Sticky Ad Bar Plugin
| 开发者 | admn.bpg |
|---|---|
| 更新时间 | 2015年9月7日 00:12 |
| PHP版本: | 3.2 及以上 |
| WordPress版本: | 4.0 |
| 版权: | GPL3 |
| 版权网址: | 版权信息 |
详情介绍:
New plugin released in Sept 2015:
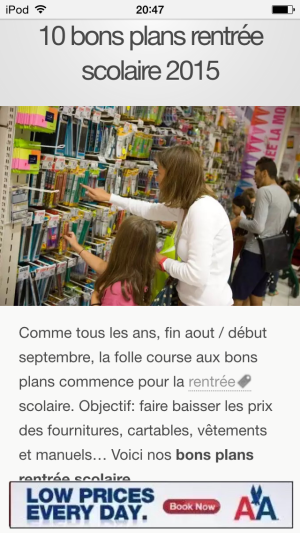
The Sticky Ad Bar add a banner to your website. It was intended to be used on mobile.
You can use it with all ad programs (be aware that AdSense do not permit floatting ads).
You can use it with mobile theme and plugin, including WPTouch of course. It will appear on top of it.
Sticky Ad Bar Features
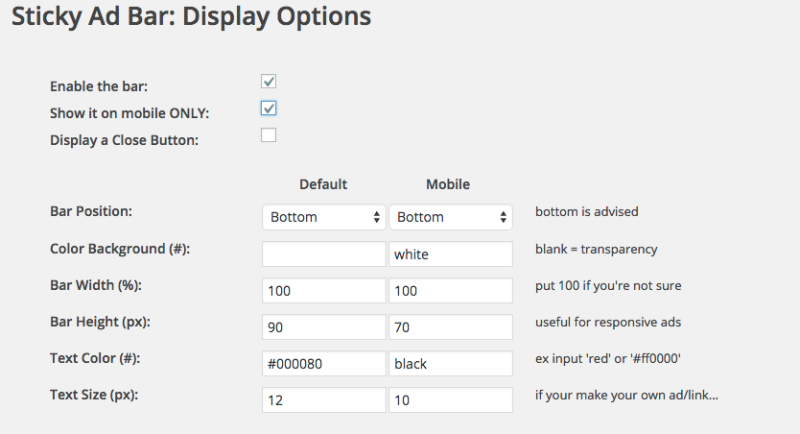
- Activate or deactivate the bar from the settings
- Show the bar only on mobile devices, or on all type of browsers
- Decide if the bar will appear at the top, or at the bootom, of the pages
- Authorize visitor to close it, of force the bar to remain visible
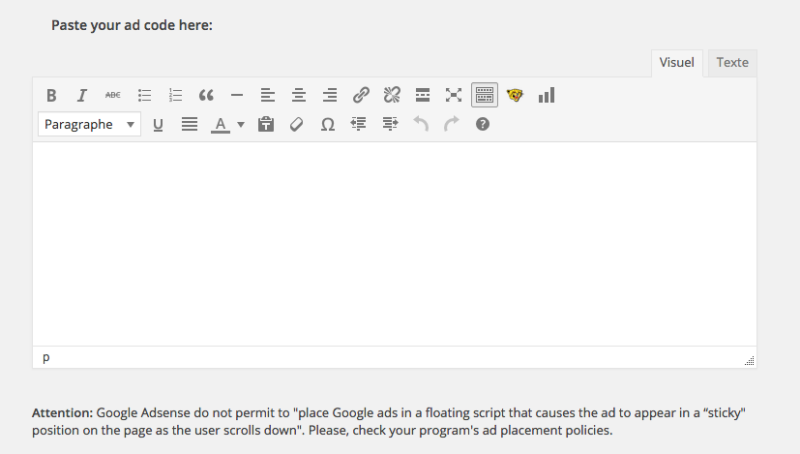
- Copy/paste an ad, create your own ad (text or image), or just insert a link
- Choose the background color, to match with your theme and your ad program. Or just leave it transparent...
- Use custom html, styling, css, buttons and much more
- Define your own style in your css file
- Very fast and fluid, it will not slow your web site
- No developer logo, no water mark, this plugin is yours
- 100% free: no premium version or functionality to buy, everything is in here
Warning: Google Adsense do not permit to "place Google ads in a floating script that causes the ad to appear in a “sticky" position on the page as the user scrolls down". Please, check your program's ad placement policies.
安装:
From your WordPress dashboard
- Visit 'Plugins > Add New'.
- Search for 'Sticky Ad Bar'.
- Activate 'Sticky Ad Bar' from your Plugins page.
- Download 'Sticky Ad Bar' zip file.
- Unzip 'Sticky Ad Bar'.
- Upload the 'Sticky Ad Bar' directory to your '/wp-content/plugins/' directory, using your favorite method (ftp, sftp, scp, etc...)
- Activate 'Sticky Ad Bar' from your Plugins page.
屏幕截图:
常见问题:
Can I create a dynamic responsive add ?
Yes, if your program offers responsible add, use this format, and define the maximum heigh in the pluging settings. Then the width will automatically adjust to the mobile device.
Why can't I use it with AdSense ?
Because it is against Google policy to place Google ads in a floating script that causes the ad to appear in a “sticky" position on the page as the user scrolls down".
How to add my own style in css file ?
Open your style.css sheet and add the following attribuge: #sticky_ad_bar { ... }.
What wan I do if have ugly margins ?
Modify margin in your css file or in <p style='margin: 0px 0px 0px 0px;'>your add here</p>.
更新日志:
1.3.1
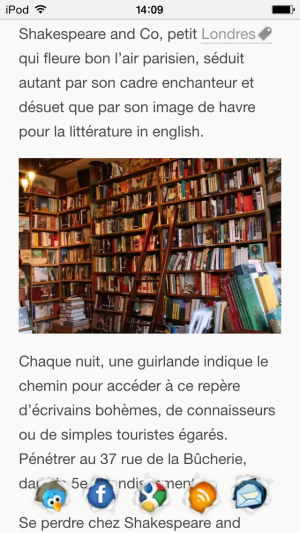
- Social icons available for your links
- Ligher than ever
- Initial release