
Sticky Notification Bar For Wordpress
| 开发者 |
tikendramaitry
rahulbrilliant2004 sparkleptic |
|---|---|
| 更新时间 | 2016年8月20日 22:56 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 4.5 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
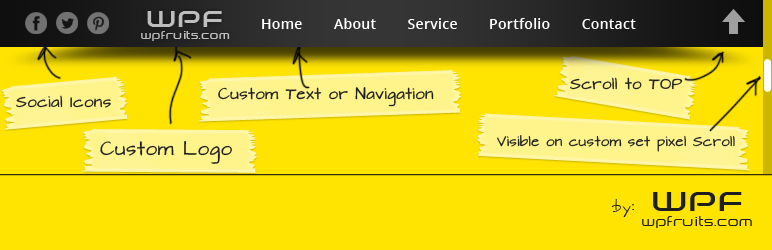
Sticky Notification Bar is a cool concept of showing a cool bar on top when the user scrolls down your page so that he come back to stop or use the navigation or show a constant message that you want to convey to your users.
- Adds a cool sticky bar to your web page which only shows when the user scrolls.
- You can control when it should show up like after how many pixels of scroll it should show up.
- Show social share icons on the bar you can disable them from the backend.
- Easily manageable back-end.
- you can use a navigation menu if you want to show a Navigation
- Allows you to add/upload your own logo if you want to show your logo on the bar.
- You can enable disable the Sticky notification bar for a post/page.
- You can add a cool scroll to top arrow which smoothly brings the user to the top of the web page.
- you can add the bar at the bottom or at the top.
- Last but not the least its FREE
- Adds a cool sticky bar to your web page which only shows when the user scrolls.
- You can control when it should show up like after how many pixels of scroll it should show up.
- Show social share icons on the bar you can disable them from the backend.
- Easily manageable back-end.
- you can use a navigation menu if you want to show a Navigation
- Allows you to add/upload your own logo if you want to show your logo on the bar.
- You can enable disable the Sticky notification bar for a post/page.
- You can add a cool scroll to top arrow which smoothly brings the user to the top of the web page.
- you can add the bar at the bottom or at the top.
- Last but not the least its FREE Read more about the plugin at http://www.wpfruits.com/downloads/wp-plugins/sticky-notification-bar-for-wordpress/?ref=wp
安装:
-Upload the plugin folder to the /wp-content/plugins/ folder of your wordpress installation.
-Activate the plugin.
-You will see an option at the left bottom of the wordpress options in the left sidebar.
-Click on it to set the options
-Then just create a new Google map popup or edit the existing one.
http://wpfruits.com/wp-content/uploads/2013/04/.png
-Click on edit and add the options to for the Sticky Notification Bar you have created and get going.
-Use the shortcode to display it on the page/post or you can use the widget if you want to show them in the sidebar
http://wpfruits.com/wp-content/uploads/2013/04/1.png
Read more about the plugin at http://www.wpfruits.com/downloads/wp-plugins/sticky-notification-bar-for-wordpress/?ref=wp
常见问题:
I will add them as I get them
An answer to that question. == Screenshots ==http://wpfruits.com/wp-content/uploads/2013/04/1.png
更新日志:
Version 1.0.6
- Added color picker for text message content.
- Compatible with the latest WordPress version (3.9).
- Fixed few admin & front styles.
- Fixed few style and jquery issues.