
Sticky Header Effects for Elementor
| 开发者 |
posimyththemes
devangvachheta sagarpatel124 rwattner dgovea |
|---|---|
| 更新时间 | 2026年1月27日 15:30 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
标签
下载
1.3.0
1.5.2
1.5.3
1.1.2
1.5.1
1.6.5
1.6.6
1.2.0
1.2.2
1.4.0
1.4.2
1.4.3
1.4.4
1.4.5
1.4.7
1.5.5
1.6.1
1.6.3
1.6.4
1.6.7
1.5.4
1.7.4
1.0.0
1.2.3
1.3.2
1.4.6
2.1.5
2.1.6
2.1.7
1.2.1
1.4.8
1.5
1.6.10
1.6.9
1.3.1
1.7.6
1.7.8
2.0.0
1.4.1
1.4.9
1.6
1.6.2
1.7
1.7.2
1.1.0
1.6.11
1.6.8
1.7.5
1.7.7
2.1.0
1.1.1
2.1.2
2.1.3
1.7.1
1.7.3
2.1.1
2.1.4
详情介绍:
Sticky Header Effects for Elementor – Build Smart, Responsive Sticky Headers
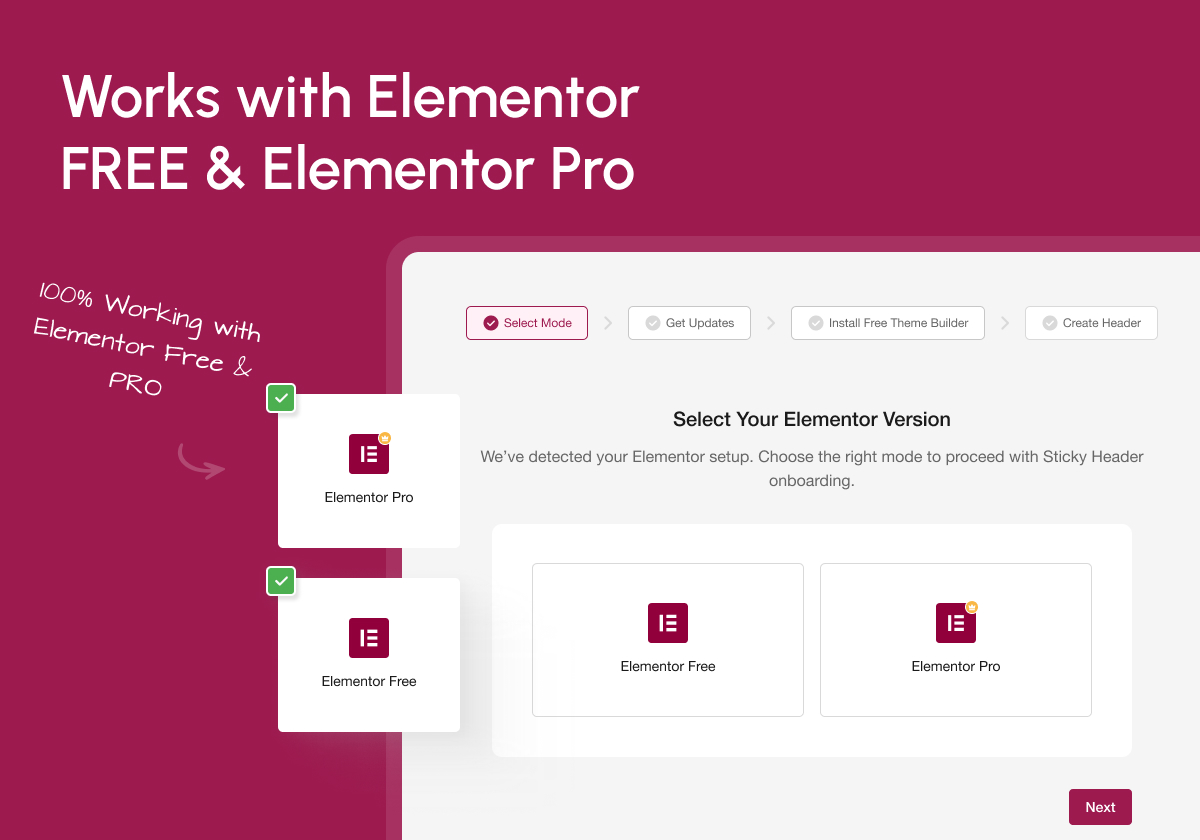
Sticky headers are essential for improving navigation, branding visibility, and user experience on any modern website. With the Sticky Header Effects for Elementor plugin, you can now build sleek, customizable sticky headers that respond to user scroll behavior — all with Elementor Free or Pro.
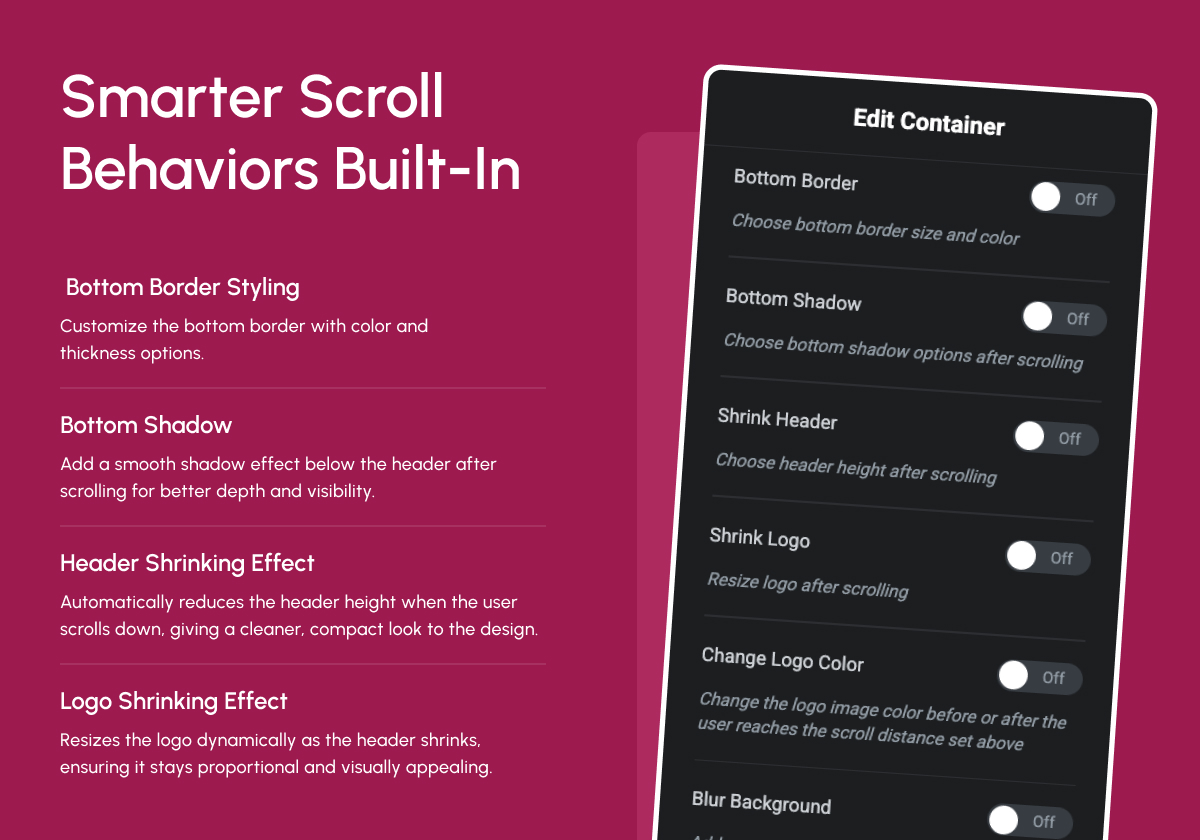
From transparent overlays to animated shrinking effects, dynamic background changes, and blur visuals — this plugin gives you 10+ scroll-based effects that help your header adapt beautifully to your page design.
This plugin is perfect for developers, designers, bloggers, and agencies who want more control over header behavior without writing a single line of code.
This Plugin has been Acquired by POSIMYTH Innovations - Read Announcement Blog
🌐 Visit Website| 🖼️ Sticky Header Templates Demos | 📹 Video Tutorials | 📑 Documentations | 👥 Join Community | 🤝 Free Support
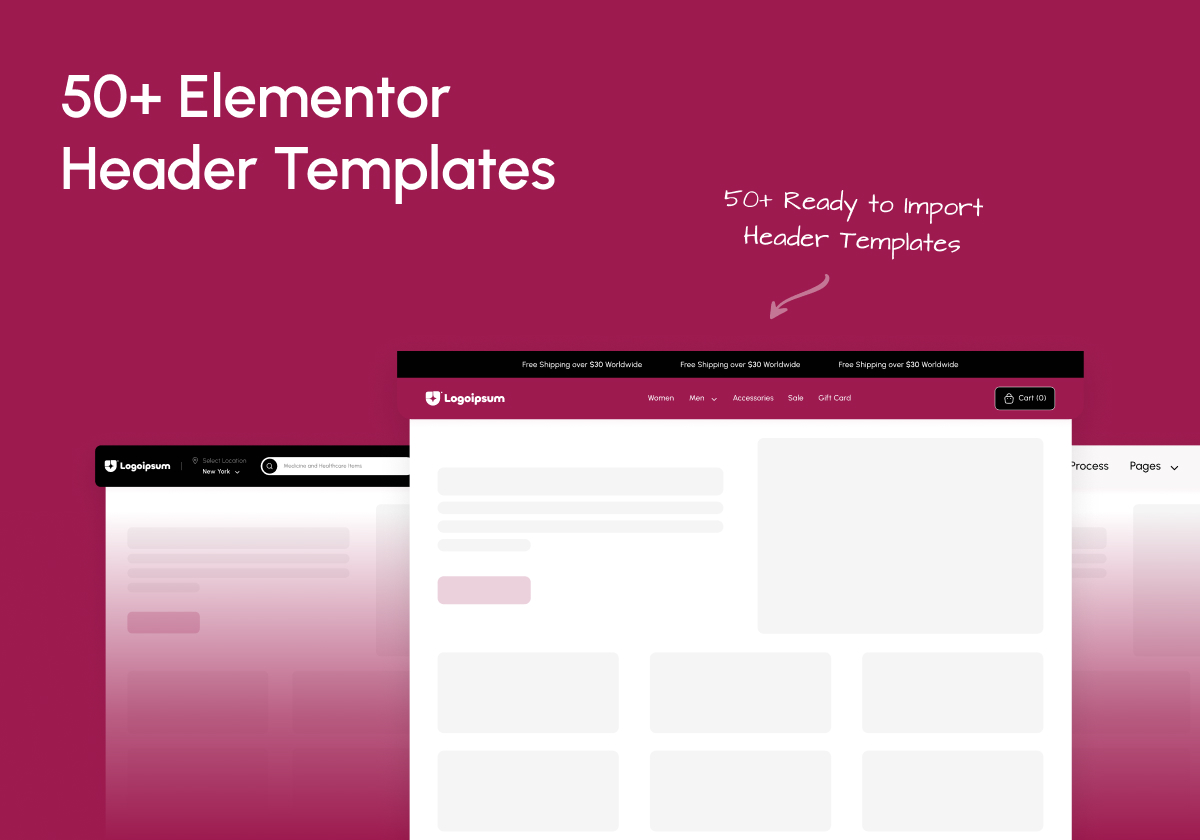
🔥 Comes with 50+ Ready to Import Templates for Elementor Headers with Sticky Header
👑 10+ Powerful Elementor Sticky Header Effects
1. Header Scroll Distance Effect
Set Scroll Trigger Threshold\
Define how far the user scrolls before sticky effects activate. Perfect for precise control over header behavior.\
👉 View Demo
2. Transparent Header Background Effect
Overlay with Elegance\
Allow your header to overlay your hero or banner sections with full transparency. Ideal for modern homepage designs.\
👉 View Demo
3. Dynamic Background Color Change
Auto Background Switching\
Change your header’s background color on scroll to match different sections or maintain contrast.\
👉 View Demo
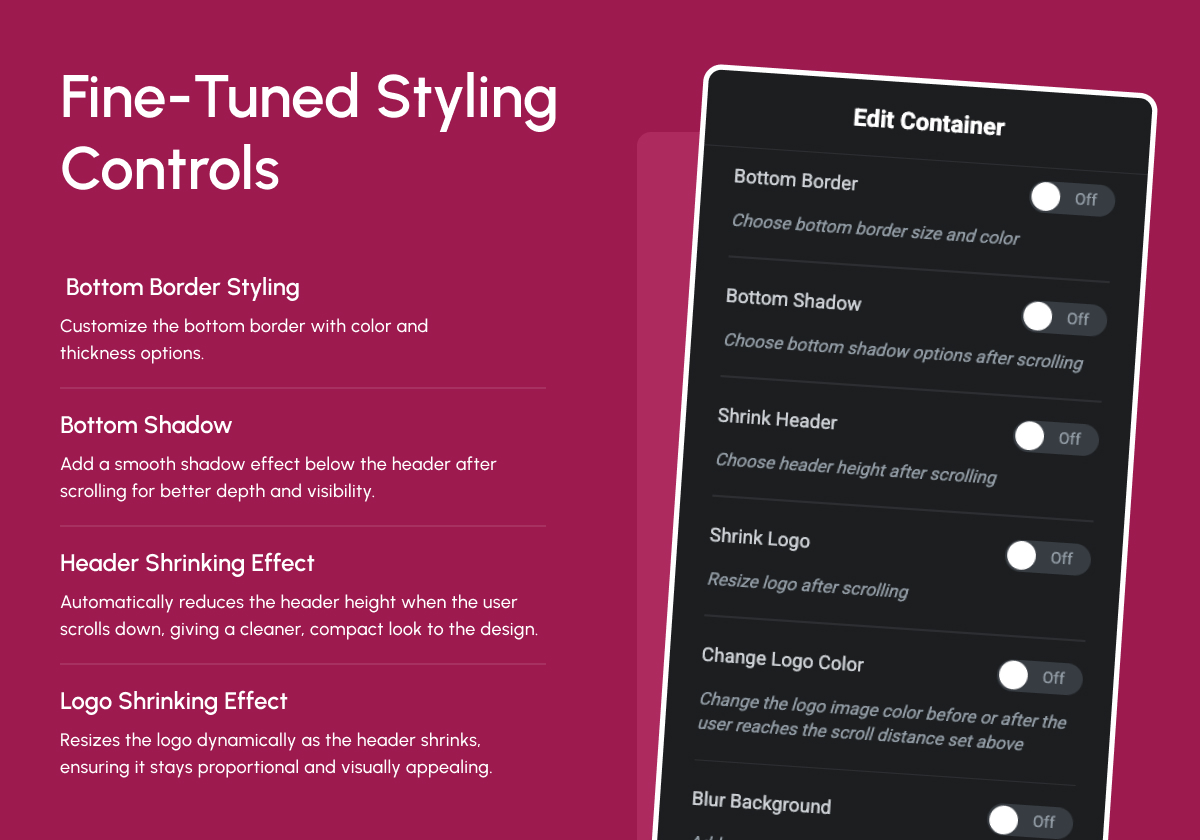
4. Bottom Border Styling Effect
Subtle Section Separation\
Add customizable borders below your sticky header for better definition and clean design.\
👉 View Demo
5. Header Shrinking Effect
Reduce Header Height Dynamically\
Shrink the entire header after scrolling to save space and focus attention on the page content.\
👉 View Demo
6. Logo Shrinking Effect
Responsive Logo Transition\
Shrink the logo proportionally during scroll, maintaining visual balance and brand presence.\
👉 View Demo
7. Logo Color Change Effect
Switch Logo Color for Better Contrast\
Automatically switch to a contrasting logo color on scroll based on background or user behavior.\
👉 View Demo
8. Blur Background Effect
Add Modern Blur Transition\
Enhance the visual flow by applying a subtle blur effect to the background of your sticky header.\
👉 View Demo
9. Hide Header on Scroll Down Effect
Hide & Reappear on Scroll\
Auto-hide the header when scrolling down and show it again on scroll up — great for content-heavy pages.\
👉 View Demo
10. Above Header Section Effect
Sync Above Sections Seamlessly\
Align your sticky effects with sections above the main header for unified motion and cleaner transitions.\
👉 View Demo
🔍 Check our other Products
🥇 The Plus Addons for Elementor – Nexter Extension works seamlessly with The Plus Addons for Elementor. Get 120+ unique Elementor widgets, Elementor templates, and more. Includes Free Elementor Theme Builder.
🥇 Nexter Blocks – Nexter Theme works in sync with core Gutenberg. Add 90+ powerful, highly customizable blocks.
🥇 NexterWP Theme – Best & Lightest Starter Theme for WordPress & Elementor.
🥇 Nexter Extension – Power up your WordPress website with 20+ extensions for layout, performance, security & more.
🥇 UiChemy - Figma to Elementor Converter – Convert your Figma Templates into live Elementor websites using our Free Figma Plugin.
🥇 WDesignKit – 1000+ Templates, Elementor & Gutenberg Widget Builder, Cloud Storage, Widget to Block Converter & More.
安装:
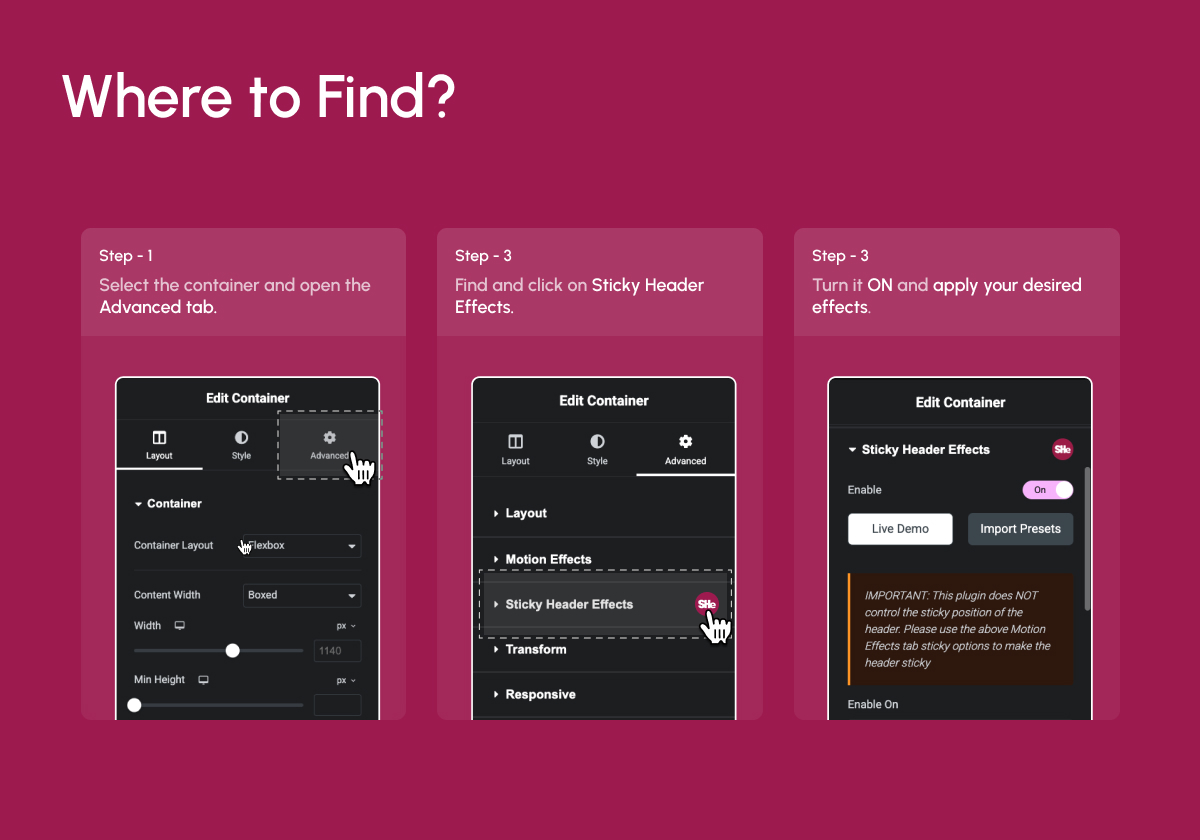
☑️ How to Install Sticky Header Effects for Elementor in 3 Easy Steps
- Make sure Elementor (Free or Pro) is installed and activated.
- Install the Sticky Header Effects for Elementor plugin from the WordPress plugin repository.
- Open any page with Elementor → Select a container or section → Go to the Advanced Tab → Enable Sticky Header Settings.
屏幕截图:
更新日志:
2.1.7
- Improvement: UI Related Minor Bug Fixes
- Fixed: Minor Bug Fixes & Performance Improvements
- Fixed: Minor Bug Fixes & Performance Improvements
- Fixed: Minor Bug Fixes & Performance Improvements
- Fixed: Security Patch (Low Security)
- Improvement : WDesignKit 2.0 Compatibility
- Fixed: Minor Bug Fixes & Performance Improvements
- improvement: Header Template Import Process
- Fixed: Minor Bug Fixes & Performance Improvements
- Fixed: Header Resize Issue Fixed
- Fixed: Minor Bug Fixes & Performance Improvements
- New: Dashboard for better UI/UX
- New: Add Preset Option for the Ready Design
- New: Dashboard : Plugin Rollback Option
- Fixed: Minor Bug Fixes & Performance Improvements
- Fixed: Offset issues on the frontend
- Fixed: Minor Bug Fixes & Performance Improvements
- Fixed: Minor Bug Fixes & Performance Improvements
- Fixed: Offset issues on the frontend
- Fixed: Minor Bug Fixes & Performance Improvements
- Added: Offset Option for Sticky Elements to Control the Distance from the Top With Responsive Support.
- Added: Padding Option to Customize Spacing for Sticky Elements with Responsive Support.
- Added: Width Option to Define the Width of Sticky Elements Dynamically With Responsive Support.
- Fixed: Minor Bug Fixes & Performance Improvements
- Added: Compatibility with Elementor Containers
- Fixed: Minor Bug Fixes & Performance Improvements
- Maintenance: Wordpress 6.7 compatibility update
- Fixed: Bugs
- Fixed: Improved method for not overriding elementor sticky settings.
- Maintenance: Wordpress 6.5 compatibility update
- Notice: Plugin will only receive minimal support
- Added: Pro features that would have never been released(Disable Fully Transparent Background, Background Type, Custom Menu Toggle Button, Bottom Shadow, Blur Background settings)
- Maintenance: Wordpress 6.5 compatibility update
- Maintenance: Wordpress 6.4 compatibility update
- Fixed: Transparent header bug
- Fixed: Shrink header bug
- Fixed: Bottom border color and size transitions
- Added: Compatibility with new elementor "mega" menu
- Added: Ability to override logo color change on elements using class "not-logo"
- Tweaked: Logo color change optimized so "full color" option no longer overwrites elementor css settings
- Tweaked: Logo transition CSS for image widget
- Tweaked: Logo color CSS for image widget
- Maintenance: Wordpress 6.2 compatibility update
- Fixed: Js bug
- Fixed: Logo color not changing on scroll
- Fixed: CSS for smooth transitions
- Konwn Bugs: Shrink logo/header
- Reverted to 1.5.5 only with container compatibility
- Fixed: Section height bug
- Fixed: Js bug
- Fixed: Container shrink bug
- Fixed: Shrinking Logo bug
- Fixed: Container support using Elementor free
- Fixed: Logo color change set to none doesn't remove CSS filter settings
- Added: Disable/enable completely transparent header
- Tweak: Changed logo color settings to be more clear
- Maintenence: Optimized CSS for v2.0
- Maintenence: Optimized JavaScript for v2.0
- Maintenence: Optimized Elementor controls for v2.0
- Fixed: Shrinking Logo bug
- Fixed: Header section top position
- Maintenence: Optimized CSS code
- Fixed: Shrinking Logo bug
- Fixed: Gap above mobile header bug
- Fixed: Gap above header bug
- Fixed: Wordpress admin bar bug
- Fixed: Gap above header bug
- Added: Compatibility with Elementor Containers
- Maintenance: Wordpress 6.0 compatibility update
- Maintenance: Wordpress 5.9 compatibility update
- Fixed: Misc Bugs
- Fixed: Hide header bug
- Fixed: WP admin bar bug
- Maintenance: Wordpress 5.8 compatibility update
- Fixed: Header width bug
- Update: Better responsive Worspress admin bar handling
- Fixed: Full color logo after scroll bug
- Fixed: Bugs
- Fixed: Gap above header bug
- Added: Wordpress 5.5 compatibility
- Added: Elementor 3 compatibility
- Added: Hide on scroll down feature
- Added: Blur background feature
- Added: Before and after scrolling logo color options
- Fixed: Opera browser hash links not activating scrolling effects
- Fixed: Editor handle bug
- Fixed: All labels and descriptions to help with user operation
- Fixed: Various code optimizations
- Fixed: Transparent on mobile bug
- Fixed: Stretched section broke transparent header
- Fixed: Transition CSS
- Fixed: Bugs
- Added: Shrink Logo feature
- Fixed: Hook on the new Elementor Pro 2.4.7 version
- Removed: Stretched section condition
- Added: Compatibility with the new Elementor 2.1.1 version
- Fixed: JavaScript error
- Removed: Sticky Header feature(Elementor fixed theirs)
- Added: Transparent header feature
- Added: Compatibility with the new Elementor 2.1 version
- Added: Change javascript to external file
- Fixed: Bugs
- Fixed: Bugs
- Fixed: Bug where section didn't move to top of page
- Added: Sticky header feature
- Added: Bottom border feature
- Fixed: Bugs with tablet and mobile responsive modes
- Fixed: Padding issues when using the "shrink" effect
- Initial stable release