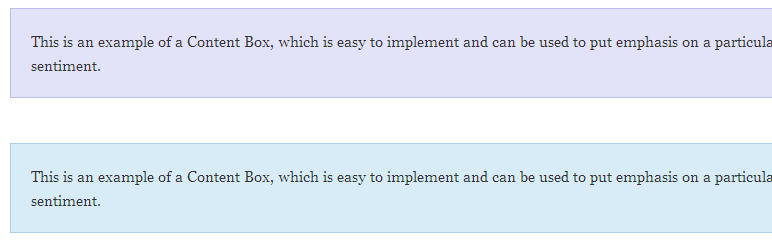
屏幕截图:
常见问题:
How do I use the plugin?
After installing, there are two new shortcodes:
- [color-box]
- [color-button]
[color-box color="gray"] This is an example of a Content Box. [/color-box]
Color is optional ("blue" is default), but it is recommended that you always specify the color you want instead of relying on the default, in case the default ever changes.
To create color buttons, specify the color, URL and content.
[color-button color="purple" href="http://www.mysite.com/"] Follow this link [/color-button]
Color is optional ("blue" is default), but it is recommended that you always specify the color you want instead of relying on the default, in case the default ever changes.
[color-box] This is an example of a Content Box. [/color-box] [color-button href="http://www.mysite.com/"] Follow this link [/color-button]
Shortcodes inside content are allowed, i.e.
[my_shortcode] Here is something I wrapped in [another_shortcode] shortcodes. [/my_shortcode]
Rounded corners and drop shadows for boxes and buttons are optional. For backward compatibility, rounded corners are turned on by default. To turn this off, add rounded="0" as a parameter in the shortcode. i.e.
[color-box color="red" rounded="0"] This is an example of a Content Box without rounded corners. [/color-box]
You may also call the shortcode in your PHP code. Example:
echo do_shortcode('[color-button color="purple" href="http://www.google.com/"]Follow this link[/color-button]');
You can also call the box and button functions from your PHP code. Example:
if (function_exists('color_box_shortcode')) { color_box_shortcode(array('color' => 'purple', 'rounded' => 0, 'show' => 1), 'Here is my content'); }
if (function_exists('color_button_shortcode')) { color_button_shortcode(array('color' => 'purple', 'opennewwindow' => true, 'href' => 'http://www.jimmyscode.com/', 'show' => 1), 'Visit my website'); }
What are the plugin defaults?
The plugin arguments and default values may change over time. To get the latest list of arguments and defaults, look at the settings page after installing the plugin. That is where the latest list will always be located. You will see what parameters you can specify and which ones are required.
What colors are available?
The currently available colors are
- blue
- gray
- green
- purple
- red
- yellow
- black
- white
- orange
- pink
- bluebell
How do I create my own color schemes?
- When you are entering the shortcode or calling the plugin function from PHP, instead of using one of the built-in color names ("orange", "red" etc), use the class name you want to use. Ex: "bluegreen"
- For color buttons, the class will be scbb-button-whatever you typed
- For boxes, the class will be scbb-content-box-whatever you typed
scbb-button-bluegreen scbb-content-box-bluegreen
- Go to the plugin settings page. There is a textarea there where you enter the CSS you want to use.
I added the shortcode to a page but I don't see anything.
Clear your browser cache and also clear your cache plugin (if any). If you still don't see anything, check your webpage source for the following:
<!-- Standout Color Boxes and Buttons: plugin is disabled. Check Settings page. -->
This means the "enabled" checkbox on the settings page is unchecked. For color buttons, you must provide the URL and the hyperlink text. If the "enabled" checkbox is checked, but you do not provide a URL or hyperlink text for a button, you will see nothing.
I don't see rounded corners.
Make sure you aren't using rounded=false in your shortcode. If you are not, make sure your browser is up to date and check if it supports the border-radius CSS attribute. You may have to view the page in another browser. You may also need to refresh your browser and clear your caching plugin. Also, check the plugin settings page to make sure the "rounded corner CSS" checkbox is checked.
I cleared my cache and still don't see what I want.
The CSS files include a ?ver query parameter. This parameter is incremented with every upgrade in order to bust caches. Make sure none of your plugins or functions are stripping query parameters. Also, if you are using a CDN, flush it or send an invalidation request for the plugin CSS files so that the edge servers request a new copy of it.
I cleared my browser cache and my caching plugin but the output still looks wrong.
Are you using a plugin that minifies CSS? If so, try excluding the plugin CSS file from minification.
I don't want to use the admin CSS.
Add this to your functions.php:
remove_action('admin_head', 'insert_scbb_admin_css');
I don't want to use the plugin CSS.
Add this to your functions.php:
add_action('wp_enqueue_scripts', 'remove_scbb_style'); function remove_scbb_style() { wp_deregister_style('scbb_style'); }
I don't want the post editor toolbar button(s). How do I remove it?
Add this to your functions.php:
remove_action('admin_enqueue_scripts', 'scbb_ed_buttons');
I don't see the plugin toolbar button(s).
This plugin adds one or more toolbar buttons to the HTML editor. You will not see them on the Visual editor. The labels on the toolbar buttons are "SC Box" and "SC Button".
I am using the shortcode but the parameters aren't working.
On the plugin settings page, go to the "Parameters" tab. There is a list of possible parameters there along with the default values. Make sure you are spelling the parameters correctly. The Parameters tab also contains sample shortcode and PHP code.
更新日志:
- updated .pot file and readme
- fixed validation issue
- minor CSS edit
- code fix
- admin CSS and page updates
- minor code fix
- updated support tab
- added jquery dependency for color picker, since it uses jquery
- if the plugin is temporarily disabled (via plugin settings page), skip some code to save some cycles
- code fix
- code optimizations
- use 'url', 'href' or 'link' as the URL parameter name
- plugin settings page is now tabbed
- fix for wp_kses
- fix for wp_kses
- some minor code optimizations
- verified compatibility with 3.9
- OK, I am going to stop playing with the plugin now. Version check rolled back (again)
- prepare strings for internationalization
- plugin now requires WP 3.5 and PHP 5.0 and above
- minor code optimization
- minor plugin settings page update
- minor bug with parameter table on plugin settings page
- Fix for color buttons not working
- Stopgap fix for preg_match issue
- minor workflow change when writing custom CSS, see readme.txt
- custom CSS is preserved across updates (I hope)
- now includes color picker
- added submit button to top of plugin settings form
- All CSS and JS files automatically bust cache
- removed screen_icon() (deprecated)
- updated to WP 3.8.1
- refactored admin CSS
- added helpful links on plugin settings page and plugins page
- editor button now outputs required parameters when clicking it
- custom CSS textbox to enter your own CSS styling for custom classes
- code refactored for efficiency
- custom CSS file automatically busts caches whenever it is edited
- minified CSS (somewhat)
- updated FAQ/readme
- added color "bluebell"
- updated the plugin settings page list of parameters to indicate whether they are required or not
- updated FAQ section of readme.txt
- target="_blank" is deprecated, replaced with javascript fallback
- minor code refactoring
- fixed code mixup with nofollow and target=_blank settings
- added donate link on admin page
- admin page CSS added
- various admin page tweaks
- minor code refactoring
- added shortcode defaults display on settings page
- minor code refactoring
- added option to open links in new window (color buttons only)
- if no hyperlink text is passed to button function, plugin does nothing
- css file refactoring
- updated readme.txt
- another minor admin page update
- moved quicktag script further down the page
- minor admin page update
- updated admin messages code
- updated readme
- added quicktag
- code refactoring
- added admin menu
- added drop shadows by request